Jquery .position和offset區別
阿新 • • 發佈:2019-01-08

說明:
position()獲取相對於它最近的具有相對位置(position:relative)的父級元素的距離,
如果找不到這樣的元素,則返回相對於瀏覽器的距離。
offset()始終返回相對於瀏覽器文件的距離,它會忽略外層元素
1》jQuery中offset()方法:獲取或設定指定元素在視窗或文章的偏移位置;
語法:$(selector).offset(value)
注:它的value為兩個值一個為left一個為top
2》jQuery中position()方法可以取得元素相對於父元素的偏移位置。
語法:$(selector).position(value)
注:它的value為兩個值一個為left一個為top
案例:
<head> <meta charset="UTF-8"> <title></title> <style> #outer { width: 200px; position: relative; /*相對位置*/ left: 200px; background: bisque; height: 200px; } #inner { width: 100%; height: 50px; position: absolute; /*絕對位置*/ left: 50px; top: 60px; background: chocolate; } </style> </head> <body> <div id="outer"> <div id="inner"> </div> </div> </body> </html> <script src="js/jquery-3.3.1.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function(){ //獲取相對於最近的父級(position:relative)的位置 var vpos = $("#inner").position(); alert(vpos.left+"\n"+vpos.top); //返回相對於瀏覽器文件的距離 var voff = $("#inner").offset(); alert(voff.left+"\n"+voff.top); }) </script>
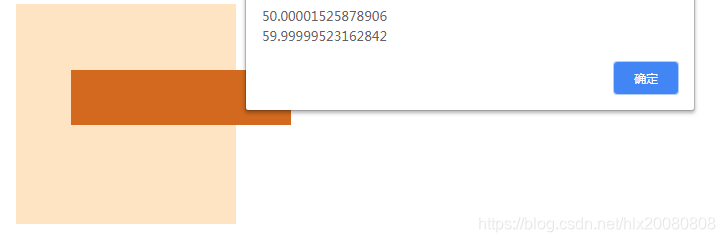
效果:
position()

offset()

