專案案例 || 如何快速實現郵箱註冊
阿新 • • 發佈:2019-01-08
說起Web專案,學過Java的一定都做過很多,今天就介紹一個常用的功能——郵箱註冊。
這個功能主要針對面向大眾的一些線上系統,比如我們平時註冊一些網站,都需要首先提供郵箱,然後系統自動傳送郵件到註冊郵箱,啟用驗證通過後才能使用。
專案介紹
我們首先搭建專案,框架和資料庫隨意,演示系統使用的是Servlet,資料庫使用Mysql。
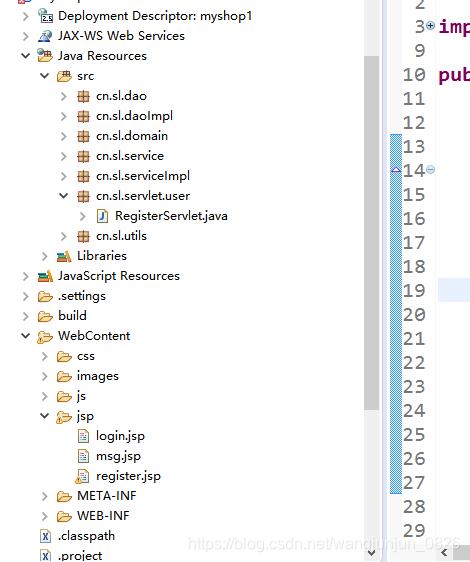
專案結構圖如下:

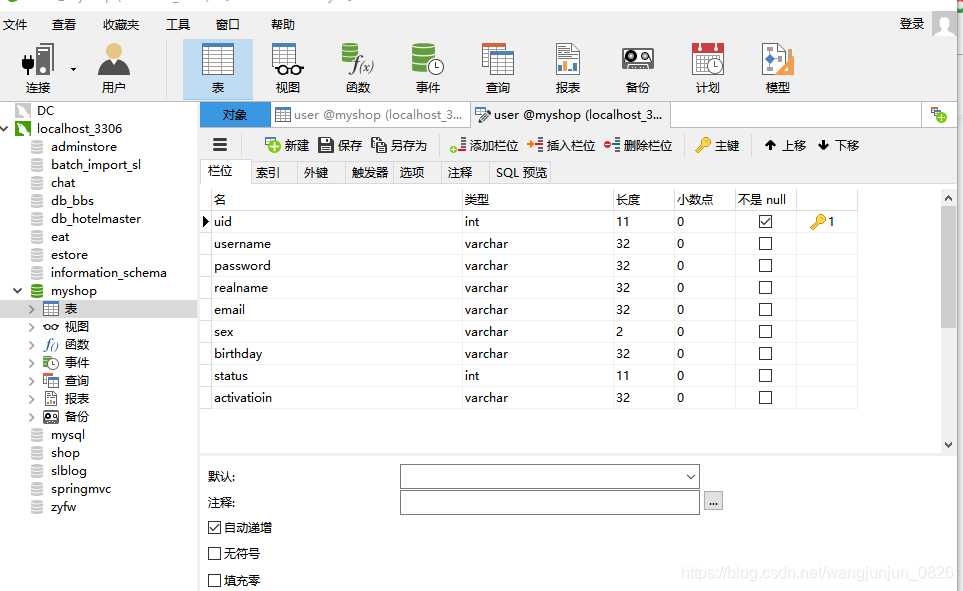
Mysql資料庫

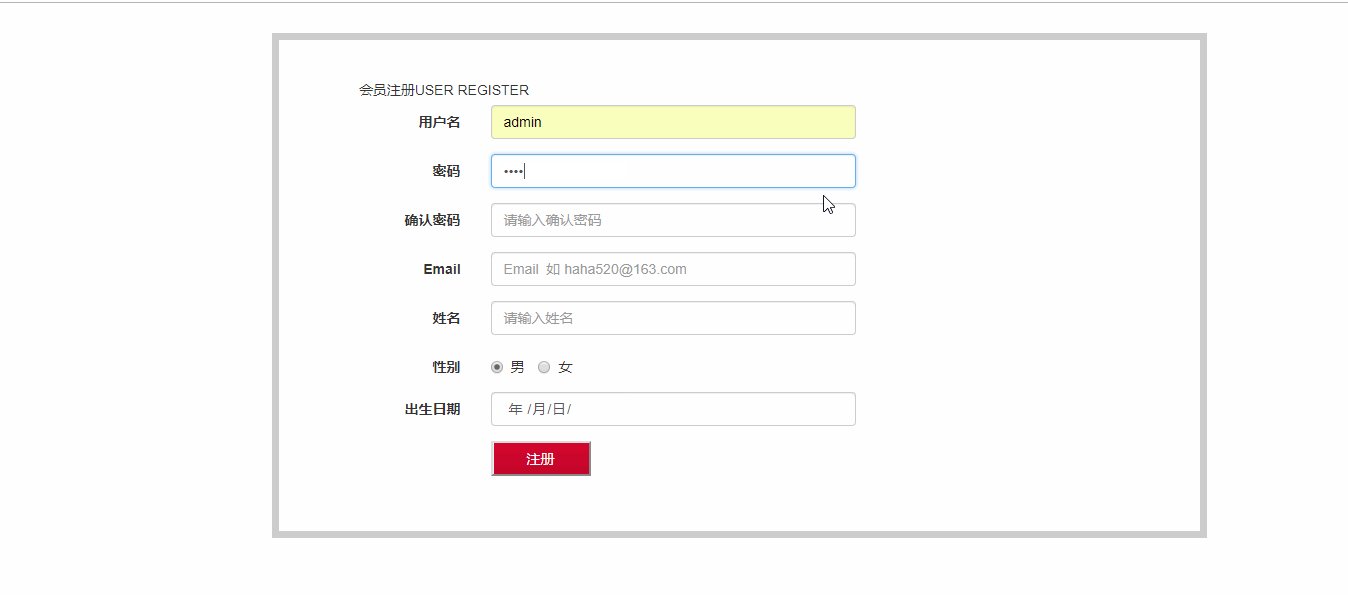
演示操作

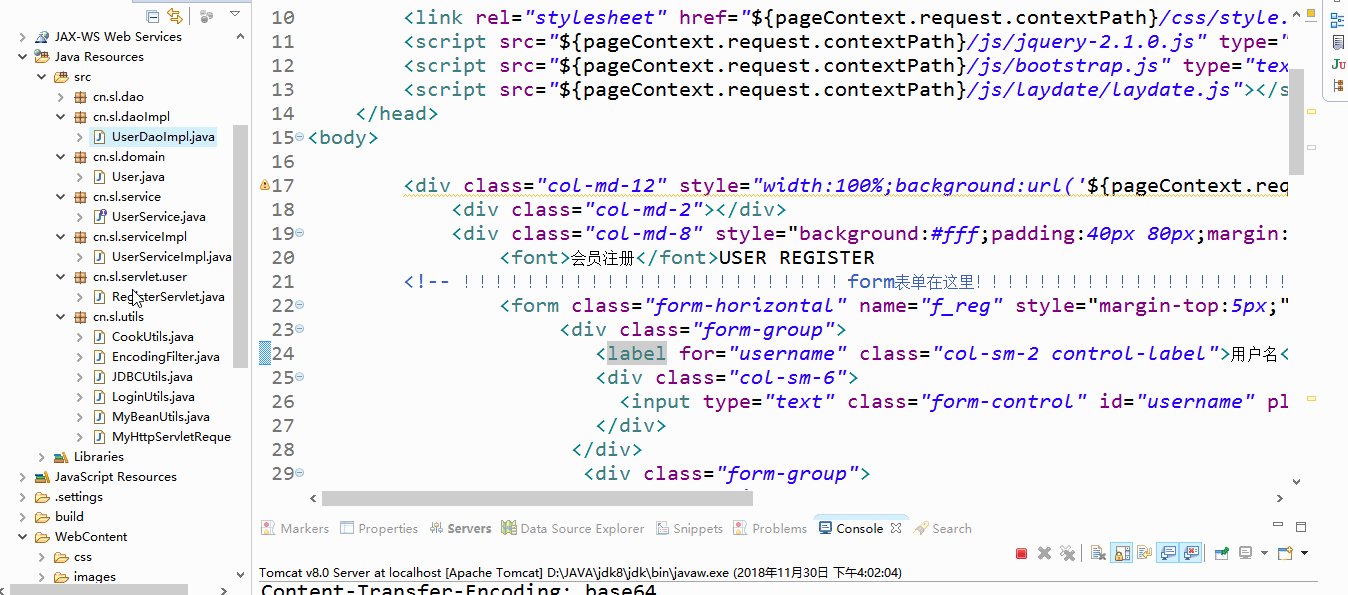
具體實現
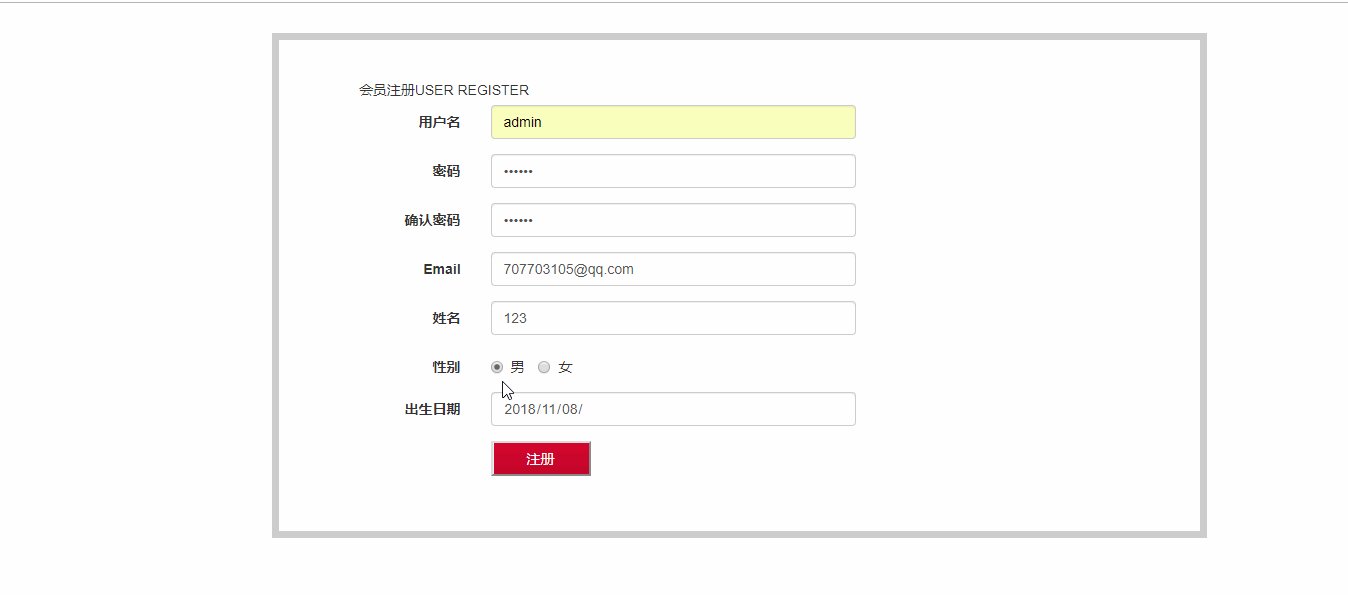
為了簡化操作,專案只有註冊功能。在register頁面右鍵run as,啟動後填寫註冊資訊,註冊成功後跳轉到login,失敗跳轉到msg。具體細節操作在Servlet,下面我們詳細介紹。
Jsp頁面建立一個Form,填寫註冊資訊:
<div class="col-md-12" style="width:100%;background:url('${pageContext.request.contextPath}/images/regist_bg.jpg');"> <div class="col-md-2"></div> <div class="col-md-8" style="background:#fff;padding:40px 80px;margin:30px 30px 20px 45px ;border:7px solid #ccc;width:70%"> <font>會員註冊</font>USER REGISTER <form class="form-horizontal" name="f_reg" style="margin-top:5px;" method="post" action="${pageContext.request.contextPath}/register" onsubmit="return checkFrom()"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">使用者名稱</label> <div class="col-sm-6"> <input type="text" class="form-control" id="username" placeholder="請輸入使用者名稱 字母開頭後跟數字或下劃線" name="username"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密碼</label> <div class="col-sm-6"> <input type="password" class="form-control" id="inputPassword3" placeholder="請輸入密碼,至少6位" name="password"> </div> </div> <div class="form-group"> <label for="confirmpwd" class="col-sm-2 control-label">確認密碼</label> <div class="col-sm-6"> <input type="password" class="form-control" id="confirmpwd" placeholder="請輸入確認密碼" name="password2"> </div> </div> <div class="form-group"> <label for="inputEmail3" class="col-sm-2 control-label">Email</label> <div class="col-sm-6"> <input type="email" class="form-control" id="inputEmail3" placeholder="Email 如[email protected]" name="email"> </div> </div> <div class="form-group"> <label for="usercaption" class="col-sm-2 control-label">姓名</label> <div class="col-sm-6"> <input type="text" class="form-control" id="usercaption" placeholder="請輸入姓名" name="realname"> </div> </div> <div class="form-group opt"> <label for="inlineRadio1" class="col-sm-2 control-label">性別</label> <div class="col-sm-6"> <label class="radio-inline"> <input type="radio" name="sex" id="inlineRadio1" value="男" checked> 男 </label> <label class="radio-inline"> <input type="radio" name="sex" id="inlineRadio2" value="女"> 女 </label> </div> </div> <div class="form-group"> <label for="date" class="col-sm-2 control-label">出生日期</label> <div class="col-sm-6"> <input type="date" class="form-control" placeholder="請輸入日期" onclick="laydate()" name="birthday"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <input type="submit" width="100" value="註冊" name="submit" border="0" style="background: url('${pageContext.request.contextPath}/images/register.gif') no-repeat scroll 0 0 rgba(0, 0, 0, 0); height:35px;width:100px;color:white;"> </div> </div> </form> </div>
Servlet中,我們需要使用163郵箱作為傳送端,在裡面配置上個人郵箱及密碼即可,程式碼:
@SuppressWarnings("serial")
public class RegisterServlet extends HttpServlet {
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String email = request.getParameter("email");
Map<String, String[]> map = request.getParameterMap();
//2、封裝成User物件
User u = new User();
MyBeanUtils.populate(u, map);
//3、呼叫Service層完成功能
UserService us = new UserServiceImpl();
boolean b = us.insertUser(u);
try {
String from = "你的郵箱"; // 獲取發件人
String to = email; // 獲取收件人
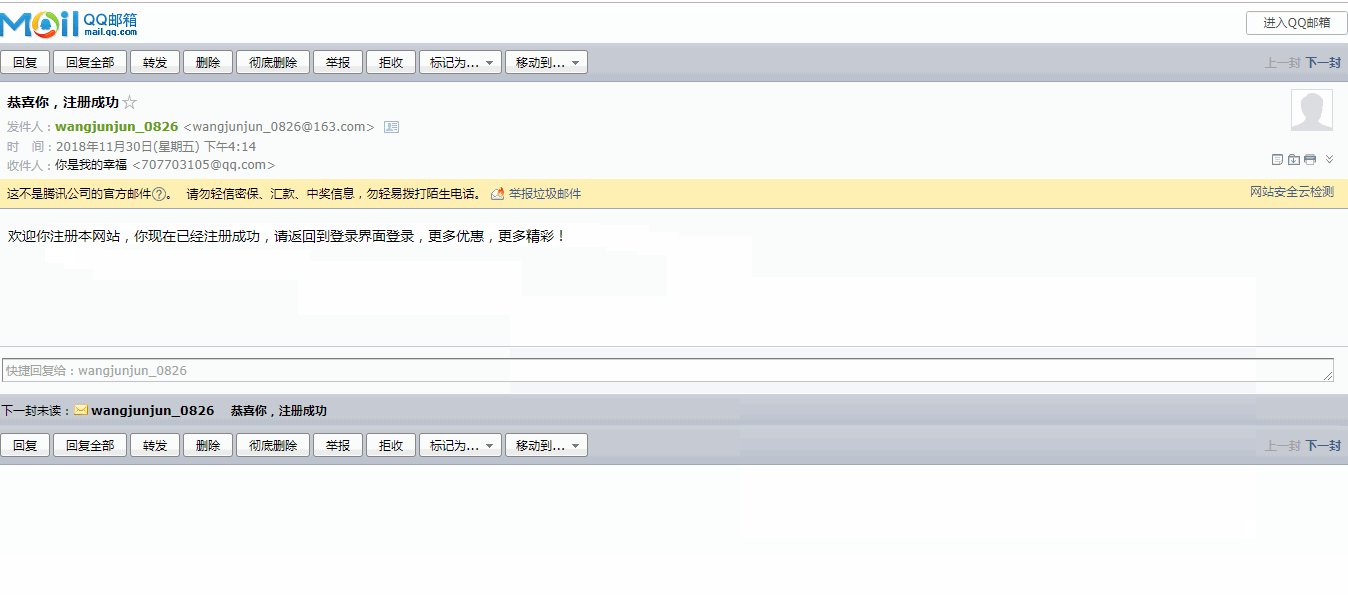
String subject = "恭喜你,註冊成功"; // 獲取郵件主題
String messageText = "歡迎你註冊本網站,你現在已經註冊成功,請返回到登入介面登入,更多優惠,更多精彩!"; // 獲取郵件內容
String ddd = "郵箱密碼"; // 獲取發件人郵箱密碼
String mailserver = "smtp.163.com"; // 指定SMTP伺服器的主機名
// 建立郵件會話
Properties props = new Properties();
props.put("http.proxySet","true");//設定代理主機引數
props.put("http.proxyHost","172.17.18.80");
props.put("http.proxyPort","8080");
props.put("mail.smtp.host", mailserver); // 指定SMTP協議
props.put("mail.smtp.auth", "true"); // 指定需要向伺服器端提交身份認證
Session sess = Session.getInstance(props); // 獲取session
sess.setDebug(true); // 設定除錯標誌
MimeMessage message = new MimeMessage(sess); // 新建一個訊息物件
// 設定發件人
InternetAddress from_mail = new InternetAddress(from);
message.setFrom(from_mail);
// 設定收件人
InternetAddress to_mail = new InternetAddress(to);
message.setRecipient(Message.RecipientType.TO, to_mail);
// 設定主題
message.setSubject(subject);
// 設定內容
message.setText(messageText);
// 設定傳送時間
message.setSentDate(new Date());
// 傳送郵件
message.saveChanges(); // 保證報頭域同會話內容保持一致
Transport transport = sess.getTransport("smtp");
transport.connect(mailserver, from, ddd); // 建立與郵件伺服器之間的連線
transport.sendMessage(message, message.getAllRecipients()); // 傳送郵件
transport.close(); // 關閉與郵件伺服器之間的連線
//4、響應註冊的結果
if(b){
request.setAttribute("msg","請到郵箱驗證是否註冊成功!");
us.updatestatus(u);
request.getRequestDispatcher("/jsp/msg.jsp").forward(request, response);
}else{
request.setAttribute("msg","對不起,註冊失敗,請聯絡管理員!");
request.getRequestDispatcher("/jsp/msg.jsp").forward(request, response);
}
} catch (Exception e) {
request.setAttribute("msg","對不起,註冊失敗,請檢查 郵箱是否正確!");
request.getRequestDispatcher("/jsp/msg.jsp").forward(request, response);
}
}如果註冊成功,則寫入資料庫中:
public class UserDaoImpl implements UserDao {
//DBUtils的核心類,用於執行sql語句的核心物件
private QueryRunner runner = new QueryRunner();
//1、註冊使用者的方法
public int insertUser(User u) {
//1、編寫sql
String sql = "insert into user values(null,?,?,?,?,?,?,?,null)";
//2、準備引數與結果集,引數為陣列,結果集為int型別的結果
Object[] parm = {u.getUsername(),u.getPassword(),u.getRealname(),u.getEmail(),u.getSex(),u.getBirthday(),0};
int i=0;
try {
//3、獲取連線物件,使用QueryRunner物件執行sql語句
i=runner.update(JDBCUtils.getConnection(), sql, parm);
} catch (SQLException e) {
e.printStackTrace();
}
return i;
}
public int updatestatus(User u) {
//1、編寫sql
QueryRunner qr= new QueryRunner();
String sql = "update user set status = ? where username = ?";
try {
qr.update(JDBCUtils.getConnection(), sql, 1,u.getUsername());
} catch (SQLException e) {
e.printStackTrace();
}
return 1;
}
}以上就是具體實現過程,如果你有任何問題,歡迎留言,我們共同交流討論。
還可以微信關注和置頂我的公眾號“SL社群”(slshequ),獲取原始碼資源及眾多專案案例。
