JavaScript 中的事件介紹以及相容
阿新 • • 發佈:2019-01-08
**JavaScript 中的事件介紹以及相容
- 事件型別
(1)事件的定義
指的是文件或者瀏覽器視窗中發生的一些特定互動瞬間。我們可以通過偵聽器(或者處理程式)來預定事件,以便事件發生的時候執行相應的程式碼。
①事件型別:事件型別是一個用來說明發生什麼型別事件的字串。像滑鼠懸浮,按下鍵盤等。我們也可以把事件型別叫做事件名字,用特定的名字來標識所談論的特定型別的事件
②事件目標:事件目標是發生的事件或與之相關的物件。事件是要新增給哪個物件, 常用的事件目標有window,按鈕,文字框,document…
window表示的是事件的目標
onload表示的是事件的型別
=號之後的函式表示的是 事件的處理程式
window.onload=function(){}
③事件處理程式或事件監聽程式:我們使用者在頁面中進行的點選這個動作,滑鼠響應某個事件的函式則稱為事件處理程式,或者叫做事件偵聽器。
④事件物件:事件物件是與特定事件相關且包含有關該事件詳細資訊的物件。事件物件作為引數傳遞給事件處理程式函式。所有的事件物件都有用來指定事件型別的 type 屬性和指定事件目標的 target 屬性。每個事件型別都為其相關的事件物件定義一組屬性
⑤事件傳播:事件傳播是瀏覽器決定那個物件觸發其事件處理程式的過程。
(2)事件模型
- 內聯模型這種模型是最傳統接單的一種處理事件的方法在內聯模型中,指的是行間的事件,寫入html標籤之中,這種寫法不能保證內容和結構進行分離, 所以不建議使用, 要保證頁面的簡潔性,以及體驗度.
- 指令碼模型
源於內聯模型違反了html和JS的分離原則,為了解決這個問題,所以將處理程式以指令碼的形式嵌入頁面 - DOM2 模型
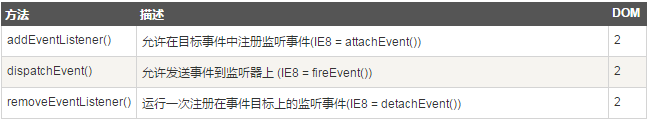
“DOM2 級事件”定義了兩個方法,用於新增事件和刪除事件處理程式的
操作:
addEventListener()和 removeEventListener()。所有 DOM 節點中都包含這兩個方法,並且它們都接受 3 個引數;事件名、函式、冒泡或捕獲的布林值(true 表示捕獲,false 表示冒泡)
(3)傳統的事件型別
注意事項:
所有的事件處理函式都會都有兩個部分組成,on + 事件名稱,例如 click 事的事件處理函式就是:onclick。在這裡,我們主要談論指令碼模型的方式來構建事件,違反分離原則的內聯模式,我們忽略掉。對於每一個事件,它都有自己的觸發範圍和方式,如果超出了觸發範圍和方式,事件處理將失效
① 滑鼠事件

案例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script type="text/javascript"> window.onload=function(){ //獲取頁面div元素 var divelment=document.getElementsByClassName('div01')[0]; //給獲取到的div元素註冊/新增一個滑鼠點選事件,也可理解為新增一個監聽的處理程式 divelment.onclick=function(){ //新增匿名的處理程式 divelment.style.background='pink'; } //新增滑鼠雙擊事件 divelment.ondblclick=function(){ divelment.style.background='red'; } //新增滑鼠按下事件 divelment.onmousedown=function(){ divelment.style.borderRadius=30+'px'; } //新增滑鼠移動到元素上觸發 divelment.onmouseenter=function(){ divelment.style.width=200+'px'; } //新增滑鼠移出元素時觸發 divelment.onmouseleave=function(){ divelment.style.width=50+'px'; } //新增滑鼠被移動 divelment.onmousemove=function(){ divelment.style.background='blue'; } //新增滑鼠移到某元素之上 divelment.onmouseover=function(){ divelment.style.borderRadius=50+'%'; } //新增滑鼠從某元素移開 divelment.onmouseout=function(){ divelment.style.background='black'; } //新增滑鼠按鍵被鬆開 divelment.onmouseup=function(){ divelment.style.height=50+'px'; } //新增滑鼠滑輪事件 divelment.onmousewheel=function(){ divelment.style.background='blueviolet'; } //延伸:滑鼠前後滑動改變div的背景顏色 divelment.onmousewheel=function(){ if(event.wheelDelta>0){ divelment.style.background='blueviolet'; }else{ divelment.style.background='pink'; } } } </script> </head> <body> <div class="div01" style="width: 100px;height:100px; border: 1px solid red;"></div> </body> </html>
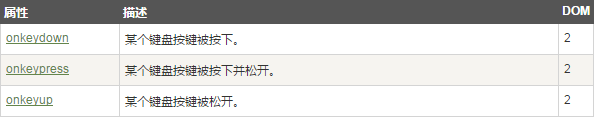
②鍵盤事件

案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
window.onload=function(){
var text1=document.getElementById('txt1');
var span=document.getElementById('span1');
//新增某個鍵盤按鈕被按下
text1.onkeydown=function(){
//在鍵盤按下時,將資訊(填入完整的內容)寫進span中
span.innerHTML='填入完整的內容';
}
//新增某個鍵盤按鈕被鬆開
text1.onkeyup=function(){
span.innerHTML='填入完整的內容 鬆開發生';
}
//新增某個鍵盤按鈕被按下並鬆開 需按回車鍵
text1.onkeypress=function(){
span.innerHTML='新增某個鍵盤按鈕被按下並鬆開'
}
//案例:(event:表示的是為事件提供資料)獲取上下鍵
text1.onkeyup=function(event){
// alert(event.keyCode);
if(event.keyCode==38){
alert('使用者按下鍵盤字元 上鍵');
}else if(event.keyCode==39){
alert('使用者按下鍵盤字元 右鍵');
}else if(event.keyCode==40){
alert('使用者按下鍵盤字元 下鍵');
}else{
alert('使用者按下鍵盤字元 左鍵');
}
}
/*text1.onmousemove=function(event){
// alert(event.pageX);
//提供滑鼠的位置資訊
document.write(event.pageX+'<br />');
}*/
}
</script>
</head>
<body>
<input type="text" id="txt1" />
<span id="span1"></span>
</body>
</html>
③事件物件 Event
什麼是事件物件
在觸發DOM上的某個事件時,會產生一個事件物件event,這個物件中包含所有與事件有關的資訊,包括導致事件的元素,事件的型別以及其他與特定事件相關的資訊
event物件的相容寫法
event 事件物件不能相容所有的瀏覽器,我們一般是採用下面這種方式進行相容。
var oEvent=ev || event; 如果引數不是 ev 而是 event 的時候,相容方式也可以寫成下面這種格式。
document.onclick=function(event){
var oEvent=event || window.event; console.log(oEvent);
測試程式碼:
<script>
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev || event;
console.log(event);
}
</script>
event常用的屬性有哪些?
1,oEvent.type----獲取繫結的事件型別
2,oEvent.target(在低版本中用event.srcElement)----返回觸發事件的元素
3,oEvent.currentTarget(ie低版本中不存在)----表示當前所繫結事件的元素
案例:
<script type="text/javascript">
window.onload=function(){
document.onclick=function(ev){
//將事件的物件引數ev 或者event新增給變數oEvent;
var oEvent=ev || event;
//通過設定oEvent.target 或者oEvent.srcElement 返回觸發事件的元 var onCurrent=oEvent.target || oEvent.srcElement;
console.log(onCurrent); //返回結果為:"[object TMLInputElement]"
//表示當前所繫結事件的元素
console.log(oEvent.currentTarget); //返回結果為:"[object TMLDocument]"
console.log(oEvent.type); //輸出結果為:"click"
}
}
</script>
④目標事件

⑤表單事件

JavaScript 中常用事件的使用案例
onsubmit:表單中的確認按鈕被點選時發生的事件,如下案例。
案例解析:彈出表單中提交的內容
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
window.onload=function(){
//獲取form表單,從而新增提交事件
var form=document.getElementById('form1');
form.onsubmit=function(){
//表示通過name獲取表單元素的值
var name=document.form1.text1.value;
//alert(name);
}
}
</script>
</head>
<body>
<form name="form1" action="" id="form1" method="post">
<input type="text" value="" name="text1" />
<br />
<input type="submit" name="submit_01" value="提交"/>
</form>
</body>
</html>
onblur:在物件失去焦點時發生的事件,onfoucs:在物件獲得焦點時發生的事件,案例為滑鼠離開(失去焦點)文字框1的時候,將其文字框值轉換為大寫
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function blur_01(value){
//函式之間的呼叫
textupper(value); //在一個函式中呼叫另外的一個函式
}
//以下的這個函式是用來轉換大寫的函式
function textupper(value){
document.write(value.toUpperCase());
}
function focus_01(color){
// document.getElementById('fname').style.background=color;
var color1=document.getElementById('fname');
color1.style.background=color;
}
</script>
</head>
<body>
<!--blur_01(this.value):this指向的是事件的目標,這裡是第一個input文字框-->
<p>請輸入你的英文名字:<input type="text" id="fname" onfocus="focus_01('red');" onblur="blur_01(this.value)"/></p>
<p>請輸入你的年齡:<input type="text" id="age"/></p>
</body>
</html>
