js 鍵盤事件
onkeydown:當鍵盤按鍵按下的時候觸發
onkeyup:當鍵盤按鍵擡起的時候觸發
event.keyCode:數字型別 鍵盤按鍵的值 鍵值

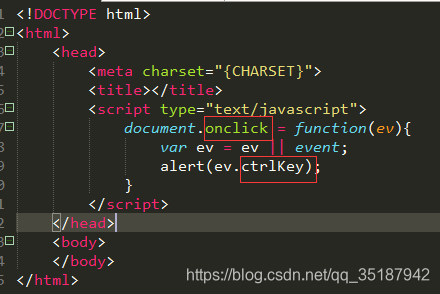
ctrlKey,shiftKey,altKey 布林值
當一個事件發生的時候,如果ctrl || shift || alt 是按下的狀態,返回true,否則返回false
當滑鼠按住ctrl鍵並點選頁面,返回true,若只點擊頁面,則返回false.

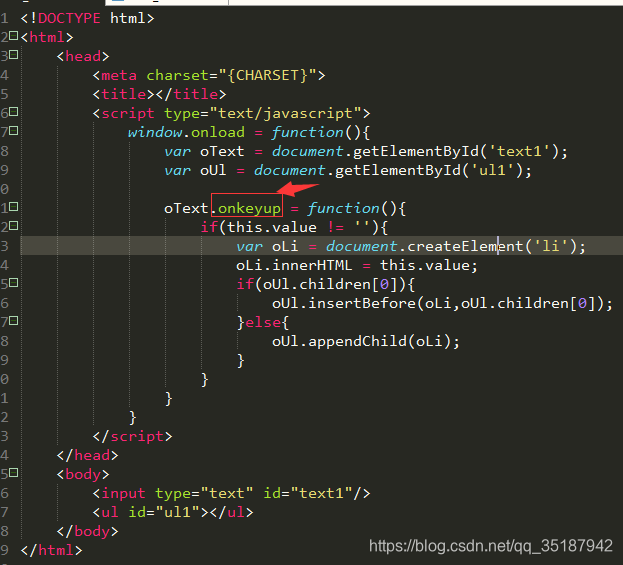
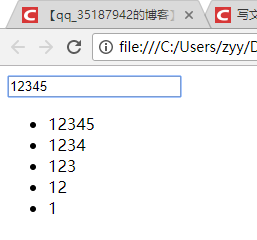
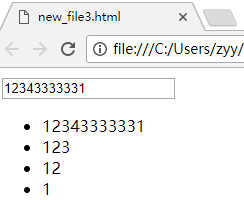
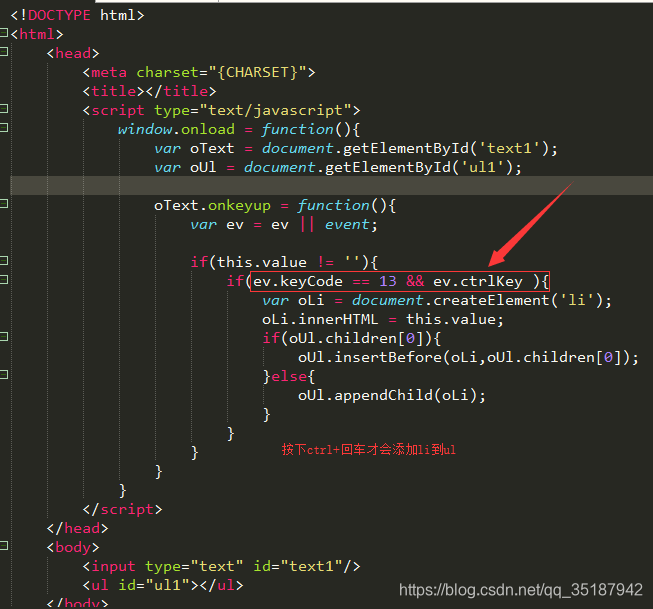
留言本,回車輸入效果


發現輸入一個字幕就會新增一個li
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
<script type="text/javascript">
window.onload = function(){
var oText = document.getElementById('text1');
var oUl = document.getElementById('ul1');
oText.onkeyup = function(){
var ev = ev || event;
if(this.value != ''){
if(ev.keyCode == 13 ){
var oLi = document.createElement('li');
oLi.innerHTML = this.value;
if(oUl.children[0]){
oUl.insertBefore(oLi,oUl.children[0]);
}else{
oUl.appendChild(oLi);
}
}
}
}
}
</script>
</head>
<body>
<input type="text" id="text1"/>
<ul id="ul1"></ul>
</body>
</html>


-------------------------鍵盤控制divyi---------------------------------------------------------------------
<!DOCTYPE html>
<html>
<head>
<meta charset="{CHARSET}">
<title></title>
<style>
#div1{width: 100px ;height: 100px;background: blue;position: absolute; }
</style>
<script type="text/javascript">
window.onload = function(){
var oDiv = document.getElementById('div1');
//不是所有元素都能夠接收鍵盤事件,能夠響應使用者輸入的元素,能夠接收焦點的元素就能接收鍵盤事件
//onkeydown:如果按下不擡起,那麼會連續觸發
document.onkeydown = function(ev){
var ev = ev || event;
switch(ev.keyCode){
case 37:
oDiv.style.left = oDiv.offsetLeft -10 +'px';
break;
case 38:
oDiv.style.top = oDiv.offsetTop -10 +'px';
break;
case 39:
oDiv.style.left = oDiv.offsetLeft +10 +'px';
break;
case 40:
oDiv.style.top = oDiv.offsetTop +10 +'px';
break;
}
}
}
</script>
</head>
<body>
<div id="div1"></div>
</body>
</html>
思考:如果打遊戲的時候,使用者連續按某一鍵,電腦會判斷使用者是否是要連續輸入某一值,會有一小段時間間隔,遊戲會因這一小段延遲,over掉,所以怎麼解決呢?
注意:
例子:按下shift鍵實現全選
