bootstrap-datetimepicker時間控制元件新增清除按鈕
阿新 • • 發佈:2019-01-09
一 前言
使用datetimepicker控制元件時,本人的原則是簡約但功能要齊全,本來覺得挺不錯的,無奈需求變更...exm?需要新增一個清除的按鈕,而不是input框旁邊多一個叉...瑪德...
翻來覆去,想到不失優雅的解決辦法就是改原始碼咯...既然決定了就實施吧~無奈攤手
二 思路
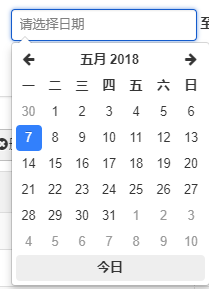
看著控制元件上"今日"
思路確實簡單,得好好捋捋咯
三 實現
找到了找到了,今日也就是todayBtn,發現了不止一處哦,艾瑪看了以後,實現起來也就是傻瓜式改動嘛,下面附上步驟以及原始碼
1.
2.this.todayBtn = (options.todayBtn || this.element.data('date-today-btn') || false); this.clearBtn = (options.clearBtn || this.element.data('date-clear-btn') || false);// add by Geo
this.picker.find('tfoot th.today')
.text(dates[this.language].today)
.toggle(this.todayBtn !== false);
this.picker.find('tfoot th.clear')
.text(dates[this.language].clear)
.toggle(this.clearBtn!==false); // add by Geo 4.case 'today': var date = new Date(); date = UTCDate(date.getFullYear(), date.getMonth(), date.getDate(), date.getHours(), date.getMinutes(), date.getSeconds(), 0); // Respect startDate and endDate. if(date < this.startDate) date = this.startDate; else if(date > this.endDate) date = this.endDate; this.viewMode = this.startViewMode; this.showMode(0); this._setDate(date); this.fill(); if(this.autoclose) { this.hide(); } break; // add by Geo case 'clear': var date = new Date(); date = UTCDate(date.getFullYear(), date.getMonth(), date.getDate(), date.getHours(), date.getMinutes(), date.getSeconds(), 0); // Respect startDate and endDate. if (date < this.startDate) date = this.startDate; else if (date > this.endDate) date = this.endDate; this.viewMode = this.startViewMode; this.showMode(0); this._setDate(date); this.element.val(""); //this._setDate(date); this.fill(); if (this.autoclose) { this.hide(); } break;
5.var dates = $.fn.datetimepicker.dates = { en: { days: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"], daysShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"], daysMin: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa", "Su"], months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"], monthsShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"], meridiem: ["am", "pm"], suffix: ["st", "nd", "rd", "th"], today: "Today", clear: 'Clear' // add by Geo } };
dates['zh-cn'] = {
days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
daysShort: ["週日", "週一", "週二", "週三", "週四", "週五", "週六", "週日"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
today: "今日",
clear:"清空", // add by Geo
suffix: [],
meridiem: []
}; dates['zh-tw'] = {
days: ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六", "星期日"],
daysShort: ["週日", "週一", "週二", "週三", "週四", "週五", "週六", "週日"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "日"],
months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
today: "今天",
clear:"清空", // add by Geo
suffix: [],
meridiem: ["上午", "下午"]
}; footTemplate: '<tfoot><tr><th colspan="7" class="today"></th></tr><tr><th colspan="7" class="clear"></th></tr></tfoot>'//add by Geo 8.到了這裡,差不多完成一大半,再新增樣式~完美
/* add by Geo */
.datetimepicker tfoot tr th.clear:hover {
background: #eeeeee;
cursor:pointer;
} $(".form-datetime").datetimepicker(
{
weekStart: 1,
todayBtn: 1,
autoclose: 1,
todayHighlight: 1,
startView: 2,
forceParse: 0,
showMeridian: 1,
minuteStep:5,
format: "yyyy-mm-dd hh:ii",
clearBtn:true //清除
}); 四 總結
更改原始碼時候的心情是複雜的,需求變更的時候心情更復雜,不知道要怎麼neng,後來仔細捋捋的時候發現--照著葫蘆畫瓢就是有一點簡單...咩哈哈哈哈哈,新增清除按鈕大功告成,趕緊嘗試下效果吧
