微信小遊戲canvas操作
阿新 • • 發佈:2019-01-08
這幾天在做專案的時候,想在遊戲畫面之前,在Canvas上面畫上一張背景圖,程式碼如下let ctx = canvas.getContext('2d') export default class Main { constructor() { this.startpic() } startpic(){ var img = new Image(100, 100) img.src = BG_IMG_SRC ctx.drawImage(this.img, 10, 10); } }

這張圖片卻怎麼也顯示不出來。
後來發現:
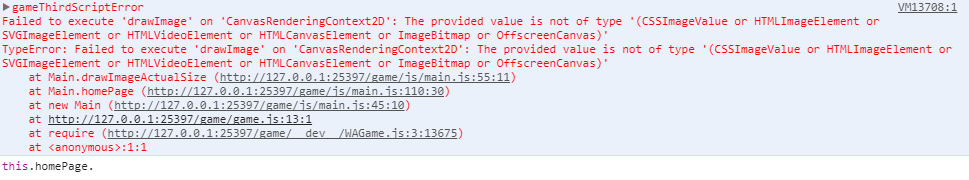
var img = new Image(100, 100) img.src = BG_IMG_SRC img.onload = this.drawImageActualSize(); ctx.drawImage(this.img, 10, 10); 顯示出來了,效果如下:
找資料說要新增image的onload方法:

發現微信小遊戲的帖子非常少,發一片活躍一下
