小白webpack進行nodejs 前端打包配置
寫這篇文章的起因是,最近在github上弄了個HA原始碼,毫無頭緒,也沒有說明環境要怎麼搭,好了,自己擺弄吧,我看到有py檔案,第一感覺就是最有可能是py搭建的專案,正好我有pycharm環境,就用pycharm開啟,開啟後,要想跑,那當然是要配run/debug configuration了,老實講,不在行,於是亂配一通一開始以為是Djingo,好,搞了個Djingo.。。。。結果提示這沒有djingo執行所支援的settings。哈哈,好吧,再看下專案,有html,有js,既然不是Djingo的web開發。那是不是可能nodejs的動行環境,看了下原始碼和字尾和幾個配置檔案的說明,被我找到一個polymer framework 這個,百度一搜,果不其然,這是GOOGLE出的前端開發框架,好像是一為達到一切即元件的方式進行開的框架。我也沒有用過,本文不討論這個,經過我不斷的探索,最後看到有webpack.config.js,於是我詳細搜了下這個,最後終於知道,這個專案是nodejs,使用的webpack進行打包的。過程中碰到了不少問題,其實搞通一次就覺得順,沒搞過很容易就被卡殼。
下面是自己根據別人的玩法,自己整的小DEMO,主要方便自己以後不忘記,下面的過程每個安裝都一定要記好版本號,不同的版本號有些依賴不同,這也是我從網上找別人的樣例時,別人的版本和我不一樣,會有些雜七雜八的錯,但還是慢慢一個個找原因解決了。
機器說明: macOs 10.13.6
1.準備工作,安裝的工具集:node,npm
sudo brew install node
sudo brew install npm
這兩個一般來說都沒啥問題,很簡單。裝好之後檢視一下版本號,下面是我的:
AdeMacBook-Pro:testnpm a$ node -v v10.7.0 AdeMacBook-Pro:testnpm a$ npm -v 6.2.0
檢視npm按裝的路徑
AdeMacBook-Pro:testnpm a$ npm ls -g -depth=0
/usr/local/lib
├── UNMET PEER DEPENDENCY [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
├── [email protected]
└── UNMET PEER DEPENDENCY 好了。一般來說有這兩個就可以搞nodejs開了。
正式開始webpack 打包命名用的配置;找個目錄建個資料夾webpkDemo;然後使用cd 進入到該目錄下。
然後執行命令列 npm init,然後按照詢問一路填寫。最後會生成一個package.json檔案
AdeMacBook-Pro:testnpm a$ cd /Users/a/Documents/webpkDemo
AdeMacBook-Pro:webpkDemo a$ npm init
Press ^C at any time to quit.
package name: (webpkdemo) wpkdemo //包名
version: (1.0.0) 1.0.0 //版本號
description: this is webpack demo //包的描述
entry point: (index.js) index.js //入口檔案,預設為index.js
test command: test //這個是指令碼執行的key及指令碼,這裡暫先隨便寫一個
git repository: //可以指定git倉庫
keywords: //關鍵詞
author: fengsh998 //構建的作者
license: (ISC) MIT //許可,這裡demo隨便寫。
About to write to /Users/a/Documents/webpkDemo/package.json:
{
"name": "wpkdemo",
"version": "1.0.0",
"description": "this is webpack demo",
"main": "index.js",
"scripts": {
"test": "test"
},
"author": "fengsh998",
"license": "MIT"
}
Is this OK? (yes) yes //詢問生成這樣的json,你是否滿意?輸入yes後回車即可
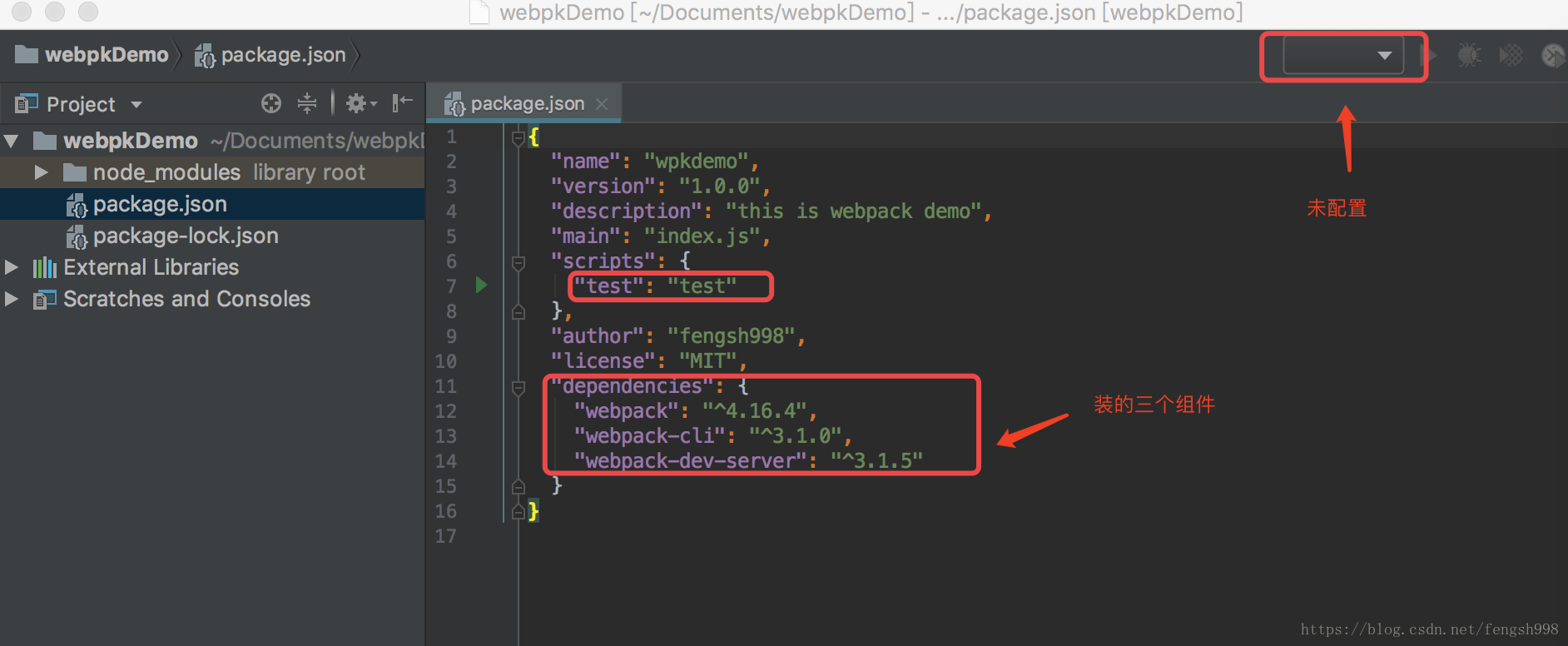
現在webpkDemo目錄中只有一個package.json,下面來安裝webpack,webpack-cli,webpack-dev-server。最簡單的使用npm,也可以藉助pycharm來安裝。
第一種,命令列按裝,
npm view webpack versions 檢視目前最新的包的版本號
AdeMacBook-Pro:webpkDemo a$ npm install [email protected] --save --dev
AdeMacBook-Pro:webpkDemo a$ npm install webpack-cli --save --dev
AdeMacBook-Pro:webpkDemo a$ npm install webpack-dev-server --save --dev這裡把三個都裝了,@不帶就自動裝最新的版本 --save --dev 表示安裝到當前工程目錄,也就是webpkDemo目錄,裝好之後,會多一個node_modules資料夾,在裡面可以找到安裝的元件。網上也有建議使用 -g引數來全域性安裝。全域性裝有全域性的好處,區域性裝也有區域性裝的優點吧。一個是隨專案而行,一個是不管什麼專案都依賴全域性的node_modules. 舉個簡單,如果有A,B兩個專案,A,B中同樣用到了一個元件,但使用的版本不同,但由於依賴的都是全域性的node,那在A,B專案切換之間做開發時,你會把node依賴的元件,每換一次重灌一次,煩不煩自己考量吧。但如果是跟著專案走,安裝成區域性的,那就不影響了。總之言之,沒有最優,只有按自己的需求來定合適的。另一個,在mac 上進行局問按裝後找不到執行命令。如下:
AdeMacBook-Pro:webpkDemo a$ webpack -v
-bash: webpack: command not found
AdeMacBook-Pro:webpkDemo a$ webpack-cli -v
-bash: webpack-cli: command not found
AdeMacBook-Pro:webpkDemo a$ webpack-dev-server -v
-bash: webpack-dev-server: command not found
AdeMacBook-Pro:webpkDemo a$ 夠折騰的吧,告訴你,如果裝成全域性的,就不會有這樣的問題,當然網上大多解決思路都是管他呢,裝兩個,只要保證版本一樣就好了。至於裝兩個後,以那個來執行,我還沒有去探索。不過自己可以裝個不同的版本試下應該可以試出來。我這裡就不服氣,堅決不裝兩個,那怎麼解決這個區域性安裝找不到命令列的問題,我也試個cd 到 bin目錄,直接執行,但很可惜,就算你到webpack/bin下找到了仍然執行不了,原因好像是因為這個和npm 的執行目錄不在一起,也有人說裝nvm,來處理,但我沒有試,我使用了package.json這個檔案的指令碼來進行轉換到npm的環境下,因為我們的npm在那個路徑都可以執行對不。好,開啟package.json,我這裡使用pycharm開啟這個目錄,順使也講下用pycharm來安裝元件。
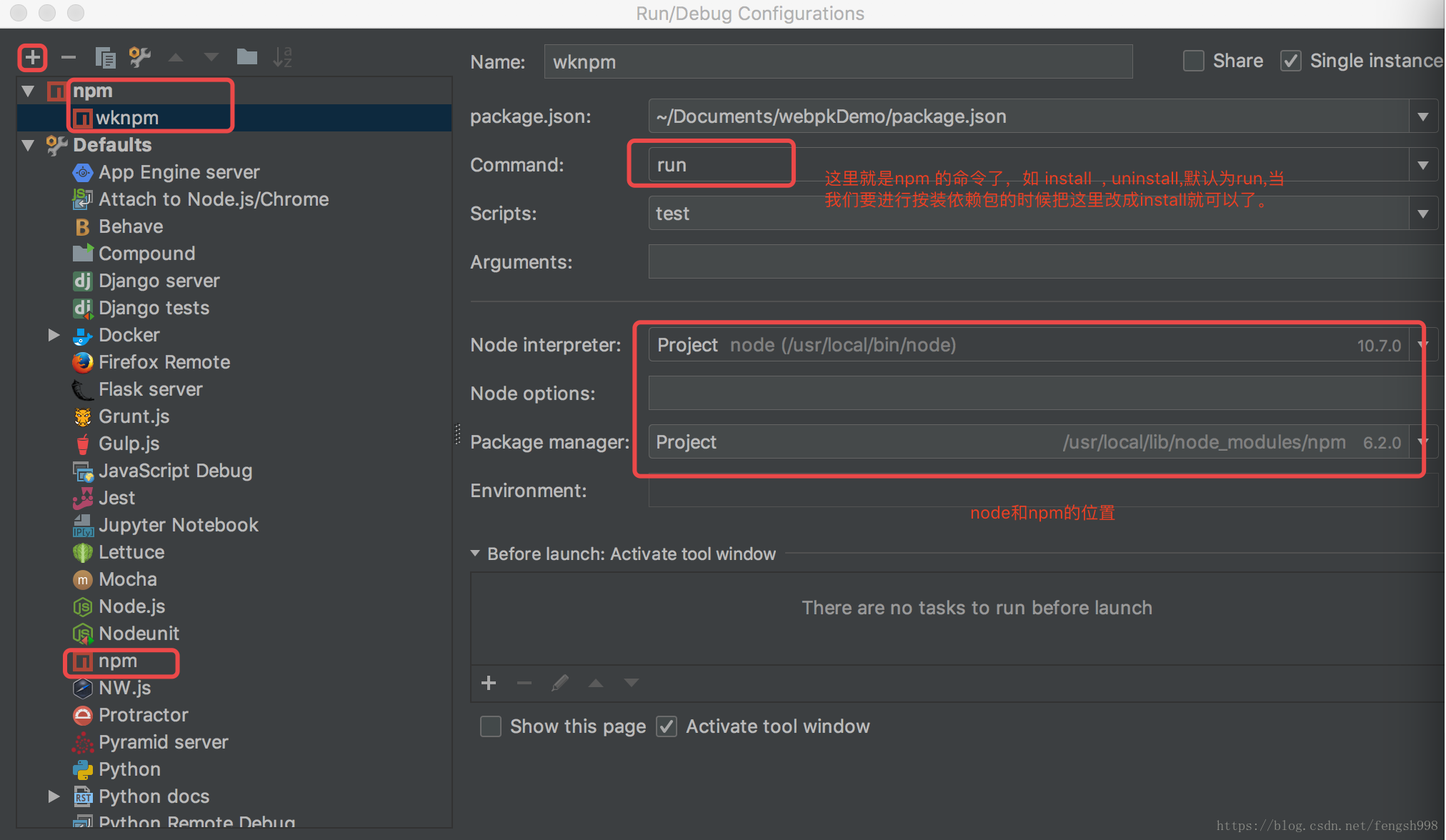
好了,接來個是配置pycharm環境,當然這裡不是python開發了,只不過是藉助這個工具罷了,當然我想idea也同樣可以。只要裝了nodejs外掛就好了。
配好之後就會有綠色的BUG蟲顯示了。
這個綠色的此時就有了像我們命令列的功能了那他執行的是什麼,就是執行的是package.json中的scripts指令碼中的各個key,這個key就是每次選定那個就執行那個key對應的指令碼。當command為install裡,執行的是package.json中的dependencies或devDependencies的依賴包安裝。好了,剛才 的webpack,webpack-cli,webpack-dev-server 就可以通過這個方式來安裝了。同樣這個方式裝好的是區域性的。
解決命令列找不到的問題:
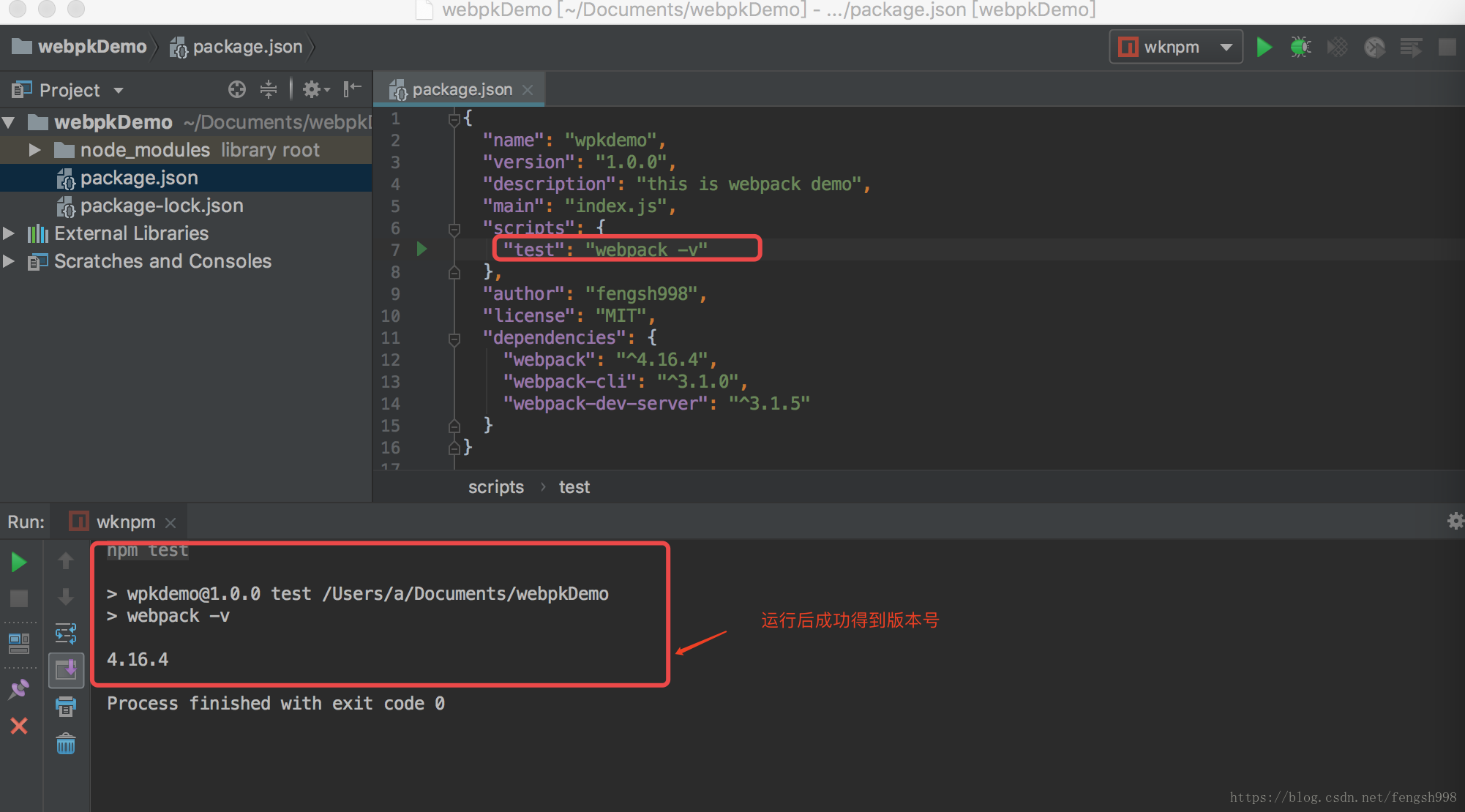
開啟package.json中找到 scritps 中的test : "webpack -v" 改成這個。同時將run/debug configurations中的commands改成run.然後點綠色執行。
那麼在命令列中執行npm run test結果是一樣的。
AdeMacBook-Pro:webpkDemo a$ npm run test
> [email protected] test /Users/a/Documents/webpkDemo
> webpack -v
4.16.4
AdeMacBook-Pro:webpkDemo a$ 如果把 test : "webpack"那麼npm run test 就相當於執行webpack 的命令,帶什麼引數也可以在 test 後面加就是了。就這麼簡單,同樣webpack-cli,webpack-dev-sever也可以這樣配。
到這裡node,npm,webpack,webpack-cli,webpack-dev-server都可以執行命令了。下面就寫個js和html來執行試試。
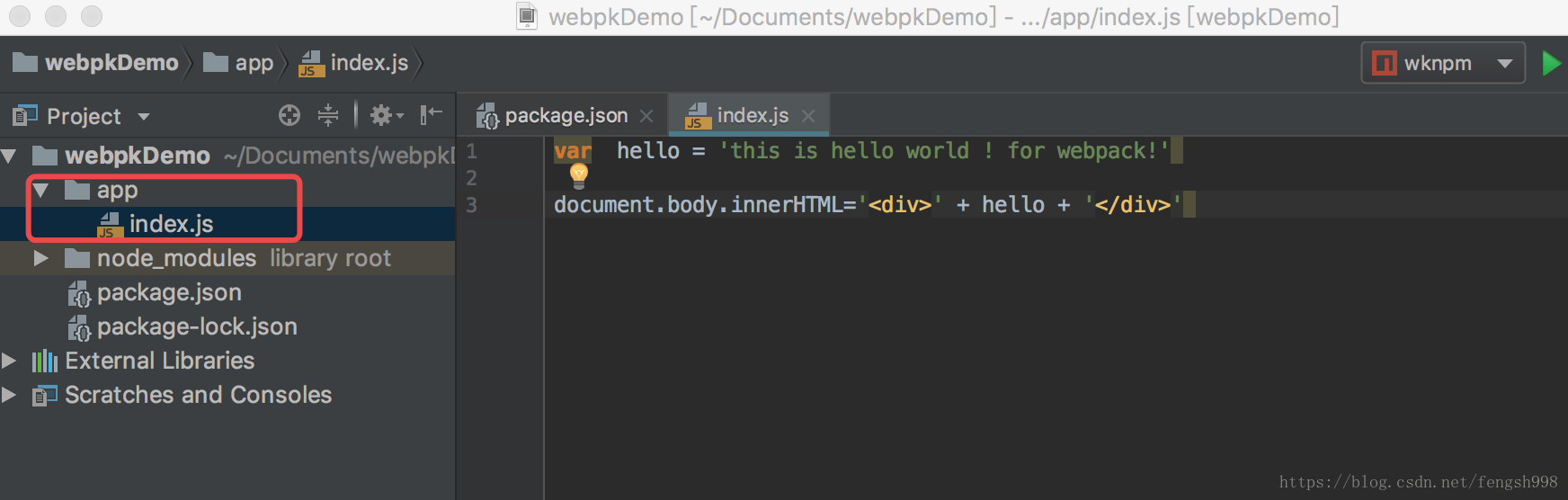
新建軍一個app資料夾,同時建一個index.js檔案.
然後把package.json中的test:"webpack" 改成不帶引數的。然後到命令列中輸入:
AdeMacBook-Pro:webpkDemo a$ npm run test app/index.js
> [email protected] test /Users/a/Documents/webpkDemo
> webpack "app/index.js"
Hash: 58180d965817a53d4654
Version: webpack 4.16.4
Time: 304ms
Built at: 2018/08/03 下午5:11:21
Asset Size Chunks Chunk Names
main.js 1000 bytes 0 [emitted] main
Entrypoint main = main.js
[0] ./app/index.js 101 bytes {0} [built]
WARNING in configuration
The 'mode' option has not been set, webpack will fallback to 'production' for this value. Set 'mode' option to 'development' or 'production' to enable defaults for each environment.
You can also set it to 'none' to disable any default behavior. Learn more: https://webpack.js.org/concepts/mode/這裡警告可以加上--mode development或 --mode production引數來處理。
可能有朋友說了,你為啥不在pycharm中點綠色執行得了。如果要點綠色執行,那麼test 要改為test : "webpack app/index.js",但這樣確實是不方便對吧。
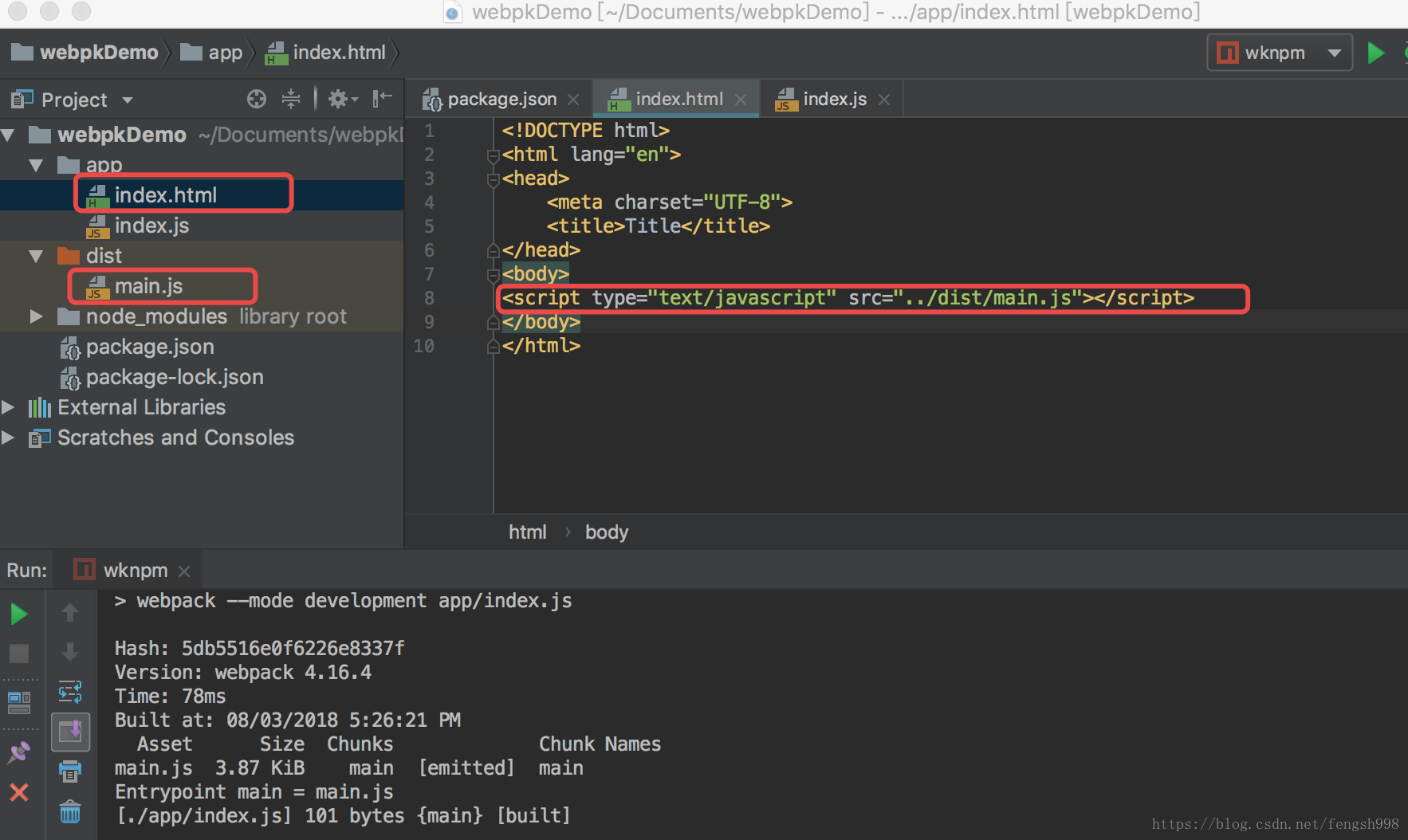
看到執行成功打包後,會自動生成一個dist目標目錄,裡面只有一個main.js檔案。
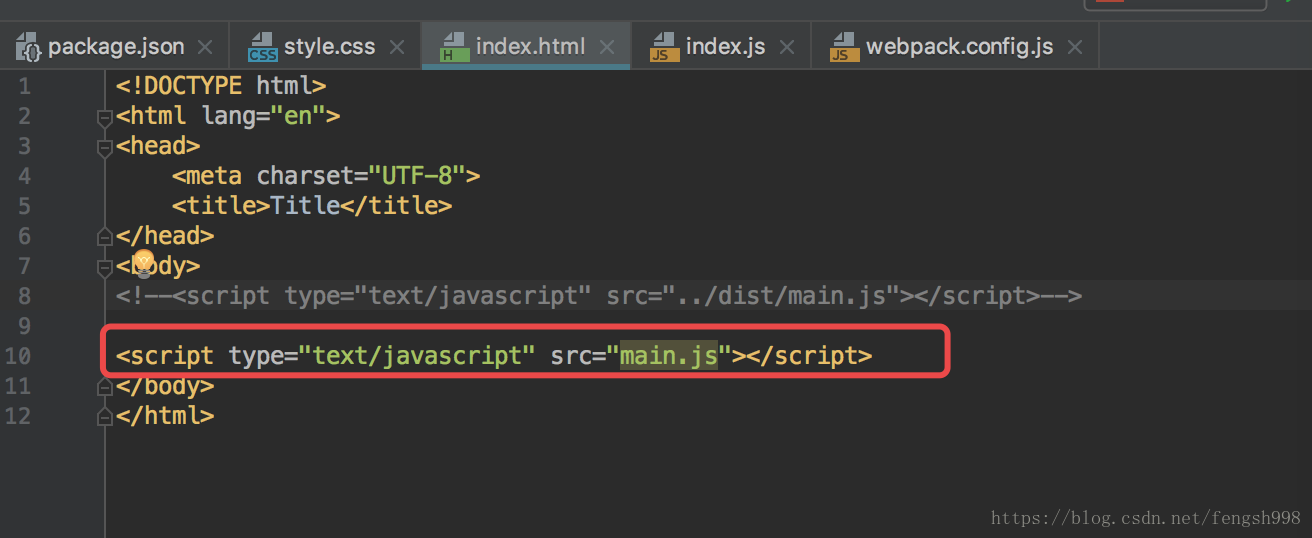
但現在還沒有看到這個js執行的交果。建個index.html來引用這個main.js來載入一下看看效果。
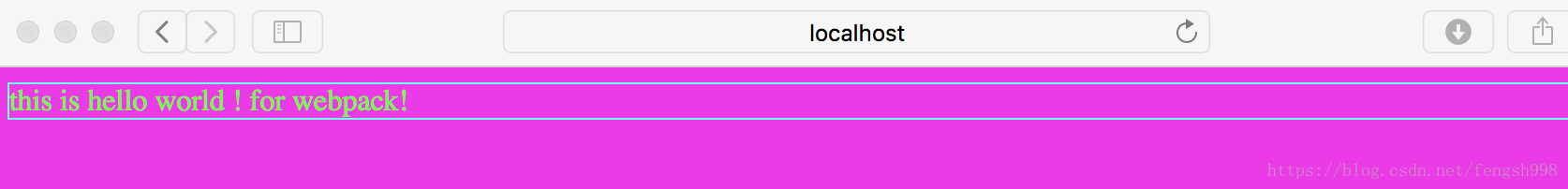
然後用瀏覽器開啟這個index.html
也可以用pycharm 右鍵 run html同樣可以得到這個效果。
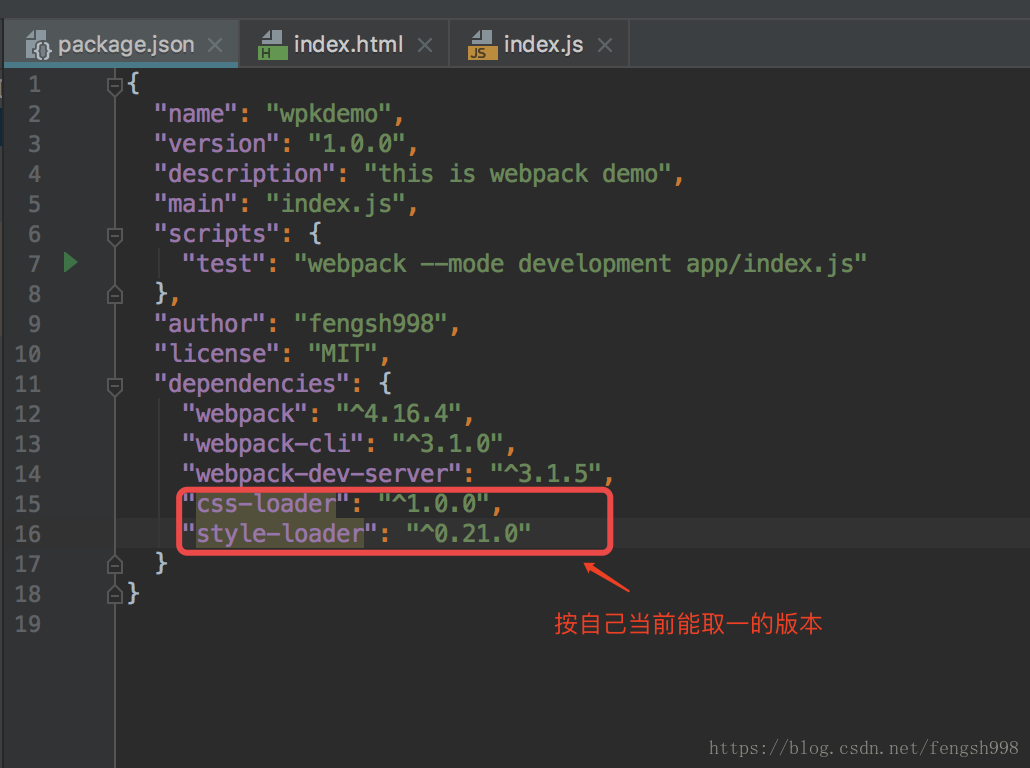
好吧,下面為了學習使用pycharm裝其它依賴,給這個html加點樣式看下。主要是使用css-loader和style-loader這兩個。
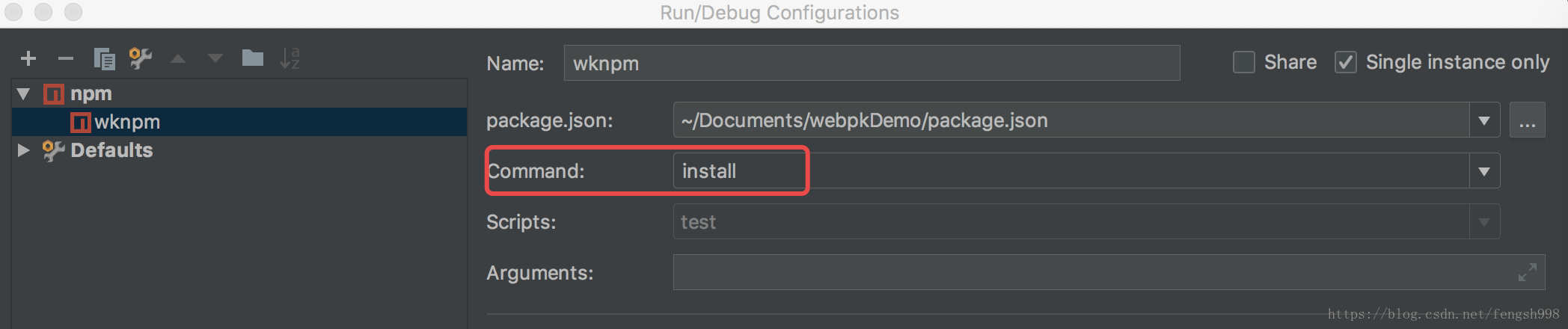
手動新增這兩個元件後,修改command為install
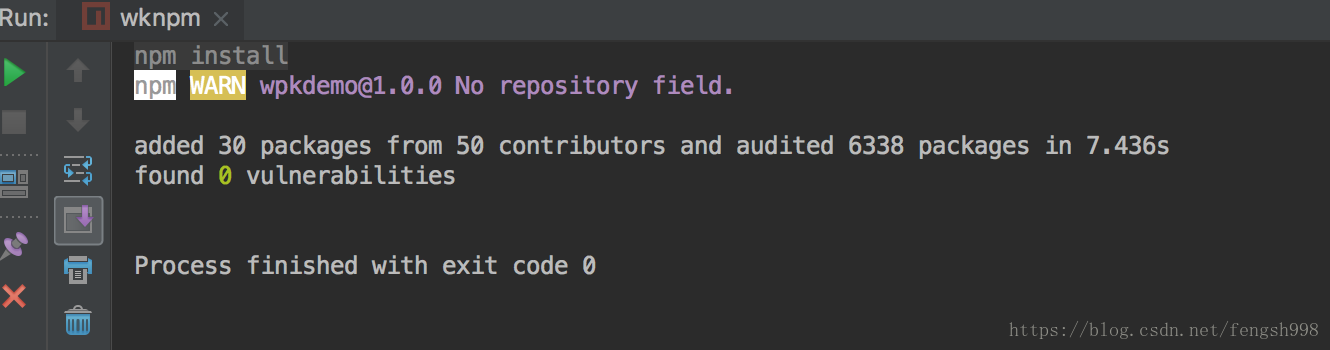
然後執行一下綠色按鈕.
這樣就裝好了,下面就是去使用這兩個元件載入樣式了。
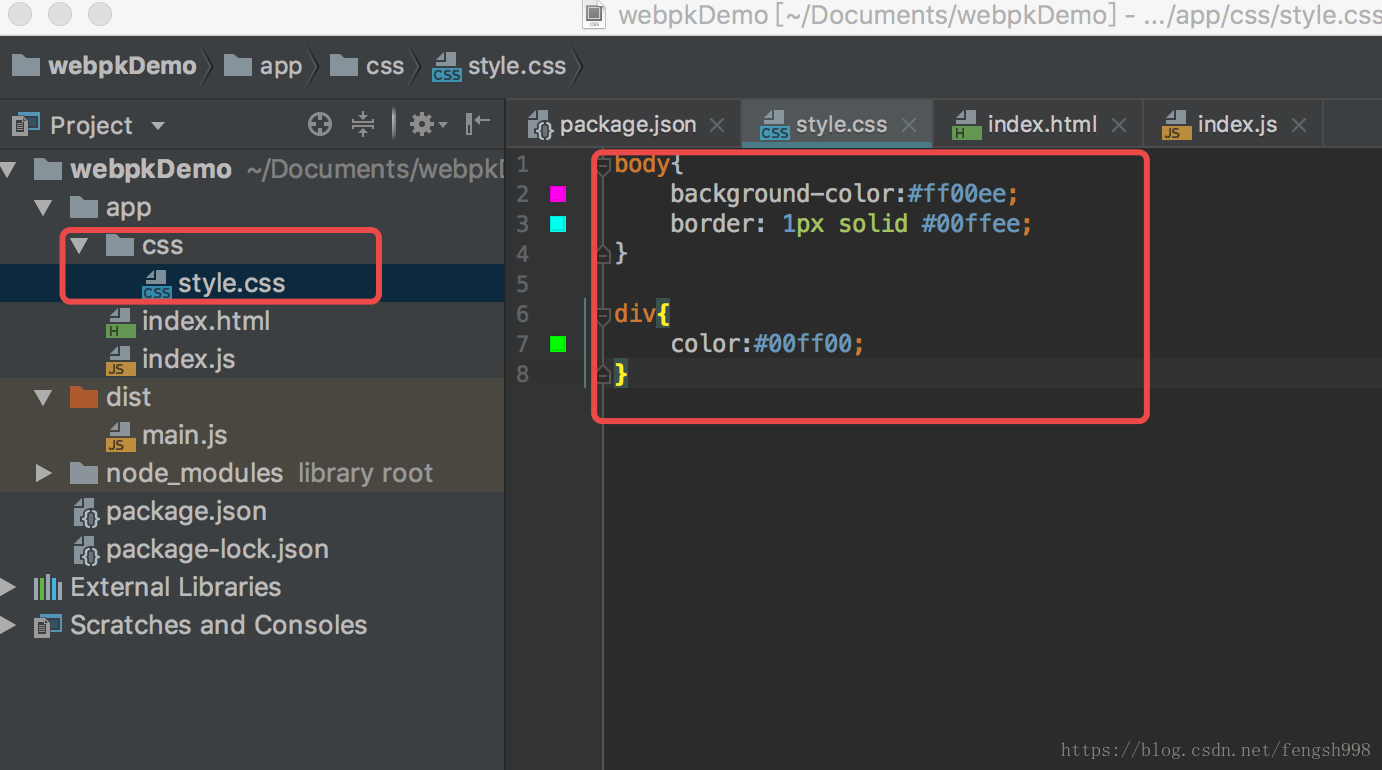
然後新建軍一個css目錄,同時建一個style.css檔案
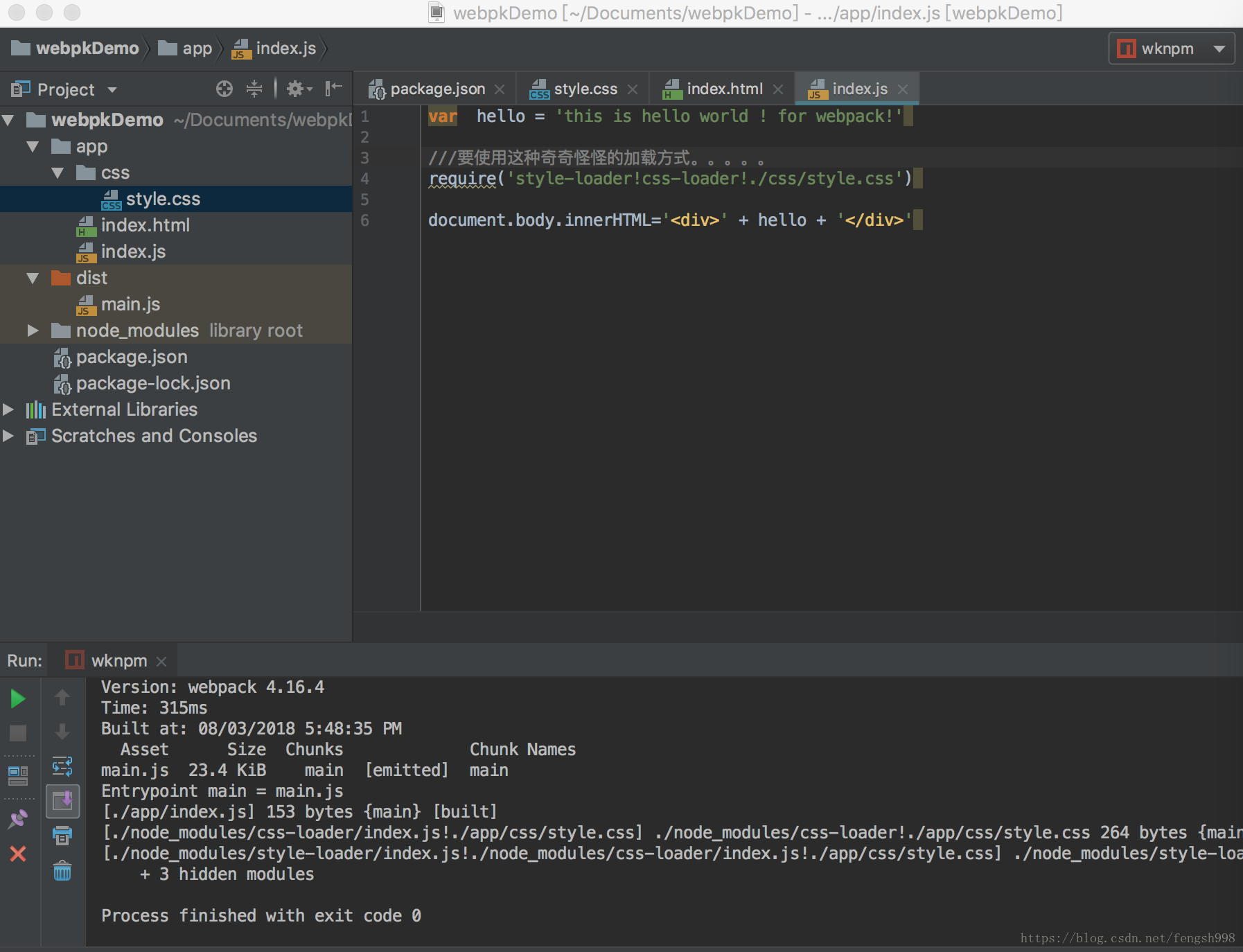
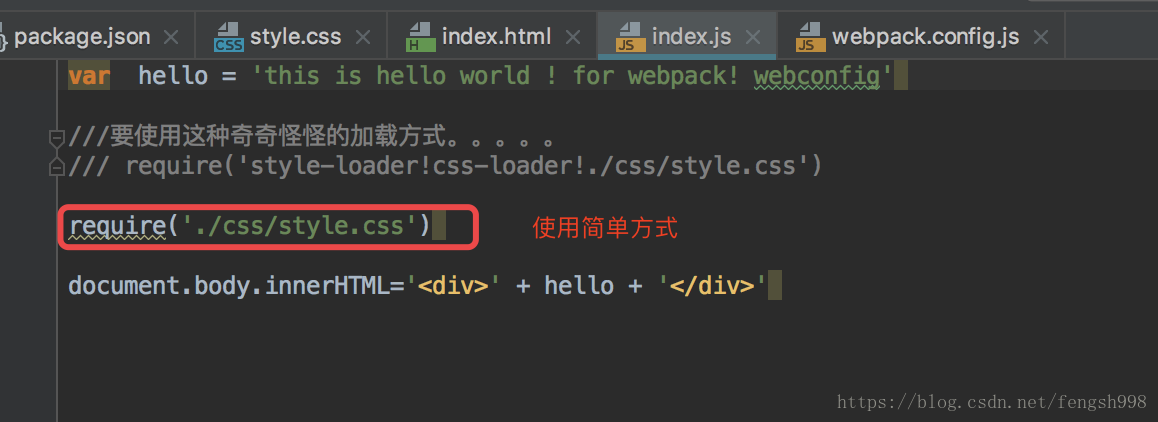
把index.js修改下引用style.css進來,再新打包,瀏覽器執行看效果(我這裡用的是pycharm右鍵run index.html)看效果的,你也可以直接本地用瀏覽器開啟index.html
到此至少說可以打包運行了吧,但還有一個神器沒有出來,就是webpack.config.js 如果當前package.json目錄下有webpack.config.js的話,那麼就不用再使用webpack app/index.js 寫一大堆引數了,只需要簡單的webpack 就可以了。至於webpack.config.js怎麼寫這個大夥網上搜了,我也不簡,但按demo把基本的講完,新建一個webpack.config.js檔案
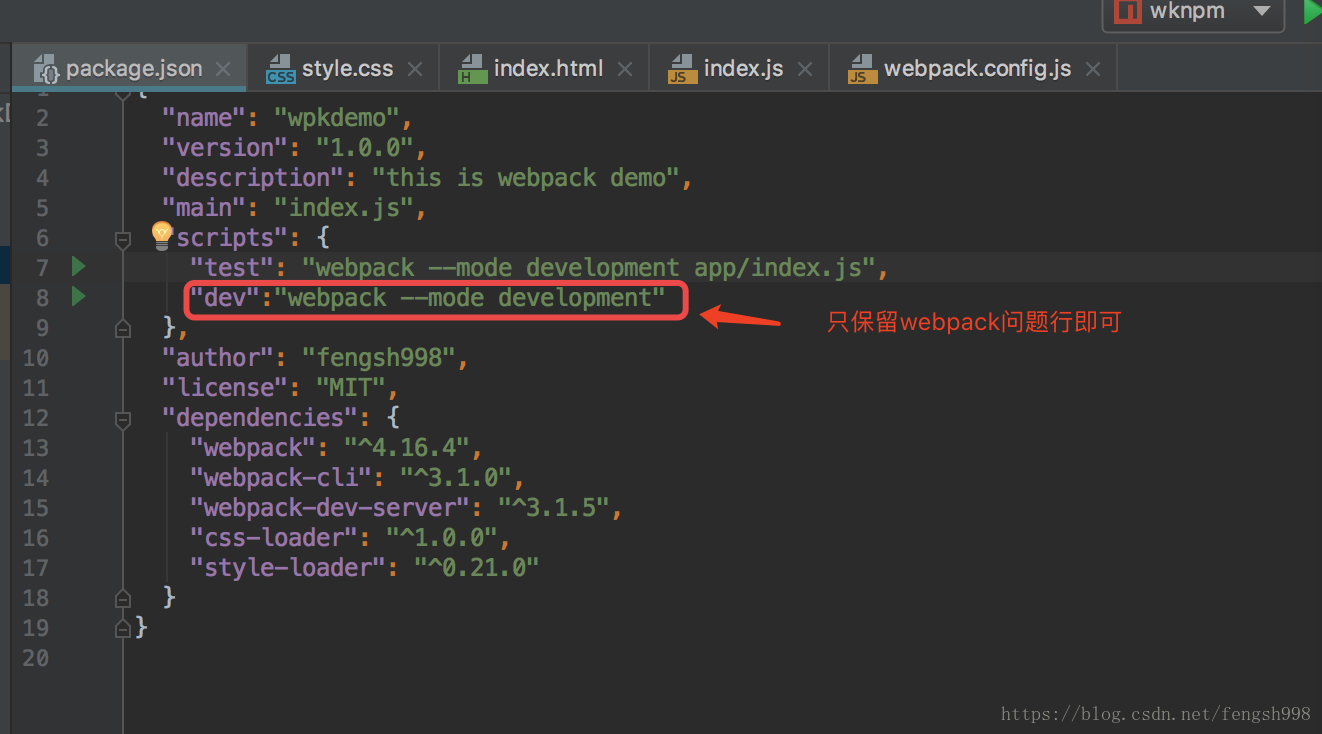
同時把package.json 新增一個指令碼.(這個是為了方便執行而已,不是必要的,如果不這樣,你又會回到了前面講的命令列執行問題上了。)
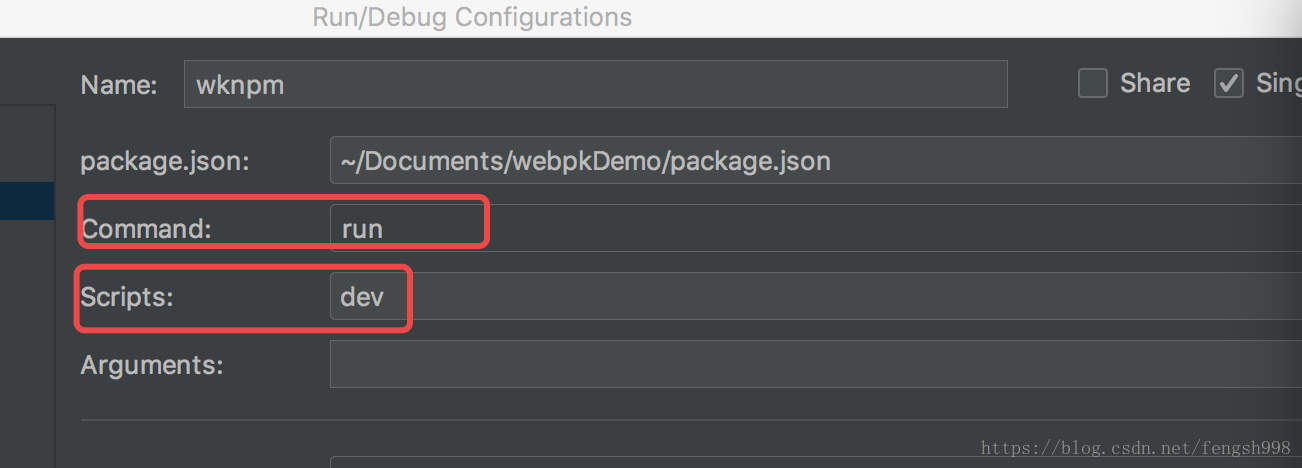
修改commands 為run和scrpits 為dev
然後執行打包後,再用瀏覽器開啟就可以看到效果。
但原來我們在載入樣式的時候使用了
require('style-loader!css-loader!./css/style.css')
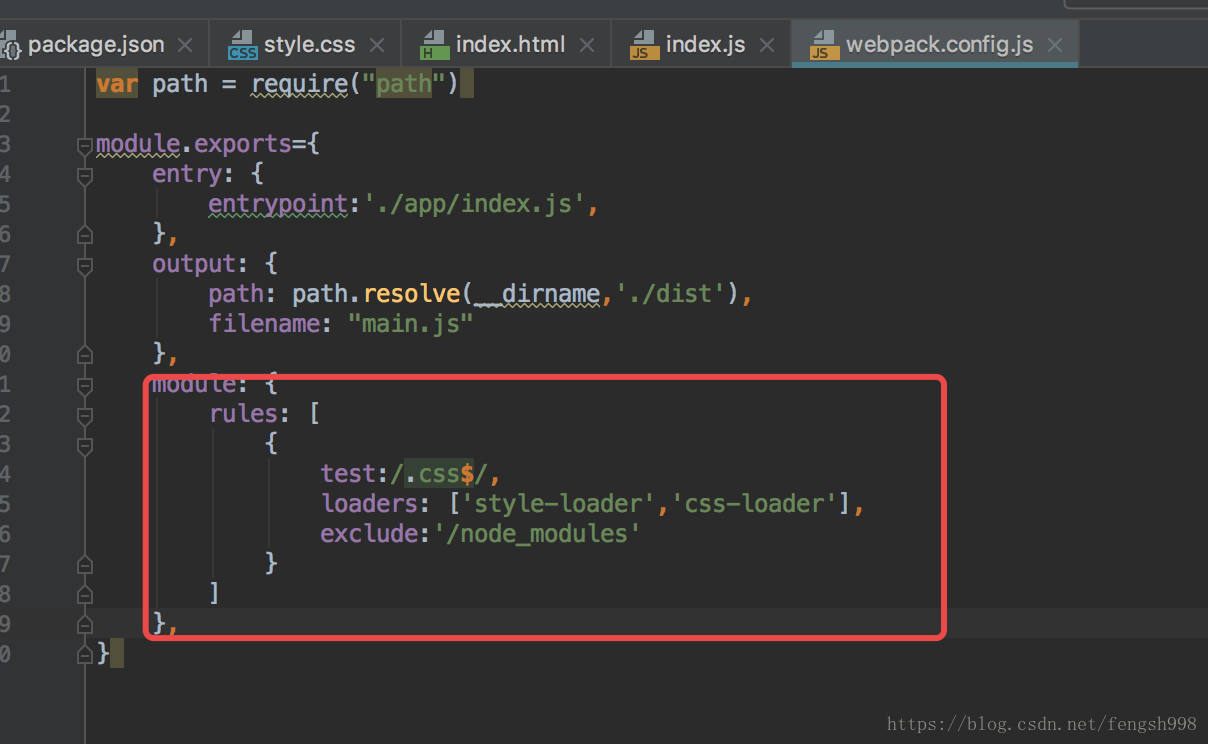
現在我不想使用這個我就想簡單的連線,於是呼在webpack.config.js中進行配置
把原來的改為簡單的。
再重新打包。瀏覽,一樣可以出效果。
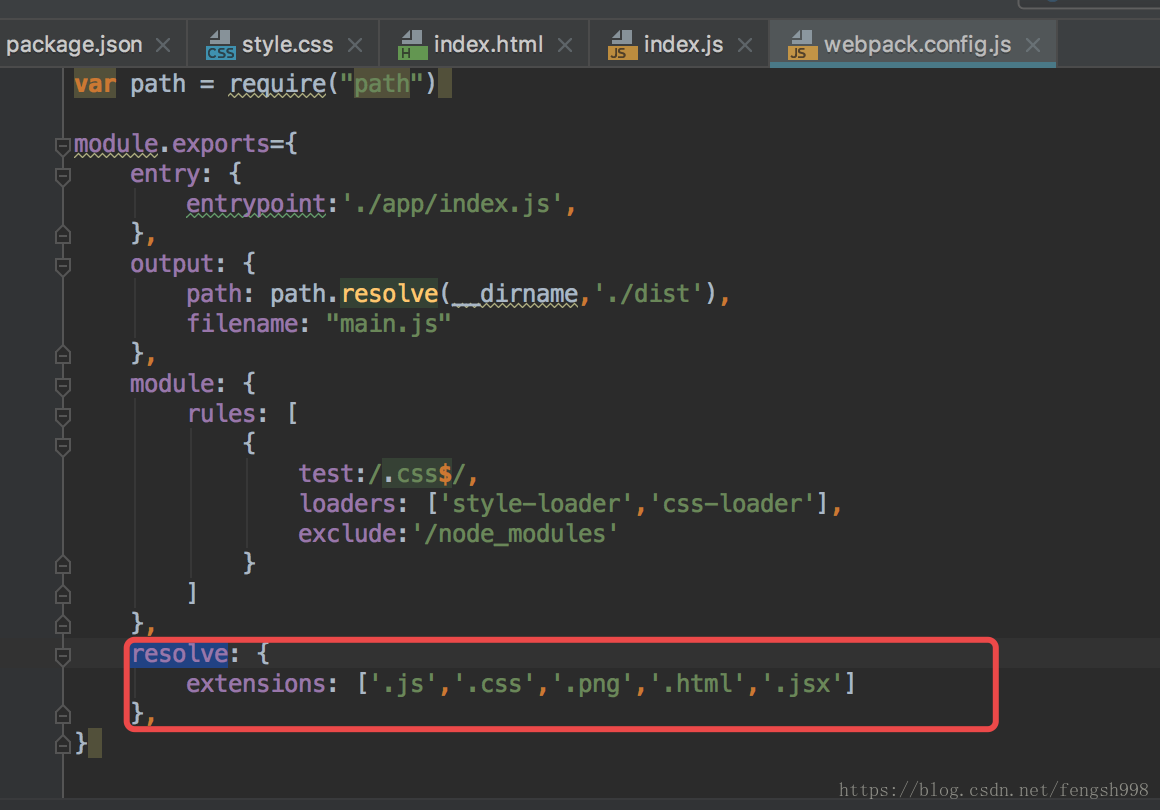
有時侯我們需要自動識別字尾,可以webpack.config.js中加入resolve
使用webpack-dev-server進行自動重新整理。
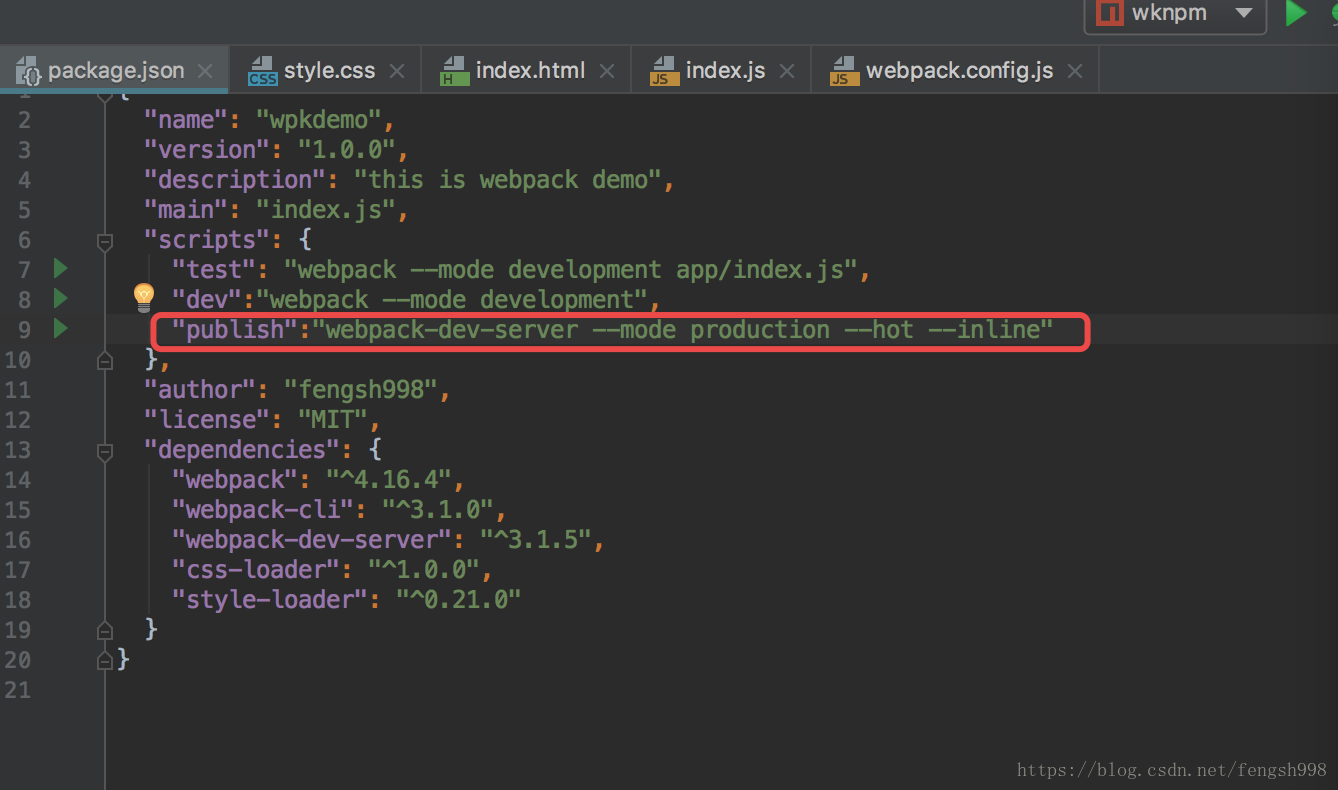
這裡在package.json中新增一個publish的指令碼,目的是執行webpack-dev-server命令列,記得修改配置為scripts為publish
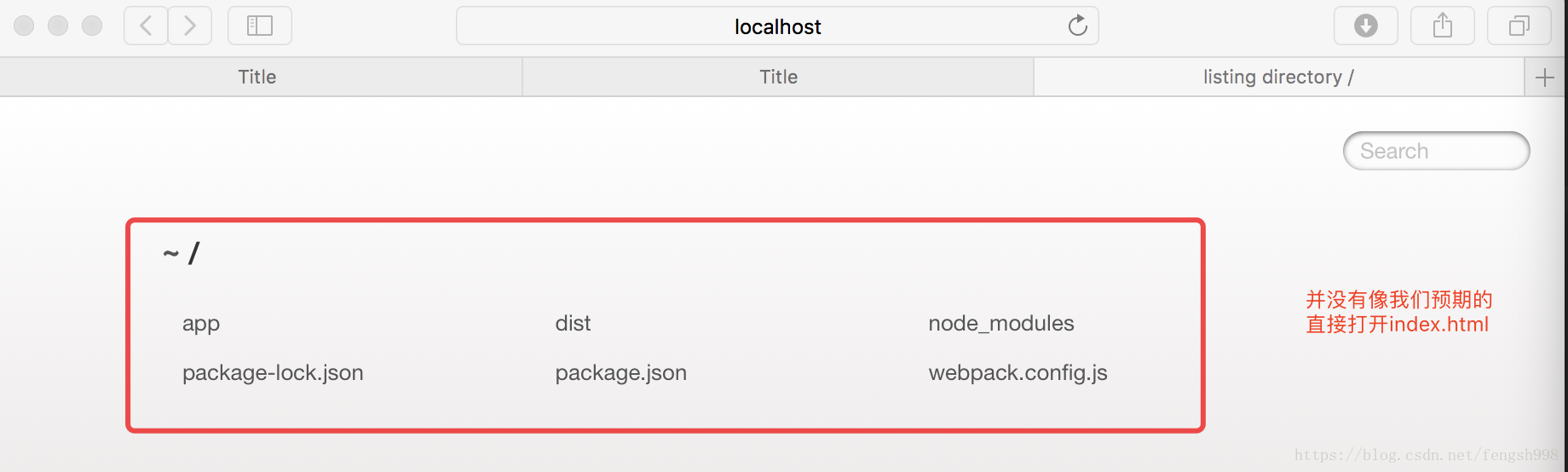
執行之後可以使用http://localhost:8080進行檢視
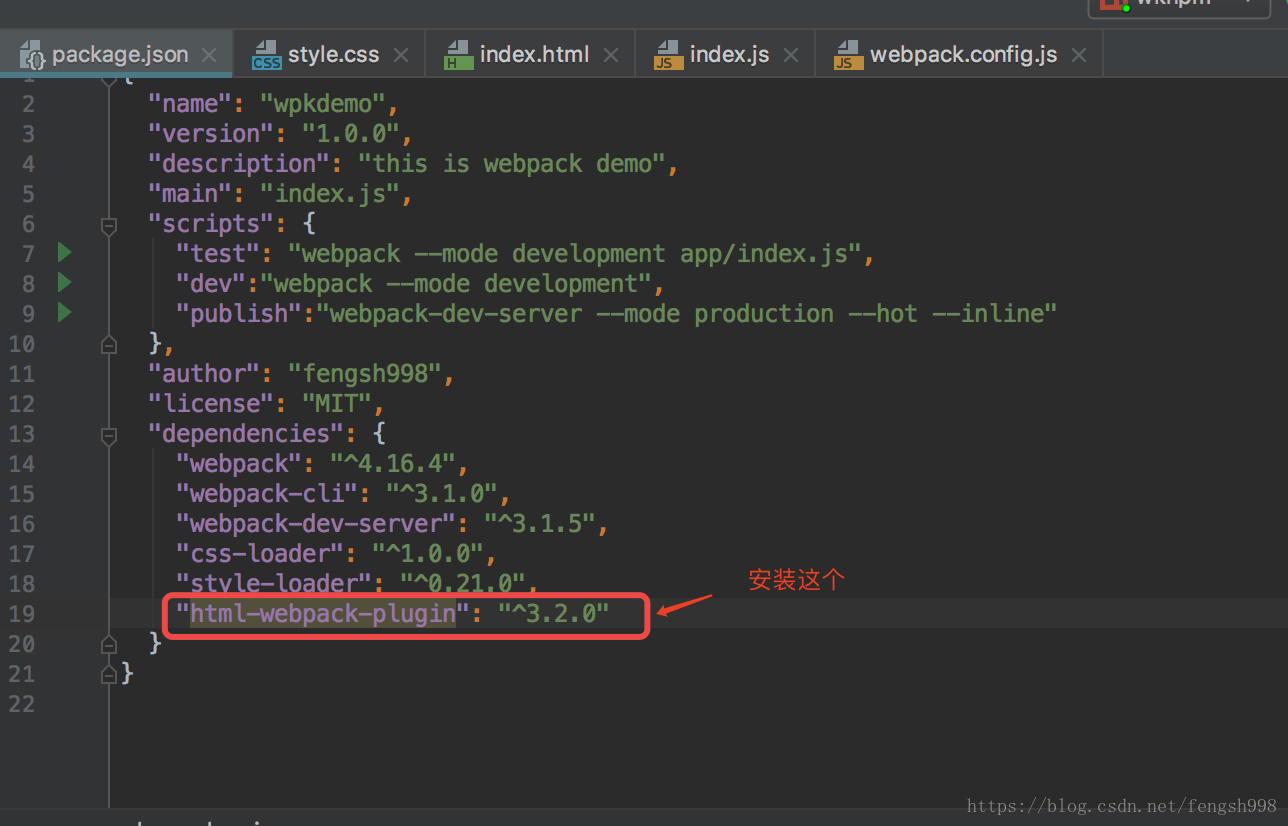
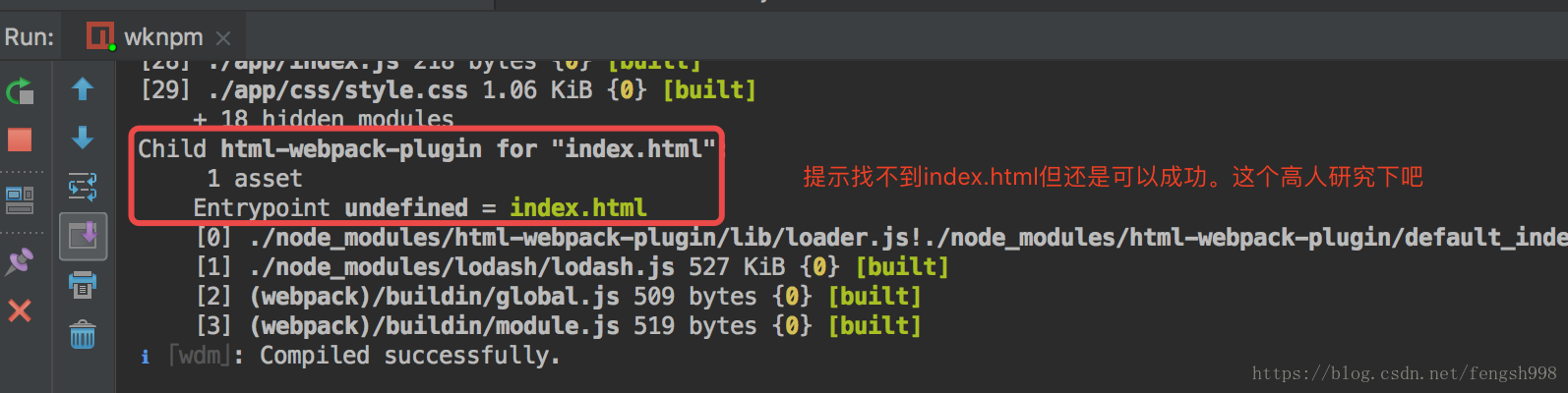
看到的只是一個類擬打包的東東,要點app才可以看到效果。那怎麼辦,這個時候就需要使用html-webpack-plugin上場了。
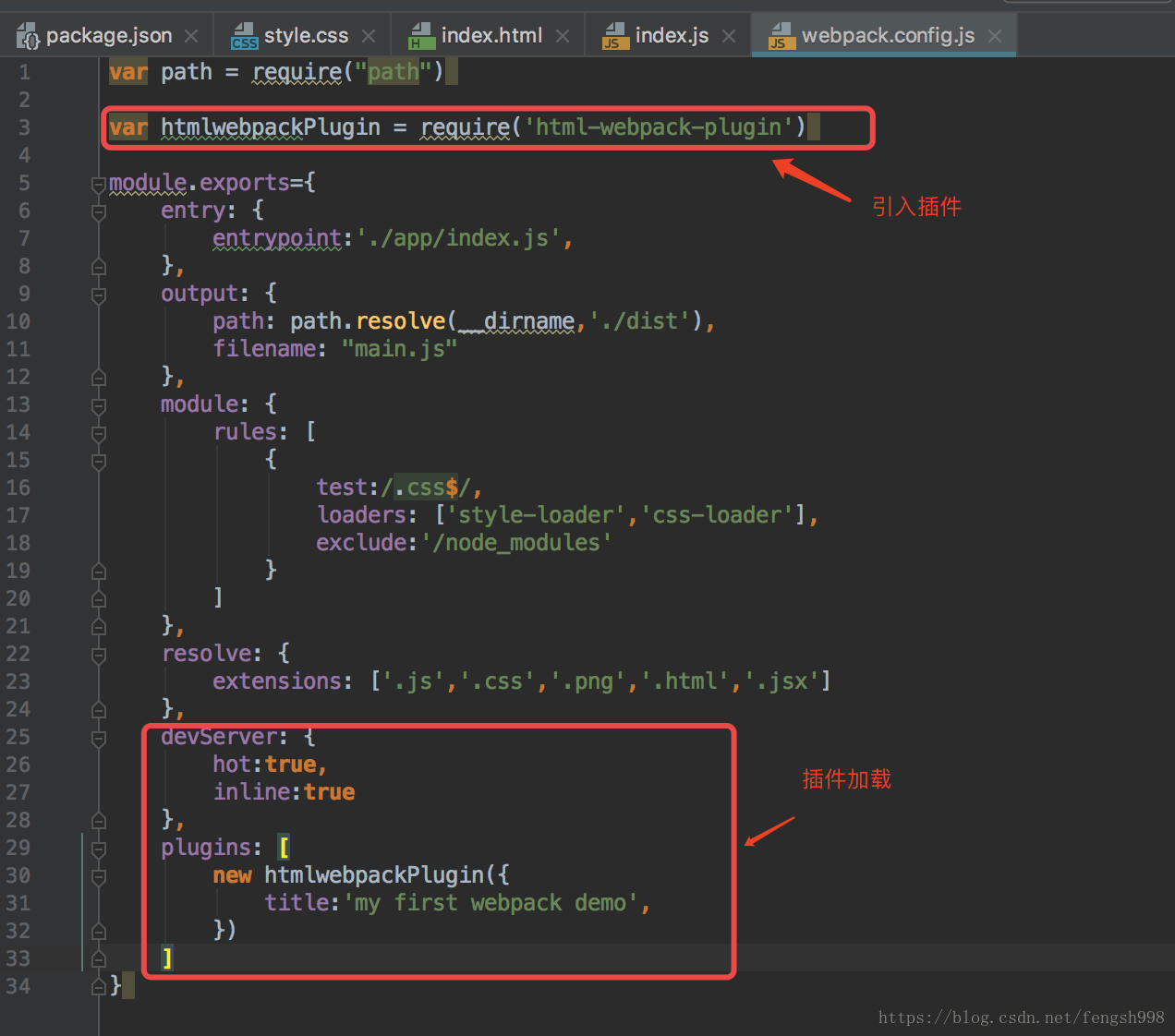
修改圖上的這三個地方,之後重新打包,瀏覽就可以了。
同樣執行瀏覽就可以看到原來的效果了。至此,基本的demo版webpack算是告一段落了。