node中的express框架,nodemon設定修改程式碼後服務自動重啟
阿新 • • 發佈:2019-01-08
原始node中的express框架,每次修改js程式碼後,都要重新npm start 才能看到改動後的效果,除錯起來十分不方便。所以我引入了nodemon模組了彌補這樣缺點。
安裝nodemon:
npm install -g nodemon或者安裝到本地
npm install nodemon --save在專案目錄下建立 nodemon.json 檔案
{
"restartable": "rs",
"ignore": [
".git",
".svn",
"node_modules/**/node_modules" restartable-設定重啟模式
ignore-設定忽略檔案
verbose-設定日誌輸出模式,true 詳細模式
execMap-設定執行服務的字尾名與對應的命令
{
“js”: “node –harmony”
}
表示使用 nodemon 代替 node
watch-監聽哪些檔案的變化,當變化的時候自動重啟
ext-監控指定的字尾檔名
修改app.js檔案
記得注稀最後一行的:module.exports = app;
var debug = require('debug')('my-application'); // debug模組
app.set('port', process.env.PORT || 3000); // 設定監聽埠
//啟動監聽
var server = app.listen(app.get('port'), function() {
debug('Express server listening on port ' + server.address().port);
});
//module.exports = app;//這是 4.x 預設的配置,分離了 app 模組,將它註釋即可,上線時可以重新改回來 好的,配置已經完成了,現在就差在cmd裡輸入
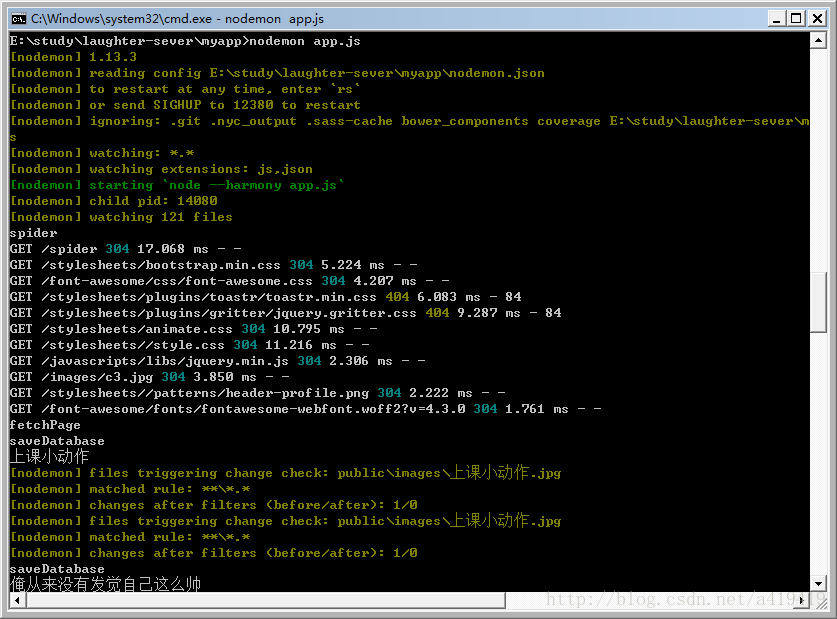
nodemon app.js看看效果圖: