前端解決 API 跨域的幾種方式
文章目錄
使用 webpack 配置代理
webpack 對於前端來說是個強大的工具, 除了能夠幫助你打包和啟動除錯伺服器外, 代理的功能也值得你瞭解下
中文文件地址 webpack 印記中國
最簡單的配置
module.exports = { //... devServer: { proxy: { '/api': 'http://localhost:3000' // 需要反向代理的後端介面地址 } } };
上述配置將自動把 /api 這一地址的訪問轉請求到 http://localhost:3000 從而起到了代理的作用。
如果你的規則需要去掉 api 字首,你可以使用重寫地址的方式。
module.exports = {
//...
devServer: {
proxy: {
'/api': {
target: 'http://localhost:3000',
pathRewrite: {'^/api' : ''}
}
}
}
};
你可能還遇到 https 的安全問題觸發未驗證的證書錯誤, 則你可以簡單的加上 secure: false
module.exports = {
//...
devServer: {
proxy: {
'/api': {
target: 'https://other-server.example.com',
secure: false
}
}
}
};
有時你不想代理所有的請求。可以基於一個函式的返回值繞過代理。 在函式中你可以訪問請求體、響應體和代理選項。必須返回 false 或路徑,來跳過代理請求。 例如:對於瀏覽器請求,你想要提供一個 HTML 頁面,但是對於 API 請求則保持代理。你可以這樣做:
proxy: { "/api": { target: "http://localhost:3000", bypass: function(req, res, proxyOptions) { if (req.headers.accept.indexOf("html") !== -1) { console.log("Skipping proxy for browser request."); return "/index.html"; } } } }
多個路徑的代理
proxy: [{
context: ["/auth", "/api"],
target: "http://localhost:3000",
}]
webpack 提供了多種靈活的方式, 相信大多時候都能滿足到你到要求。
此方式最合適專案已經使 webpack 工程專案,隨專案啟動自動開啟
使用 http-server 模組進行代理
熟悉 nodejs 的朋友應該知道有個非常好和強大的工具模組叫 http-server ,使用方式如下:
安裝全域性模組
npm install http-server -g
然後到你需要執行展示的 html 資源目錄執行
// http://www.your-backend.com/api 是需要反向代理的後端介面地址
http-server -P http://www.your-backend.com/api
然後你就可以使用 http://localhost:8080 進行訪問了(如果 8080 埠不被佔用掉的話,若佔用了你可以 -p 指定其他埠 ),是不是超級 easy?
更多引數可以查詢官方文件 http-server。
使用 nodejs 的 node-http-proxy 模組來處理
node-http-proxy 提供了一個可以程式設計模式的代理環境,如果你有很特殊的需求如session、cookie 已繫結的域處理成其他的域什麼,或是內容還要轉換處理等,你可以用這個方式來處理複雜的 hacker.
如增加特殊請求頭;
var http = require('http'),
httpProxy = require('http-proxy');
var proxy = httpProxy.createProxyServer({});
proxy.on('proxyReq', function(proxyReq, req, res, options) {
proxyReq.setHeader('X-Special-Proxy-Header', 'foobar');
});
var server = http.createServer(function(req, res) {
// You can define here your custom logic to handle the request
// and then proxy the request.
proxy.web(req, res, {
target: 'http://127.0.0.1:5060'
});
});
console.log("listening on port 5050")
server.listen(5050);
使用 nginx 配置
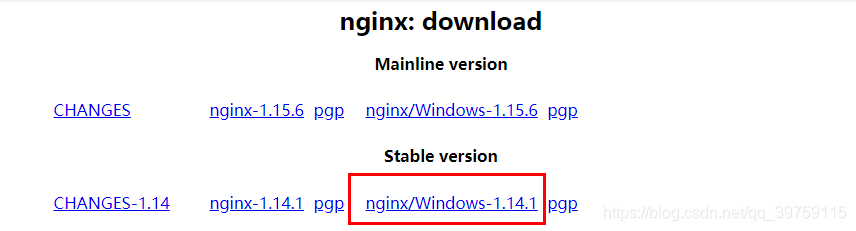
到官網下載穩定版

下載完成後,解壓到 E 盤

開啟 conf 目錄下的 nginx.conf 檔案進行反向代理配置
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
gzip on;
server {
listen 8000;
server_name localhost;
location / {
proxy_pass http://127.0.0.1:8080; # 前端專案服務地址
}
location /api {
proxy_pass http://127.0.0.1:3030; # 後臺介面服務地址
}
location /v2 {
proxy_pass https://api.douban.com/v2; # 其他服務地址,如豆瓣
}
}
}
ctrl+r 執行 cmd 進入到解壓目錄執行 start nginx 命令開啟服務

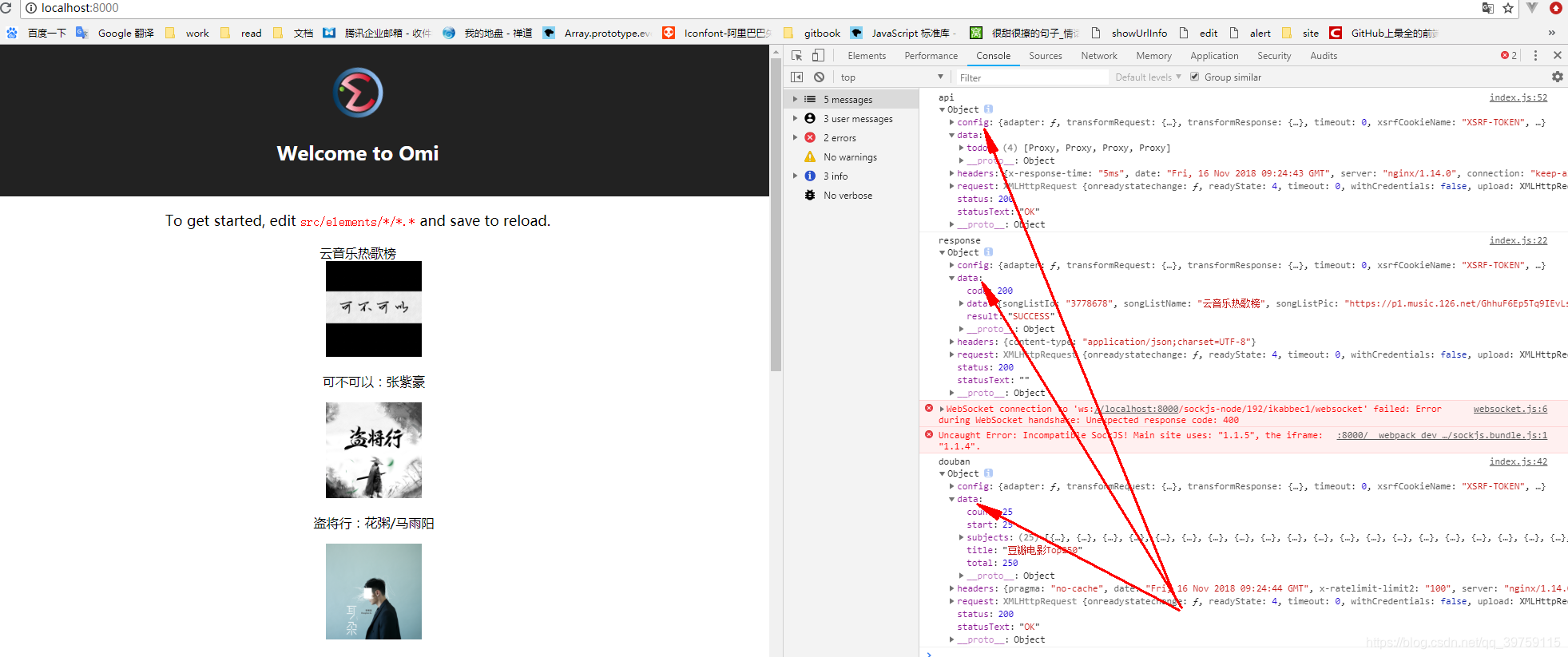
在瀏覽器 http://localhost:8000/ 檢視,代理成功

nginx 常用命令:
start nginx開啟服務nginx -s reload重新載入配置檔案nginx -s stop停止服務nginx -s quit退出服務
不錯的 nginx 文章: 做個前端,來點Nginx
