失焦事件
// 新增事件
var addEvent = function() {
$(document).on('blur','.要選擇的元素', function(e) {
viewModel.Text(e);
});
};
Text: function(e){......}
或者:$('body').on('blur', '.要選擇的元素', function(e) )
$().on()的知識點補充:
1.從jQuery 1.7開始,on()函式提供了繫結事件處理程式所需的所有功能,用於統一取代以前的bind()、 delegate()、 live()等事件函式。
$().bind()直接繫結在元素上,和click,blur,mouseon一樣的點選事件。
$().live()是通過冒泡的方式來繫結到元素上的。更適合列表型別的,繫結到document DOM節點上。
$().delegate()是更精確的小範圍的使用事件代理。
$().on()結合了這三個方法的優勢摒棄了劣勢。
2.該函式可以為同一元素、同一事件型別繫結多個事件處理函式。觸發事件時,jQuery會按照繫結的先後順序依次執行繫結的事件處理函式,所以說後面可以繼續加上“ .on(...).on(...)”來處理多個同類型事件。
如:
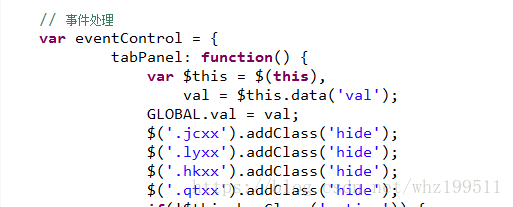
function全部寫在一個定義的eventControl事件裡面,直接通過.方法就可以直接呼叫了
3. 阻止事件冒泡和事件委託的方法:
A:return false。
在事件的處理中,可以阻止預設事件和冒泡事件。
B:event.preventDefault()
在事件的處理中,可以阻止預設事件但是允許冒泡事件的發生。
C:event.stopPropagation().。
在事件的處理中,可以阻止冒泡但是允許預設事件的發生。