Vue-屬性傳值Props
vue傳值有兩種方法:
1、父元件向子元件傳值(屬性傳值)
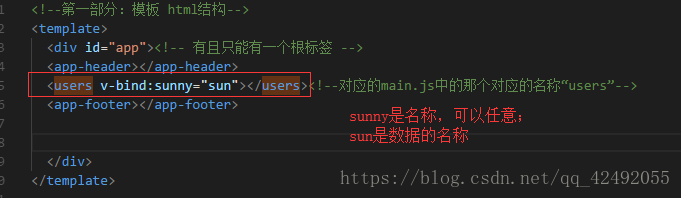
當資料都在App.vue中時,如下圖
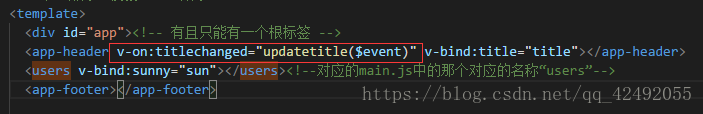
需要將App.vue中的值傳給User.vue,則需要在兩者的契合點上進行繫結,如下圖,
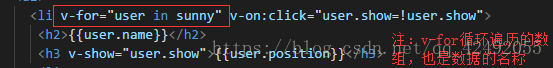
在User.vue中需要進行註冊(如下圖)
2、子元件向父元件傳值(事件傳值)
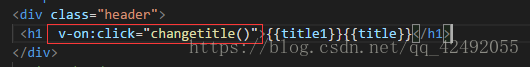
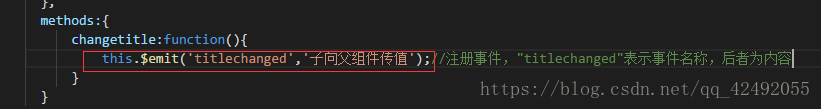
1、註冊想要子傳給父的事件
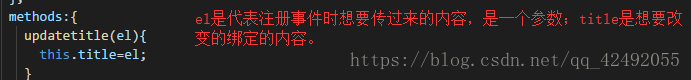
通過點選上述事件,會觸發下圖的方法,然後通過註冊的事件,
再到父檔案中找到名稱為titlechanged的方法,如下圖
再通過觸發updatetitle($event)(注:$event是註冊事件時所傳的形參)
效果如圖
點選之後:
3、傳值和傳引用的區別
傳值指的是傳String、布林等基本型別值;傳值只改變所設定的要改變的值
傳引用指的是傳物件、陣列等引用型別值;傳引用當改變一個數據的值,則與該繫結的值相關的值都會發生變化
相關推薦
Vue-屬性傳值Props
vue傳值有兩種方法: 1、父元件向子元件傳值(屬性傳值) 當資料都在App.vue中時,如下圖 需要將App.vue中的值傳給User.vue,則需要在兩者的契合點上進行繫結,如下圖, 在User.vue中需要進行註冊(如下圖) 2、子元件向父元件傳值
vue.js props屬性傳值與事件傳值
利用 props 傳值時,當 傳遞的種類不同時,效果也是不同的 當傳的是 引用 型別時,不管是在 父元件 中改變了這個值,還是在 子元件 中改變了這個值,父元件和子元件中的值,互相影響 而傳的是 傳值 型別時 ,不管是在 父元件 中改變了這個值,還是在 子元件 中改
VUE 父元件向子元件傳值 (用屬性傳值)
父元件向子元件傳值 (用屬性傳值) 1. 在父元件中定義要傳的值 有2種大的型別 1.傳值包括 string number boolean 2.傳引用
組件屬性 傳值
extend post xtend 傳值 blog exp nds prop end 組件屬性 傳值class Greeting extends Component{ render(){ return(<Text>你好啊,{this.p
Vue 父子傳值
export pan return 節點 import exp child eem default /* 父組件給子組件傳值 1.父組件調用子組件的時候 綁定動態屬性 <v-header :title="title"></v-h
iOS中的屬性傳值和委託模式
iOS中常用的傳值模式有很多中,然而我們在學習階段用的比較多的傳值方式,就是屬性傳值以及委託協議傳值,或者通知方式的傳值模式,但是,我這裡主要根據自己在學習過程中學習理解到的兩種常用傳值模式。 一是,屬性傳值模式,我簡單的根據自己在
vue路由傳值
(1)不同路由傳值:動態路由 1.動態路由配置: routes: [{ path: '/user:id', component:user } ] 2.當傳值的時候可以在<router-link :to="'./user'+引數"></rout
vue路由傳值與路由跳轉
一、用name傳遞引數 兩步完成用name傳值並顯示在模板裡: 在路由檔案src/router/index.js裡配置name屬性。 1 2 3 4 5 6 7 r
ProxyFactoryBean的屬性傳值問題(ref與value的使用)
<!-- 建立目標類 --> <bean id="userServiceId" class="com.mjr.b_factory_bean.UserServiceImpl"></bean> <!-- 建立切面類 -->
【vue】vue元件傳值的三種方式
前言 vue的元件傳值分為三種方式:父傳子、子傳父、非父子元件傳值 引用官網的一句話:父子元件的關係可以總結為 prop 向下傳遞,事件向上傳遞 父元件通過 prop 給子元件下發資料,子元件通過事件給父元件傳送訊息,如下圖所示: 下面我們就開始用程式碼(一言不
iOS 屬性傳值失敗原因
原始碼 : 錯誤現象 :頁面跳轉,屬性傳值失敗。 解決方案1:傳值語句應寫到初始化語句後面,即 _chatVc=[[ChatViewController alloc] init];後面
react屬性傳值 key:value形式
key:value傳值 步驟: 1、通過<Demo obj={obj} arr={arr} name="hello" str="hi"/> <Demo obj={obj} ar
vue 頁面傳值 手機號隱藏
分享給大家: 1.路由main.js { path: '/register-success/:user_name', name: 'register-suc',
Vue父子傳值(父傳子)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script s
react頁面傳值 props 傳值
本人小白,文章存在誤導之處,還請多多諒解,下面開始...... 公司react專案,自己所負責的模組遇到了頁面傳值問題,不會redux啊!沒辦法,利用react-router-dom來實現,利用react-router-dom裡面的history來進行傳值,目前實現了,但是個人覺得還是不好,
react-native頁面傳值 props 傳值
關於reactnative傳值問題,本人前端小白一個,寫的不好地方也請理解,下面開始...... 插入:一個建立native程式碼react-native init name --version 0.51.0 插入:debug除錯 ctrl+m 兩次R是重新整理
VUE 元件傳值-疑問(甚至是表達的不清除的問題)
1.如果props傳了多個值,子元件通過$emit 值僅傳回一個值,父元件其他值變成了undefined 2.通過$emit 傳回父元件的值不能直接使用,需要watch監控再做操作 3.子元件通過$
屬性傳值(一個頁面切換到下一個頁面, 值的傳遞)
FirstViewController *firstVC = [[FirstViewController alloc] init]; UINavigationController *navigation = [[UINavigationControlle
使用layer.open時content屬性傳值記錄
最近在做一個後臺專案,正好碰上了要使用layer.open,就順手記錄一下,方便以後遇到了有個參考 - 2016/11/7 layer 這個是一個web彈層元件,挺好用的…然後專案框架是SSM… layer.open主要是用來彈出來一個iframe彈窗,然後用來展示資料也行,用來修改也行,
Vue父子傳值與非父子傳值
父傳子:主要是通過 子元件使用 props() 方法來接收 父元件傳遞過來的值 Vue.component('father',{ template:` <div>