C#中動態修改ListBox的Item的顏色的方法
阿新 • • 發佈:2019-01-08
最近搞了C#需要在ListBox中顯示不同型別的資料,為了讓使用者容易區分,增加了顏色區分的功能,就是需要不同的型別資料顯示出不同的顏色。針對上述的要求我們需要使用控制元件的重繪方法,就是用重繪的方法啟用重繪事件,在重繪事件內修改Item的字型顏色。方法如下(基於DrawItem事件)
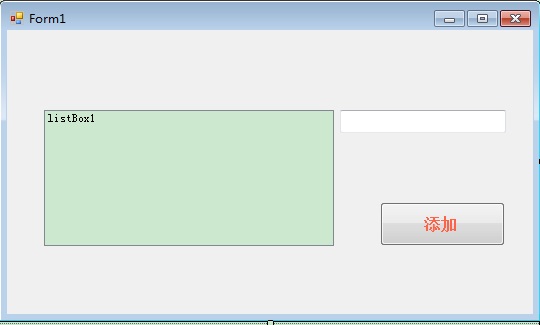
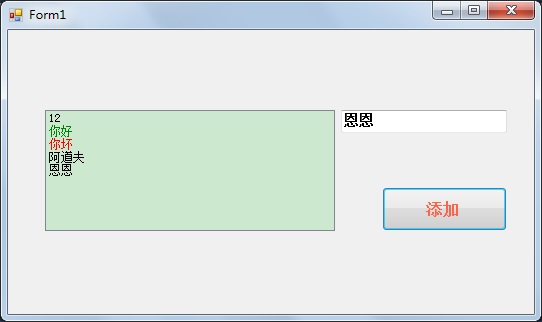
一、新建一個C#的視窗應用程式,在form1內新增一個ListBox控制元件,一個TextBox控制元件,一個按鈕控制元件;我們要求如下:按一次按鈕將文字框內的內容新增到ListBox內,並且ListBox在顯示的時候根據Item的內容顯示不同的顏色,比如新增的Item內包含了"你好",那麼這個Item用綠色來顯示;如果包含了"你壞"用紅 色來表示。介面如下圖所示:
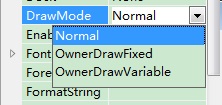
二、介面準備完成,我們需要對ListBox控制元件的屬性進行修改,才能使ListBox控制元件支援DrawItem的事件,我們要在ListBox控制元件的【DrawMode】屬性修改為下圖中的任意一個,具體的區別還沒有深入研究,我選擇的是【OwnerDrawFixed】屬性,如下圖:
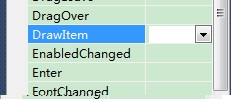
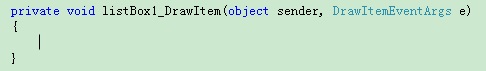
三、還是要選中ListBox控制元件,在【事件】屬性欄內找到【DrawItem】事件,雙擊,便在CS檔案添加了該控制元件的DrawItem事件的處理函式。如下圖
四、新增相應的處理【一】中需求的方法,比如按鈕事件,獲取文字框的文字並顯示在ListBox內;
五、詳細原始碼
六、效果如下,當輸入“你好”並按新增按鈕的時候相應的ListBox的內容變為的綠色,輸入“你壞”的時候變為了紅色,達到了我們的要求目的:using System; using System.Collections.Generic; using System.ComponentModel; using System.Data; using System.Drawing; using System.Linq; using System.Text; using System.Windows.Forms; namespace TestListBoxColor { public partial class Form1 : Form { public Form1() { InitializeComponent(); } // ListBox DrawItem事件響應函式 private void listBox1_DrawItem(object sender, DrawItemEventArgs e) { if (e.Index >= 0) { e.DrawBackground(); Brush mybsh = Brushes.Black; // 判斷是什麼型別的標籤 if (listBox1.Items[e.Index].ToString().IndexOf("你好") != -1) { mybsh = Brushes.Green; } else if (listBox1.Items[e.Index].ToString().IndexOf("你壞") != -1) { mybsh = Brushes.Red; } // 焦點框 e.DrawFocusRectangle(); //文字 e.Graphics.DrawString(listBox1.Items[e.Index].ToString(), e.Font, mybsh, e.Bounds, StringFormat.GenericDefault); } } private void button1_Click(object sender, EventArgs e) { string str = this.textBox1.Text; this.listBox1.Items.Add(str); } } }
OK,到此結束,希望對有這種需求的人有幫助。