UGUI使用小技巧(一) Content Size Fitter的使用
Content Size Fitter元件主要是用來設定UI的長寬,Horizontal Fit和Vertical Fit分別是控制UI的寬和高,有三個值可選:
Unconstrained:元件不根據佈局元素調整 ,可手動修改長寬的值。
MinSize:根據佈局元素的最小值來調整,不能手動修改長寬的值。
PreferredSize:根據佈局元素的內容來調整,不能手動修改長寬的值。
小技巧一、文字後邊固定位置加圖片:如遊戲中聊天(名字+表情)
文字固定,圖片隨文字長度變化位置(左右移動):
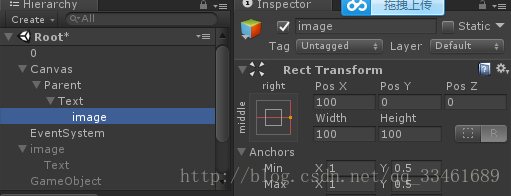
建立一個Text,將Text的錨點Anchor設定為左對齊,調節好適當的X座標,在Text上新增Content Size Fitter,將Horizontal Fit 的屬性修改為Preferred Size,在Text下建立一個子物體Image,Image 的錨點Anchor設定為右對齊,調節好適當的X座標,現在向Text裡面新增文字,圖片就會跟隨文字更改位置。
Text
Image
小技巧二、控制Scroll View控制元件下Content的大小。
Scroll View常用來顯示獎勵列表、排行榜之類的UI。這裡舉一個簡單的Scroll View例子,這裡就介紹垂直方向的拖拽。當你將UI做好之後,如果子物體在較多,或者比較大,可能會發現滑鼠拖拽Content往下來,鬆開滑鼠之後,Content會還原到原來的位置。如圖:
這是因為Content有一個預設大小,當你Content下的子物體的Height加起來大於Content的高的時候,下邊的子物體肯定顯示不下啊,這時候在Content下新增一個Content Size Fitter元件,將Vertical Fit的值設定為Preferred Size,Content的Height就不需要你去關心了,這個時候就不怕子物體的多少了!
//2018.05.21新增
小技巧三、自適應視窗大小,將子物體設定為顯示或者隱藏可以自己改變視窗大小,如技能,裝備升級類視窗。
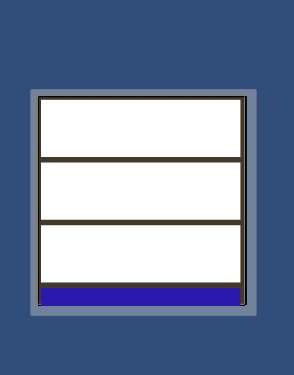
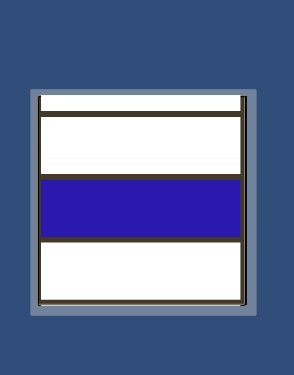
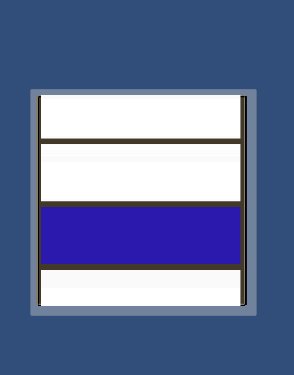
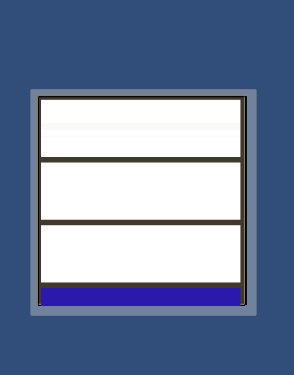
大多數遊戲的裝備升級鍛造等會有一個彈出來的視窗,裡面會顯示標題,當前等級效果,下一等級效果,描述,然後是一些按鈕之類的。有一個問題,有的策劃會在等級滿級的時候將下一等級效果,升級類的按鈕隱藏掉!有的人會直接設定視窗的大小,子物體的位置來實現,這裡介紹一下用UGUI的Content Size Fitter來實現。以內容垂直分佈為例,水平分佈同理。分佈示例如圖:
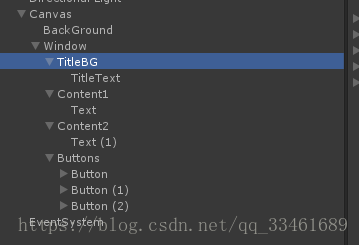
Hierarchy結構如下:
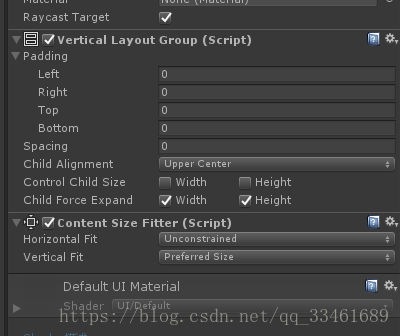
Window就是你的視窗,下邊新增Virtical Layout Group和Content Size Fitter元件。屬性設定如下:
在Window下新增子物體,可以先加圖片最為背景和該模組的父物體,用來控制改模組的整體佔Window的大小。這樣你就不用關心視窗的大小,內容的位置了,不需要的時候直接隱藏掉就OK。