Android 實現Ripple效果。
阿新 • • 發佈:2019-01-09
這篇是網上程式碼整理。(小白只會改皮毛,核心程式碼網上拿來)
首先:
public class RippleBackground extends RelativeLayout {
private static final int DEFAULT_RIPPLE_COUNT = 6;
private static final int DEFAULT_DURATION_TIME = 3000;
private static final float DEFAULT_SCALE = 6.0f;
private static final int DEFAULT_FILL_TYPE = 0 在attrs.xml下:
<declare-styleable name="RippleBackground">
<attr name="rb_color" format="color" />
<attr name="rb_strokeWidth" format="dimension"/>
<attr name="rb_radius" format="dimension"/>
<attr name="rb_duration" format="integer"/>
<attr name="rb_rippleAmount" format="integer"/>
<attr name="rb_scale" format="float"/>
<attr name="rb_type" format="enum">
<enum name="fillRipple" value="0"/>
<enum name="strokeRipple" value="1"/>
</attr>
</declare-styleable>在colors.xml下:(配置需要的顏色)
<resources>
<color name="rippelColor">#fe6362</color>
</resources>新建dimens.xml:
<resources>
<dimen name="activity_horizontal_margin">16dp</dimen>
<dimen name="activity_vertical_margin">16dp</dimen>
</resources>佈局檔案中:
<FrameLayout android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
app:orientation="vertical"
xmlns:android="http://schemas.android.com/apk/res/android">
<com.包名.ripple.RippleBackground android:id="@+id/content"
android:layout_height="match_parent"
android:layout_width="match_parent"
app:rb_color="#fe6362"
app:rb_duration="3000"
app:rb_radius="32dp"
android:layout_gravity="center"
app:rb_rippleAmount="6"
app:rb_scale="6"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<ImageView
android:id="@+id/centerImage"
android:layout_centerInParent="true"
android:layout_height="64dp"
android:layout_width="64dp"
android:visibility="gone"
android:src="@mipmap/phone1" />
<ImageView
android:id="@+id/foundDevice"
android:layout_above="@id/centerImage"
android:layout_height="64dp"
android:layout_marginBottom="32dp"
android:layout_marginRight="6dp"
android:layout_toLeftOf="@id/centerImage"
android:layout_width="64dp"
android:src="@mipmap/phone2"
android:visibility="invisible" />
</com.xx.ripple.RippleBackground>
<ImageView
android:id="@+id/main_img1"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:src="@mipmap/ic_launcher"
android:layout_gravity="center"
/>
</FrameLayout>在MainActivity中:
public class MainActivity extends Activity {
private ImageView foundDevice,showView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final RippleBackground hideView=(RippleBackground)findViewById(R.id.content);
// 可以用執行緒實現
// final Handler handler=new Handler();
// foundDevice=(ImageView)findViewById(R.id.foundDevice);
showView=(ImageView)findViewById(R.id.main_img1);
// button.setOnClickListener(new View.OnClickListener() {
// @Override
// public void onClick(View view) {
hideView.startRippleAnimation();
// handler.postDelayed(new Runnable() {
// @Override
// public void run() {
// buttonimg();
//// rippleBackground.setVisibility(rippleBackground.GONE);
//// buttonimg.setVisibility(buttonimg.VISIBLE);
// rippleBackground.stopRippleAnimation();
// }
// },3000);
// rippleBackground.setVisibility(rippleBackground.GONE);
showView.setAlpha(0f);
showView.setVisibility(View.VISIBLE);
showView.animate()
.alpha(1f)
.setDuration(5000)
.setListener(null);
hideView.animate()
.alpha(0f)
.setDuration(5000)
.setListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
hideView.setVisibility(View.GONE);
}
});
}
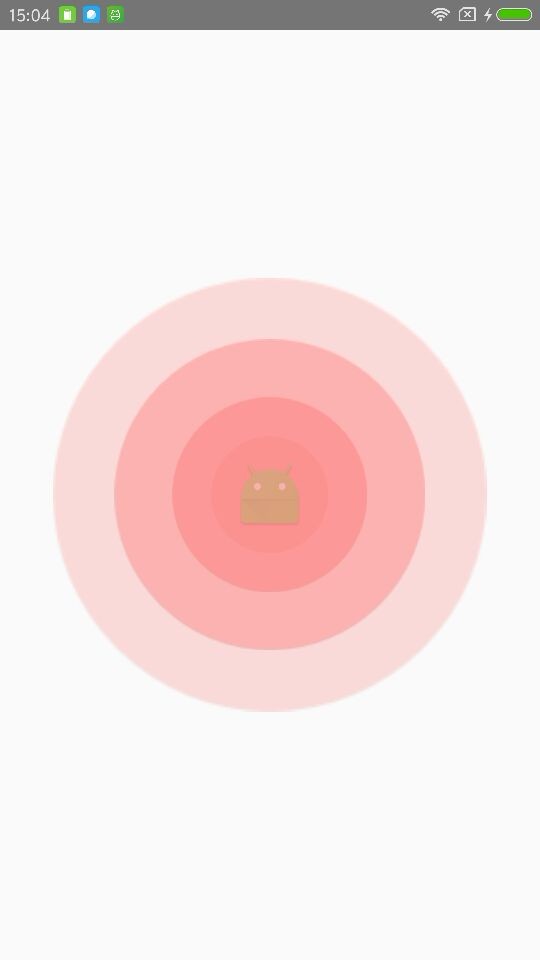
}這樣就實現了類似於水波漣漪的效果。如圖: