響應式佈局實現方法
阿新 • • 發佈:2019-01-09
1,響應式佈局:簡而言之,就是一個網站能夠相容多個終端——而不是為每個終端做一個特定的版本。這個概念是為解決移動網際網路瀏覽而誕生的。
2,實現響應式佈局的三種方式
1. CSS3-Media Query(最簡單的方式,但是無法滿足很多需求)
2. 藉助原生Javascript(成本高,不推薦使用)
3. 第三方開源框架(比如bootstrap,可以很好的支援瀏覽器的響應式佈局)
3,CSS3-Media Query常見屬性
device-width,device-height 螢幕寬高
width,height 渲染視窗寬高
orientation 裝置方向
resolution 裝置解析度
4,CSS3-Media Query基本語法
外聯CSS語法和內嵌樣式的語法
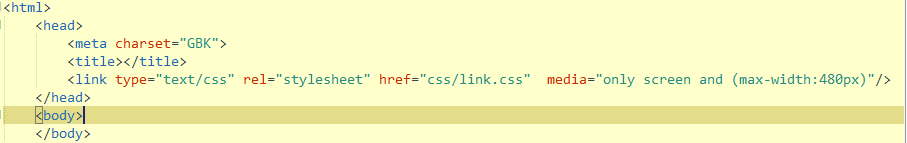
舉例:外聯樣式表link.css(當螢幕寬度小於等於480px時背景呈紅色)
link.css語法只有一句話:body{background: red;}
5,Bootstrap
使用bootstrap必須引入css和js檔案,一共三個,且順序不能反(版本可以換),如下所示
<script src="js/jquery.min.js"></script>
<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="js/bootstrap.min.js"></script>