flask(四)jinja2模板
阿新 • • 發佈:2019-01-09
from flask import Flask,render_template
@app.route("/index/")
def index():
return render_template("",)
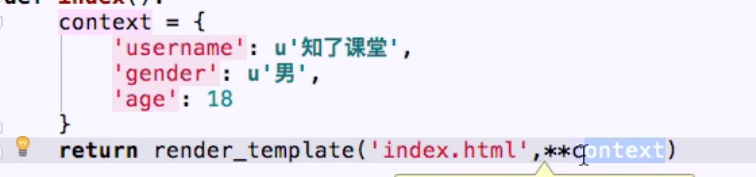
render_template()
第一個引數傳html檔案的名稱 如:‘index.html’
後面可以傳引數
author=author
可以在模板中使用這些引數



如果採用多個引數可以使用這種方法


jinja2模板語法
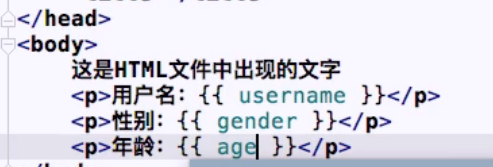
在模板中如何使用變數
{{變數名/物件名}}
訪問字典
{{字典名.key名}}
或
{{字典名["key名"]}}
if 判斷的使用
{%if %}
{%else%}
{%endif%}

for 迴圈
{%for %}
{%endfor%}
過濾器
{函式名| 過濾器名}
過濾器可以將處理後的變數展示出來
常用過濾器


jinja2繼承
能夠減少程式碼量,目的和程式語言的類的繼承是相同的
{% extentd "父模板的名稱"%}
如果要在子模板中實現某種內容
必需先在父模板中定義介面
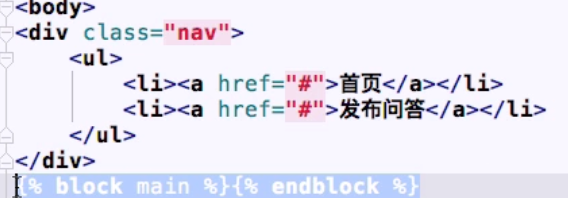
{% block 塊名稱 % }
{%endblock%}
例如:

url連結
在html中寫
<a href="{{url_for(" login")}}">
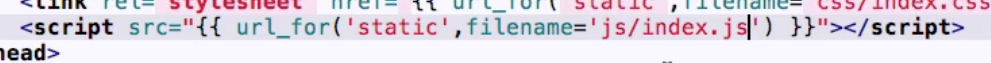
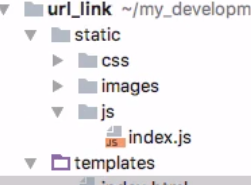
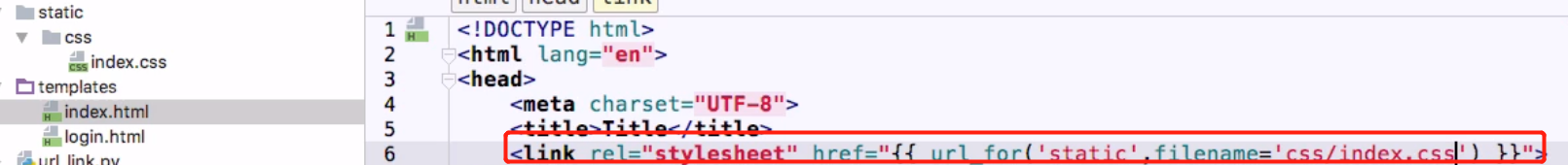
載入靜態檔案(圖片,css,js)

載入圖片
<img src="url_for("static",filename="image/zhiliao.png")">

載入js