一次完整的HTTP請求發生了什麼?
1. 域名解析
首先瀏覽器會解析域名(準確的叫法應該是主機名)得到對應的IP地址,那怎麼解析到對應的IP地址?
① 瀏覽器會首先搜尋瀏覽器自身的DNS快取(快取時間比較短,大概只有1分鐘,且只能容納1000條快取),看自身的快取中是否有該域名對應的條目,而且沒有過期,如果有且沒有過期則解析到此結束;
② 如果瀏覽器自身的快取裡面沒有找到對應的條目,那麼瀏覽器會搜尋作業系統自身的DNS快取,如果找到且沒有過期則停止搜尋解析到此結束;
③ 如果在Windows系統的DNS快取也沒有找到,那麼嘗試讀取hosts檔案(位於C:\Windows\System32\drivers\etc),看看這裡面有沒有該域名對應的IP地址,如果有則解析成功;
④ 如果在hosts檔案中也沒有找到對應的條目,瀏覽器就會發起一個DNS的系統呼叫,就會向本地配置的首選DNS伺服器(一般是電信運營商提供的,也可以使用像Google提供的DNS伺服器)發起域名解析請求(通過的是UDP協議向DNS的53埠發起請求,這個請求是遞迴的請求,也就是運營商的DNS伺服器必須得提供給我們該域名的IP地址),運營商的DNS伺服器首先查詢自身的快取,找到對應的條目,且沒有過期,則解析成功。如果沒有找到對應的條目,則有運營商的DNS代我們的瀏覽器發起迭代DNS解析請求,它首先是會找根域的DNS的IP地址(這個DNS伺服器都內建13臺根域的DNS的IP地址),然後進一步請求;
正常情況下通過這四步基本就能解析域名獲得IP了;
2. 發起TCP3次握手
拿到域名對應的IP地址之後,User-Agent(一般是指瀏覽器)會以一個隨機埠(1024 < 埠 < 65535)向伺服器的WEB程式的80埠發起TCP的連線請求。這個連線請求(原始的http請求經過TCP/IP4層模型的層層封包)到達伺服器端後(這中間通過各種路由裝置,區域網內除外),進入到網絡卡,然後是進入到核心的TCP/IP協議棧(用於識別該連線請求,解封包,一層一層的剝開),還有可能要經過Netfilter防火牆(屬於核心的模組)的過濾,最終到達WEB程式,最終建立了TCP/IP的連線。
為什麼HTTP協議要基於TCP來實現?
目前在Internet中所有的傳輸都是通過TCP/IP進行的,HTTP協議作為TCP/IP模型中應用層的協議也不例外,TCP是一個端到端的可靠的面向連線的協議,所以HTTP基於傳輸層TCP協議不用擔心資料的傳輸的各種問題。
3. 建立TCP連線後發起HTTP請求
進過TCP3次握手之後,瀏覽器發起了http的請求
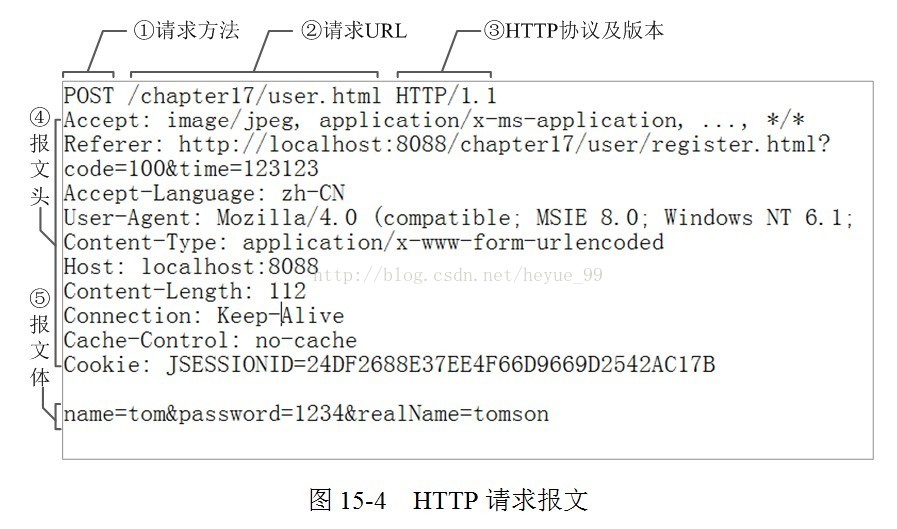
HTTP請求報文格式(HTTP請求報文由3部分組成(請求行+請求頭+請求體))
請求行:
①是請求方法,GET和POST是最常見的HTTP方法,除此以外還包括DELETE、HEAD、OPTIONS、PUT、TRACE。
②為請求對應的URL地址,它和報文頭的Host屬性組成完整的請求URL。
③是協議名稱及版本號。請求頭:
④是HTTP的報文頭,報文頭包含若干個屬性,格式為“屬性名:屬性值”,服務端據此獲取客戶端的資訊。
與快取相關的規則資訊,均包含在header中請求體:
⑤是報文體,它將一個頁面表單中的元件值通過param1=value1¶m2=value2的鍵值對形式編碼成一個格式化串,它承載多個請求引數的資料。不但報文體可以傳遞請求引數,請求URL也可以通過類似於“/chapter15/user.html?param1=value1¶m2=value2”的方式傳遞請求引數。
什麼是URL、URI、URN?
URI :Uniform Resource Identifier 統一資源識別符號
URL:Uniform Resource Locator 統一資源定位符
URN: Uniform Resource Name 統一資源名稱
URL和URN 都屬於 URI
4. 伺服器端響應http請求,瀏覽器得到html程式碼
伺服器端WEB程式接收到http請求以後,就開始處理該請求,處理之後就返回給瀏覽器html檔案
一些常見狀態碼
1xx: 資訊性狀態碼(100,101)
2xx: 成功狀態碼
200 OK 3xx: 重定向狀態碼
狀態碼 描述 301 永久重定向, Location響應首部的值仍為當前URL,因此為隱藏重定向 302 臨時重定向,顯式重定向, Location響應首部的值為新的URL 304 Not Modified 未修改,比如本地快取的資原始檔和伺服器上比較時,發現並沒有修改,伺服器返回一個304狀態碼,告訴瀏覽器,你不用請求該資源,直接使用本地的資源即可 4xx: 客戶端錯誤狀態碼
404 Not Found 請求的URL資源並不存在 5xx: 伺服器端錯誤狀態碼
狀態碼 描述 500 Internal Server Error 伺服器內部錯誤 502 Bad Gateway 前面代理伺服器聯絡不到後端的伺服器時出現 504 Gateway Timeout 這個是代理能聯絡到後端的伺服器,但是後端的伺服器在規定的時間內沒有給代理伺服器響應
5. 瀏覽器解析html程式碼,並請求html程式碼中的資源
瀏覽器拿到html檔案後,就開始解析其中的html程式碼,遇到js/css/image等靜態資源時,就向伺服器端去請求下載(會使用多執行緒下載,每個瀏覽器的執行緒數不一樣),這個時候就用上keep-alive特性了,建立一次HTTP連線,可以請求多個資源,下載資源的順序就是按照程式碼裡的順序,但是由於每個資源大小不一樣,而瀏覽器又多執行緒請求請求資源,所以請求成功顯示的順序並不一定是程式碼裡面的順序。
瀏覽器在請求靜態資源時(在未過期的情況下),向伺服器端發起一個http請求(詢問自從上一次修改時間到現在有沒有對資源進行修改),如果伺服器端返回304狀態碼(告訴瀏覽器伺服器端沒有修改),那麼瀏覽器會直接讀取本地的該資源的快取檔案。
6. 瀏覽器對頁面進行渲染呈現給使用者.
瀏覽器利用自己內部的工作機制,把請求到的靜態資源和html程式碼進行渲染,渲染之後呈現給使用者。