鎖定表頭和表頭排序
阿新 • • 發佈:2019-01-08
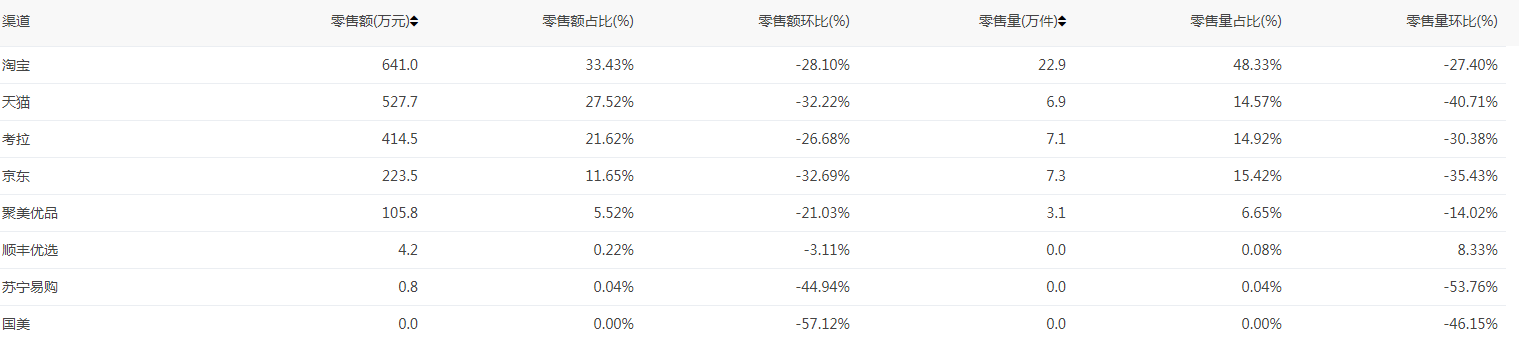
效果圖如上,程式碼如下:
$content 是最終返回所有資料的陣列。 $sum_salesAmount_sort 和$sum_scount_sort 是所有隻有零售額和零售量的陣列。
$_SESSION['cross_border_channel_table2']=$content; $_SESSION['cross_border_table2_sum_salesAmount_sort']=$sum_salesAmount_sort; $_SESSION['cross_border_table2_sum_scount_sort']=$sum_scount_sort; $table_sum_salesAmount="<a href='javascropt:;' id='table_sum_salesAmount' class='desc' onclick=\"get_table1_content('sum_salesAmount')\" ><i class=\"fa fa-sort\"></i></a>"; $table_sum_scount="<a href='javascropt:;' id='table_sum_scount' class='desc' onclick=\"get_table1_content('sum_scount')\" ><i class=\"fa fa-sort\"></i></a>"; $table_title[]=array('platformName'=>'渠道','sum_salesAmount'=>'零售額(萬元)'.$table_sum_salesAmount,'sales_vcount'=>'零售額佔比(%)','salesAmount_mom'=>'零售額環比(%)','sum_scount'=>'零售量(萬件)'.$table_sum_scount,'sales_scount'=>'零售量佔比(%)','scount_mom'=>'零售量環比(%)');
最後呼叫:
public function table(){ $type=htmlspecialchars($_REQUEST['type']); $sort_val=htmlspecialchars($_REQUEST['sort_val']); $sum_salesAmount_sort = $_SESSION['cross_border_table2_sum_salesAmount_sort']; $sum_scount_sort = $_SESSION['cross_border_table2_sum_scount_sort']; $arr3=$_SESSION['cross_border_channel_table2']; if($type=='sum_salesAmount'){ if($sort_val=='ASC'){ array_multisort($sum_salesAmount_sort,SORT_ASC,$arr3); }else{ array_multisort($sum_salesAmount_sort,SORT_DESC,$arr3); } }else if($type=='sum_scount'){ if($sort_val=='ASC'){ array_multisort($sum_scount_sort,SORT_ASC,$arr3); }else{ array_multisort($sum_scount_sort,SORT_DESC,$arr3); } } $table_sum_scount=''; $table_sum_salesAmount=''; if($sort_val=='ASC'){ $table_sum_scount="<a href='javascropt:;' id='table_sum_scount' class='asc' onclick=\"get_table1_content('sum_scount')\" ><i class=\"fa fa-sort\"></i></a>"; $table_sum_salesAmount="<a href='javascropt:;' id='table_sum_salesAmount' class='asc' onclick=\"get_table1_content('sum_salesAmount')\" ><i class=\"fa fa-sort\"></i></a>"; }else if($sort_val=='DESC'){ $table_sum_scount="<a href='javascropt:;' id='table_sum_scount' class='desc' onclick=\"get_table1_content('sum_scount')\" ><i class=\"fa fa-sort\"></i></a>"; $table_sum_salesAmount="<a href='javascropt:;' id='table_sum_salesAmount' class='desc' onclick=\"get_table1_content('sum_salesAmount')\" ><i class=\"fa fa-sort\"></i></a>"; } $table_title[]=array('platformName'=>'渠道','sum_salesAmount'=>'零售額(萬元)'.$table_sum_salesAmount,'sales_vcount'=>'零售額佔比(%)','salesAmount_mom'=>'零售額環比(%)','sum_scount'=>'零售量(萬件)'.$table_sum_scount,'sales_scount'=>'零售量佔比(%)','scount_mom'=>'零售量環比(%)'); $data['title']=$table_title; $data['content']=$arr3; $this->ajaxReturn($data); }
鎖定表頭
function getTable(t,id){ var head = t.head; var body = t.body; var head_length=t.head.length; var head_width=$("#"+id).width()*0.96; //console.log(head_width); var table_title=Math.round(head_width/head_length); if(head_length==21){ table_title=table_title+200; } var html = ''; $.each(head,function(i,obj){ if(i==0){ html += '<td style=" min-width: '+table_title+'px;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;text-align:left;">'+obj+'</td>' }else{ html += '<td style=" min-width: '+table_title+'px;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;text-align:right;">'+obj+'</td>' } // html += '<td style=" min-width: '+table_title+'px;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;">'+obj+'</td>' }); var headStr = '<thead>'+'<tr style="white-space: nowrap;display: block;position: relative; background-color: #f8f8f8">'+html+'</tr></thead>'; html = ''; $.each(body,function(i,obj){ var tmpStr = ''; $.each(obj,function(ii,o){ if(ii==0){ tmpStr += '<td style="min-width: '+table_title+'px;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;text-align:left;">'+String(o)+'</td>'; }else{ tmpStr += '<td style="min-width: '+table_title+'px;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;text-align:right;">'+String(o)+'</td>'; } // tmpStr += '<td style="min-width: '+table_title+'px;text-overflow:ellipsis;white-space:nowrap;overflow:hidden;">'+String(o)+'</td>'; }); html += '<tr>'+tmpStr+'</tr>' }); var bodyStr = '<tbody style="display: block;overflow: auto;height: 300px;">'+html+'</tbody>' html = '<table class="table table-hover coma-base-table fixed_headers">'+headStr+bodyStr+'</table>' return html }