將A的文字內容新增到B中
阿新 • • 發佈:2019-01-08
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>A內容新增到B</title> <style type="text/css"> #cup{ width: 250px; height: 250px; border:1px solid #000; margin:5px; } </style> <script type="text/javascript"> window.onload=function(){ var con=document.getElementById("content"); var onck=document.getElementById("ck"); var oncup=document.getElementById("cup"); onck.onclick=function(){ cup.innerHTML=con.value; } } </script> </head> <body> <!-- a內容新增到B --> <input type="text" id="content"> <input type="button" value="新增到下方div" id="ck"> <div id="cup"></div> </body> </html>
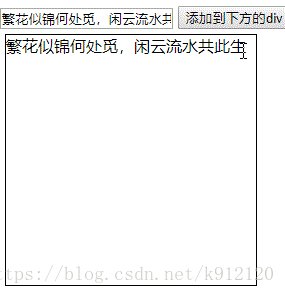
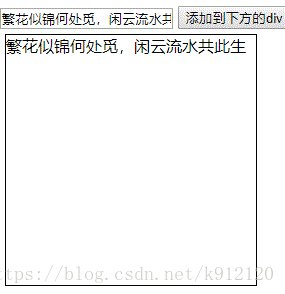
效果如下: