jquery實現input輸入框實時輸入觸發事件
此文為轉載:
[html]view plaincopyprint?- <inputid="productName"name="productName"class="wid10"type="text"value=""/>
[javascript]view plaincopyprint?
- //繫結商品名稱聯想
- $('#productName').bind('input propertychange', function() {searchProductClassbyName();});
- searchProductClassbyName 為觸發後呼叫的方法;
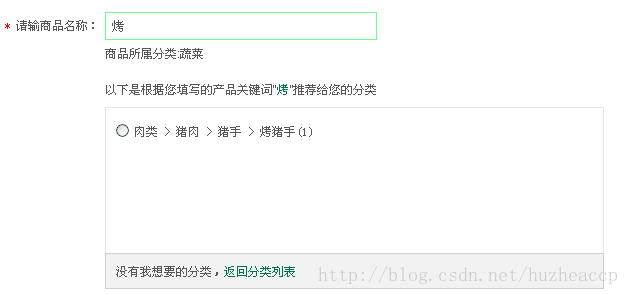
實現效果:
程式碼是在網上看的,現找不到原文,時間長了,只把程式碼放上來了,原作者,抱歉抱歉
本人是從csdn的http://blog.csdn.net/huzheaccp/article/details/12612687地址看到的文章
相關推薦
jquery實現input輸入框實時輸入觸發事件
此文為轉載: [html]view plaincopyprint? <inputid="productName"name="productName"class="wid10"type="text"value=""/> [javasc
jQuery實現input密碼輸入框顯示為星號“*”
input密碼框顯示為星號“*” <!DOCTYPE html> <html> <head> <meta charset="UTF
JavaScript 實現textarea限制輸入字數, 輸入框字數實時統計更新,輸入框實時字數計算移動端bug解決
表單 var 假設 字體 eve 大網 blog 無法 tin textarea稱文本域,又稱文本區,即有滾動條的多行文本輸入控件,在網頁的提交表單中經常用到。與單行文本框text控件不同,它不能通過maxlength屬性來限制字數,為此必須尋求其他方法來加以限制以達到預設
js實現input輸入框只能輸入數字的功能(完美測試通過)
<input type="text" style="ime-mode:disabled;" onpaste="return false;" onkeypress="keyPress()" /> function keyPress() { var k
jquery通過輸入框實時查詢列表值
在專案中,有時候需要使用者選擇城市,但是城市太多,使用者選擇起來不太方便,所以提供了一個使用者可以通過輸入框輸入城市的漢字或者拼音簡寫。結果示意圖如下: 當輸入拼音後結果示意圖如下: 實現程式碼如下: <html> <head> <t
JS Input輸入框實時監聽示例(相容IE8)
HTML:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8">
jquery 實現input只輸入數字及控制輸入字數
id:<input type="text" name="id" id="id" > <span style="display:none;border:0" id="t1" >請輸入數字</span><script type="tex
關於IE10輸入框focus後觸發input事件的bug
工作中遇到的問題,謹記錄以作備忘!!! 問題描述 IE10 在頁面輸入框上同時綁定了input以及foucs事件,當觸發foucs事件的時候會觸發input事件,導致我的第一次搜尋無效。 注:本人只在IE8/IE10/Chrome等瀏覽器上進行測試,表現結
js jquery 限制input輸入框只能輸入兩位小數的數字
//正整數 兩位小數 $('.inputWrap').on('input', function () { var num = $(this).val(); if(n
input輸入框制定輸入數據類型匹配
wid value pri tex logs key 匹配 type style <input type="text" id="price_169" value="97" style="max-width: 50px;" onkeyup="value=value
關於微信手機端IOS系統中input輸入框無法輸入的問題
inpu input mil net 手機端 family 輸入 tails 覆蓋 把-webkit-user-select:none改成-webkit-user-select:auto;覆蓋掉或者直接註釋掉就行! 別人家的博文:http://blog.csdn.net
input輸入框限制輸入英文,數字,漢字
get put 中文 repl turn value 下劃線 function fun <h1>js驗證輸入框內容</h1><br /><br /> 只能輸入英文<input type="text" onkeyup="v
input輸入框限制輸入正整數、小數、字母、文字
需要 isn text 英文 false 運算 運算符號 ice return 有的時候需要限制input的輸入格式: 例如,輸入大於0的正整數 <input onkeyup="if(this.value.length==1){this.value=this.val
購物車中的input輸入框只能輸入數字和輸入為0的時候默認為1
pos put brush pre tex || lac ext html <input type="text" value="1" onkeyup="value=(parseInt((value=value.replace(/\D/g,‘‘))==‘‘||pars
不記錄input輸入框之前輸入的資訊
在表單的設計過程中,當我們在瀏覽器表單輸入資訊的時候,input文字框會儲存之前提交的表單資訊,當我們雙擊input文字框時之前輸入的文字就會出現,當然,這僅在某些時候用到,但是這樣會很容易暴露使用者的隱私。要使input表單輸入框不儲存之前輸入過的資訊,有兩種方法可以實現。 方法一:在不想使用快
jquery實現input框追加資料
$("#image").val($("#image").val()+","+data.message); var i = $("#image").val(); var strs= new Array(); //定義一陣列 strs=i.s
在HTML中限制input 輸入框只能輸入純數字
限制 input 輸入框只能輸入純數字 1. onkeyup = "value=value.replace(/[^\d]/g,'')" 使用 onkeyup 事件,有 bug ,那就是在中文輸入法狀態下,輸入漢字之後直接回車,會直接輸入字母 2.
input 輸入框只能輸入數字,長度為2(也可以修改任意長度)
直接放在input標籤裡面 1.input長度為2 oninput="if(value.length>2)value=value.slice(0,2)" 2.控制input輸入數字 on
input輸入框只能輸入正整數、字母、小數、漢字
只需將需要的程式碼加入到input輸入框中,即可使用! 1,文字框只能輸入數字程式碼(小數點也不能輸入) 程式碼如下: <input onkeyup="this.value=this.value.replace(/\D/g,'')" onafterpaste="this.value=this.value
如何禁用input輸入框的輸入記錄功能
當我們在瀏覽器中輸入表單資訊的時候,input文字輸入框會記錄下之前輸入過的內容,此後每次只要雙擊input文字輸入框或者輸入一些值時就會出現之前輸入的內容,雖然會覺得比較方便,但有時也會暴露使用者的隱藏資料,或者從需求角度而言這些提示並不需要,那就要把這個提示