html5的localStorage之【增 刪 改 查】
分享一下我老師大神的人工智慧教程吧。零基礎,通俗易懂!風趣幽默!http://www.captainbed.net/
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
也不知道csdn傳圖怎麼這個德行的。大家如果看不清就給瀏覽器放大就好了。chrom瀏覽器右上角3個點裡有縮放點+號
localStorage的優勢
1、localStorage拓展了cookie的4K限制
2、localStorage會可以將第一次請求的資料直接儲存到本地,這個相當於一個5M大小的針對於前端頁面的資料庫,相比於cookie可以節約頻寬,但是這個卻是隻有在高版本的瀏覽器中才支援的
localStorage的侷限
1、瀏覽器的大小不統一,並且在IE8以上的IE版本才支援localStorage這個屬性
2、目前所有的瀏覽器中都會把localStorage的值型別限定為string型別,這個在對我們日常比較常見的JSON物件型別需要一些轉換
3、localStorage在瀏覽器的隱私模式下面是不可讀取的
4、localStorage本質上是對字串的讀取,如果儲存內容多的話會消耗記憶體空間
5、localStorage不能被爬蟲抓取到
localStorage與sessionStorage的唯一一點區別就是localStorage屬於永久性儲存,而sessionStorage屬於當會話結束的時候,sessionStorage中的鍵值對會被清空
6、localStorage的使用也是遵循同源策略的,所以不同的網站直接是不能共用相同的localStorage
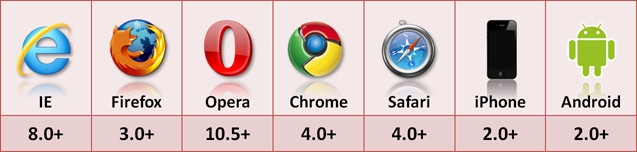
localStorage的瀏覽器支援情況:

localStorage的使用
首先在chmor瀏覽器f12中的console中輸入localStorage
然後就彈出了一些列宿主(瀏覽器)提供的localStorage自帶的方法,摘錄了一些常用的API如下表所示:
| 名稱 | 作用 |
| setItem |
儲存資料【增】 |
| getItem | 讀取資料【查單個】 |
| removeItem |
刪除某個資料【刪單個】 |
| clear |
刪除全部資料【刪全部】 |
| length | localStorage儲存變數的個數【計算資料總數】 |
| key | 讀取第i個數據的名字或稱為鍵值(從0開始計數) |
| valueOf | 獲取所有儲存的資料【查全部】 |
| hasOwnProperty |
檢查localStorage上是否儲存了變數x,需要傳入x【判斷】 |
| propertyIsEnumerable |
用來檢測屬性是否屬於某個物件的【判斷】 |
| toLocaleString |
將(陣列)轉為本地字串 |
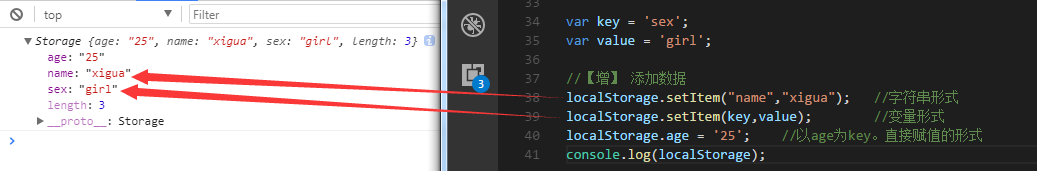
1、【增】新增資料。注意:【改】是重新賦值和增的用法一致
引數:格式為key = value形式。資料型別為:字串,也可以用變數
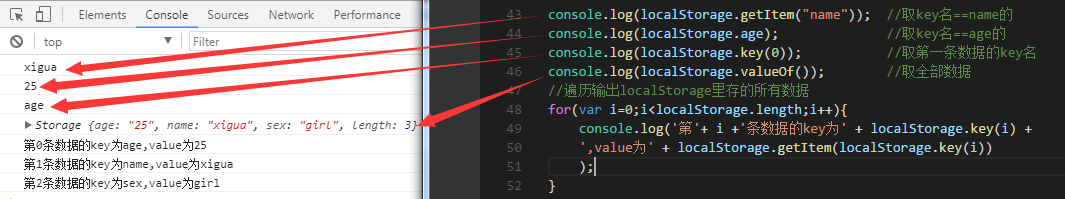
2、【查】讀取資料
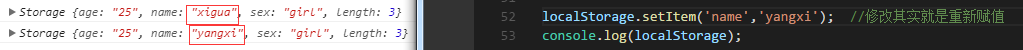
3、【改】
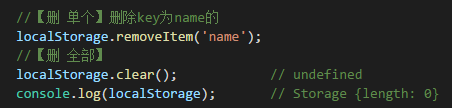
4、【刪】
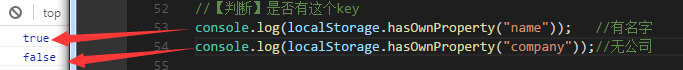
5、【判斷】
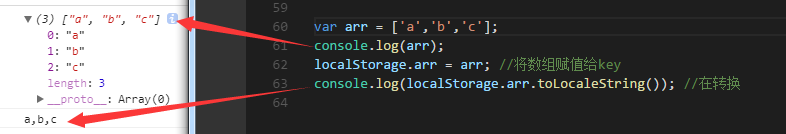
6、轉換成字串
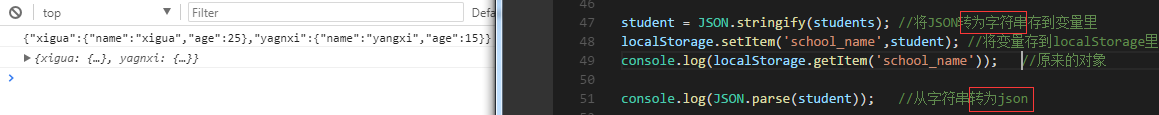
9、將JSON儲存到localStorage裡
使用場景:後臺傳遞json格式的經緯度給前臺,前臺讓它在地圖上渲染出來,而且是兩個不同的js檔案傳遞,然後就使用了這個方法。
簡單說是跨js傳遞json值,通過localStorage中轉,有種壓縮和解壓縮的味道在。
給我老師的人工智慧教程打call!http://www.captainbed.net/
 你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
新的改變
我們對Markdown編輯器進行了一些功能拓展與語法支援,除了標準的Markdown編輯器功能,我們增加了如下幾點新功能,幫助你用它寫部落格:
- 全新的介面設計 ,將會帶來全新的寫作體驗;
- 在創作中心設定你喜愛的程式碼高亮樣式,Markdown 將程式碼片顯示選擇的高亮樣式 進行展示;
- 增加了 圖片拖拽 功能,你可以將本地的圖片直接拖拽到編輯區域直接展示;
- 全新的 KaTeX數學公式 語法;
- 增加了支援甘特圖的mermaid語法1 功能;
- 增加了 多螢幕編輯 Markdown文章功能;
- 增加了 焦點寫作模式、預覽模式、簡潔寫作模式、左右區域同步滾輪設定 等功能,功能按鈕位於編輯區域與預覽區域中間;
- 增加了 檢查列表 功能。
功能快捷鍵
撤銷:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜體:Ctrl/Command + I
標題:Ctrl/Command + Shift + H
無序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
檢查列表:Ctrl/Command + Shift + C
插入程式碼:Ctrl/Command + Shift + K
插入連結:Ctrl/Command + Shift + L
插入圖片:Ctrl/Command + Shift + G
合理的建立標題,有助於目錄的生成
直接輸入1次#,並按下space後,將生成1級標題。
輸入2次#,並按下space後,將生成2級標題。
以此類推,我們支援6級標題。有助於使用TOC語法後生成一個完美的目錄。
如何改變文字的樣式
強調文字 強調文字
加粗文字 加粗文字
標記文字
刪除文字
引用文字
H2O is是液體。
210 運算結果是 1024.
插入連結與圖片
連結: link.
圖片: ![]()
帶尺寸的圖片: ![]()
當然,我們為了讓使用者更加便捷,我們增加了圖片拖拽功能。
如何插入一段漂亮的程式碼片
去部落格設定頁面,選擇一款你喜歡的程式碼片高亮樣式,下面展示同樣高亮的 程式碼片.
// An highlighted block var foo = 'bar'; 生成一個適合你的列表
- 專案
- 專案
- 專案
- 專案
- 專案1
- 專案2
- 專案3
- 計劃任務
- 完成任務
建立一個表格
一個簡單的表格是這麼建立的:
| 專案 | Value |
|---|---|
| 電腦 | $1600 |
| 手機 | $12 |
| 導管 | $1 |
設定內容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文字居中 | 第二列文字居右 | 第三列文字居左 |
SmartyPants
SmartyPants將ASCII標點字元轉換為“智慧”印刷標點HTML實體。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
建立一個自定義列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何建立一個註腳
一個具有註腳的文字。2
註釋也是必不可少的
Markdown將文字轉換為 HTML。
KaTeX數學公式
您可以使用渲染LaTeX數學表示式 KaTeX:
Gamma公式展示 是通過尤拉積分
你可以找到更多關於的資訊 LaTeX 數學表示式here.
新的甘特圖功能,豐富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 現有任務
已完成 :done, des1, 2014-01-06,2014-01-08
進行中 :active, des2, 2014-01-09, 3d
計劃一 : des3, after des2, 5d
計劃二 : des4, after des3, 5d
- 關於 甘特圖 語法,參考 這兒,
UML 圖表
可以使用UML圖表進行渲染。 Mermaid. 例如下面產生的一個序列圖::
這將產生一個流程圖。:
- 關於 Mermaid 語法,參考 這兒,
FLowchart流程圖
我們依舊會支援flowchart的流程圖:
- 關於 Flowchart流程圖 語法,參考 這兒.
匯出與匯入
匯出
如果你想嘗試使用此編輯器, 你可以在此篇文章任意編輯。當你完成了一篇文章的寫作, 在上方工具欄找到 文章匯出 ,生成一個.md檔案或者.html檔案進行本地儲存。
匯入
如果你想載入一篇你寫過的.md檔案或者.html檔案,在上方工具欄可以選擇匯入功能進行對應副檔名的檔案匯入,
繼續你的創作。
註腳的解釋 ↩︎