VRay、PS、SketchUp製作GIF建築動畫——遮陽板
作者:Alex 譯:活力網柏林
原文連結:https://visualizingarchitecture.com/illustrations-as-gifs/

作為老學校,GIF表現仍然是一個低技術,高度可共享的解決方案來傳達建築理念。 在這種情況下,我很難決定如何說明我的研究實驗室設計的可操作的遮陽系統。
進入GIF, 明顯的缺點是這個解決方案只適用於數字演示(網站,社交媒體,電子郵件等)。 因此,我仍然利用VRay渲染和Photoshop使每個幀保持高解析度(5500畫素寬),將他們組合在一起。
如果你不需要高解析度的影象,GIF被壓縮後,一開始它將節省大量的時間只是渲染在較低的解析度。 下面是我如何建立GIF動態圖的步驟。
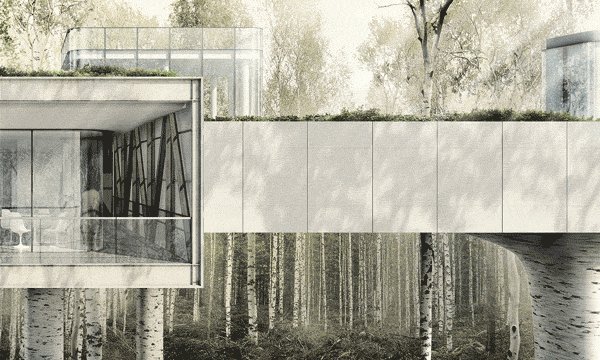
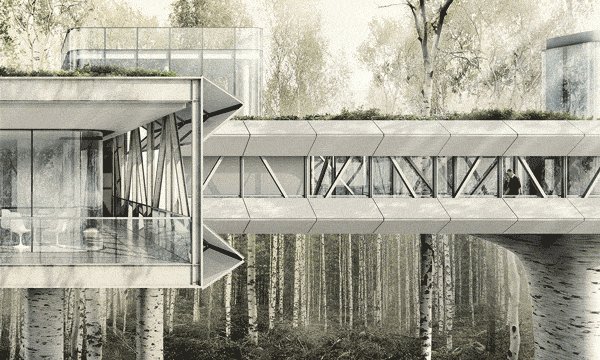
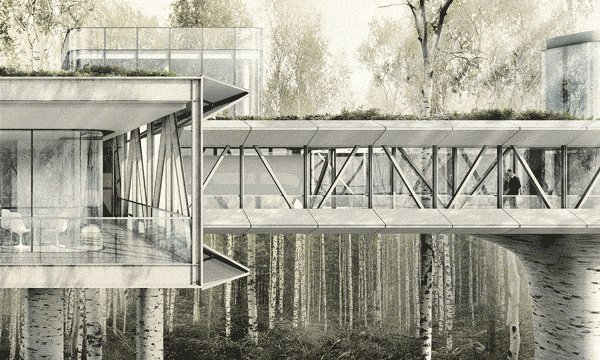
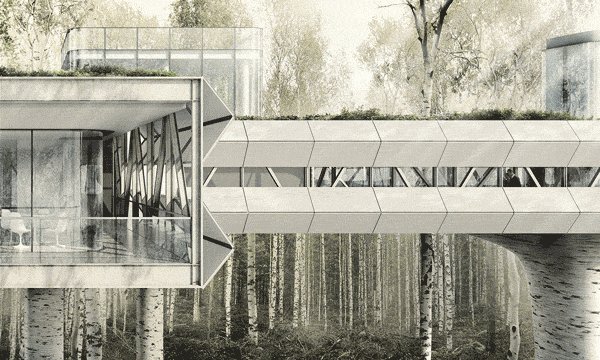
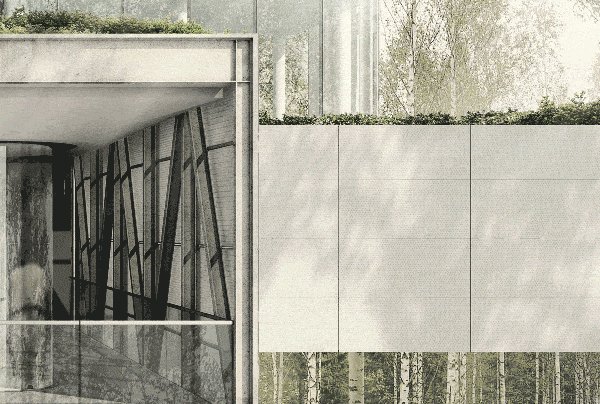
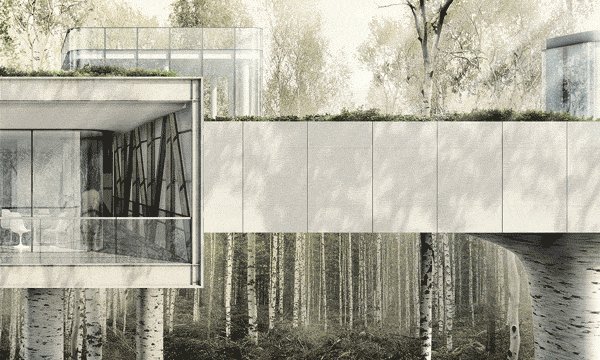
1.建立所有幀的基地效果圖

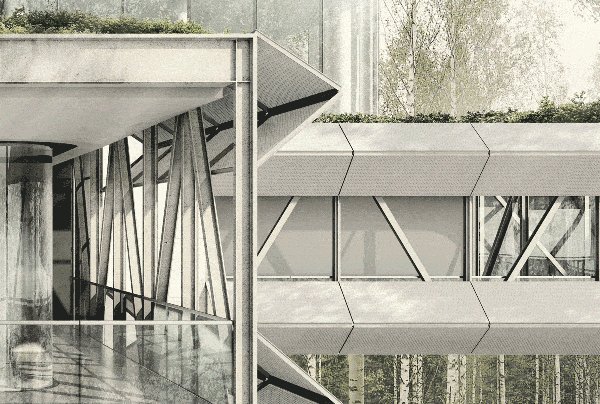
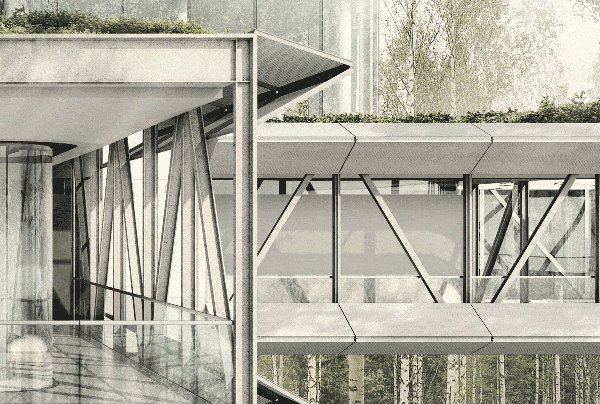
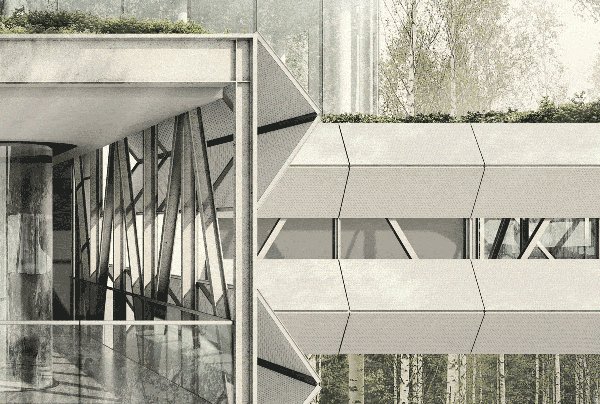
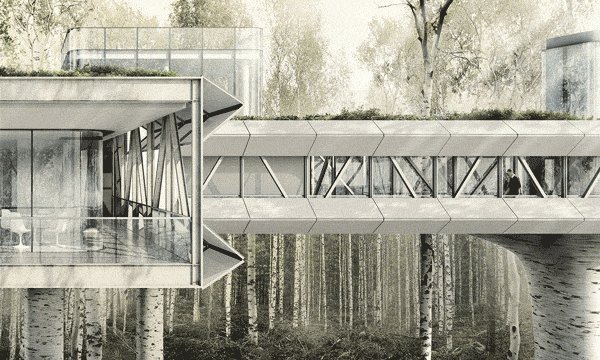
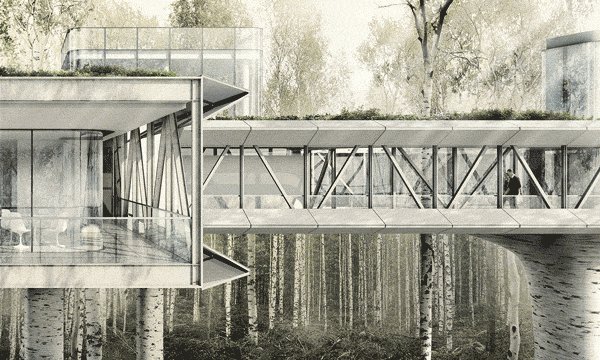
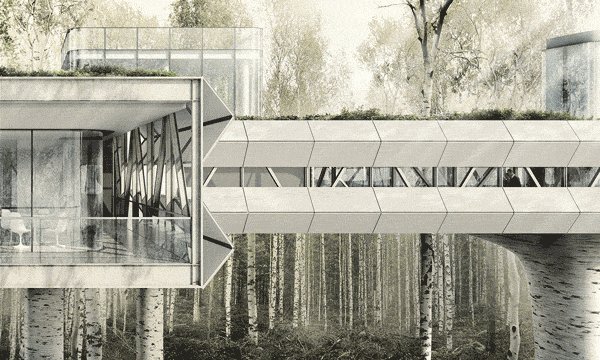
我設定我的3D Sketchup模型以顯示不同操作位置的陰影結構。 然後我將每個陰影位置放在不同的圖層上,並使用V-Ray渲染每個選項。
2.PS軟體處理圖象的每一個位置

上圖顯示了我在Photoshop中獲得最終外觀的一些主要操作。 這些操作中的每一個必須以一種方式設定,使得我可以容易地將它們從一個陰影位置呈現到另一個。

這意味著組織圖層儘可能仔細和乾淨。背景樹對於所有幀保持相同,所以我把它放在層堆疊的底部。 在背景組之上,我設定組1到5代表每個陰影結構位置。 在每個編號的資料夾中,我放置了對應位置的基本渲染和其他與陰影位置變化的元素,如樹影,反射等。然後我將最終效果,如霾和太陽眩光放入“效果” 組在頂部,所以無論開啟什麼陰影位置的組,這些效果都將保持不變。
3.開啟時間軸


一旦圖層被設定,是時候建立GIF了。 首先,開啟時間軸,轉到“視窗>時間軸”。 這將在程式視窗底部顯示時間軸介面。 也在時間軸介面中,選擇下拉選單中的“建立幀動畫”。
4.建立時間線框架

假設層被正確設定,這部分會很快。 要新增新幀,只需關閉所需的圖層,然後在時間軸調色盤中選擇“複製所選幀”。 在每個幀下,您還可以通過在下拉選單中選擇時間來設定時間長度。
5.設定出圖GIF


一旦幀設定好,就是時候匯出影象了。 轉到“檔案>匯出>儲存為Web”。 在“儲存為Web”對話方塊中,有很多選項會影響質量和檔案大小之間的平衡。 因為我的影象有很多細節和漸變,我想要保持更好的影象質量,這意味著影象則更大,因此開啟和執行就慢了。 A)對於預設,我選擇了“GIF 128 Dithered”,它給我最好的色彩再現和最平滑的漸變。 B)為了減小檔案大小,我將解析度從5500px寬改變到1200px,這將我的檔案大小降低到2.5 MB。 我還應該注意,我想要我的GIF迴圈,所以我在“迴圈選項”對話方塊中選擇“永遠”。 最後,我點選“儲存”匯出GIF。
最終成品GIF動畫


更多VRay等軟體教程,請上活力網(www.uzing.net)
學習連結:http://uzing.net/course_list-5.html
經典教程,與您共同分享!
活力網TV,一個專注於室內/建築表現的公眾號。
