寫給想成為前端工程師的同學們
本文轉載自:https://www.h5jun.com/post/to-be-a-good-frontend-engineer.html
前端工程師是做什麼的?

前端工程師是網際網路時代軟體產品研發中不可缺少的一種專業研發角色。從狹義上講,前端工程師使用 HTML、CSS、JavaScript 等專業技能和工具將產品UI設計稿實現成網站產品,涵蓋使用者PC端、移動端網頁,處理視覺和互動問題。從廣義上來講,所有使用者終端產品與視覺和互動有關的部分,都是前端工程師的專業領域。
2005年的時候大多數網頁長這樣:

現在的網頁一般是這樣的:

前端工程師的發展之路和前景是怎麼樣的?
前端是一個相對比較新的行業,網際網路發展早期(1995年~2005年)是沒有專業的前端工程師的。隨著網際網路的發展,大約從2005年開始,正式的前端工程師角色被行業認可,到了2010年,網際網路開始全面進入移動時代,前端工程師的地位越來越重要,前端領域的技術發展也越來越快,各種新的思想、設計模式、工具和平臺都快速發展,對前端工程師的技能要求也越來越高。
有一些資料可以說明前端行業的發展迅速。
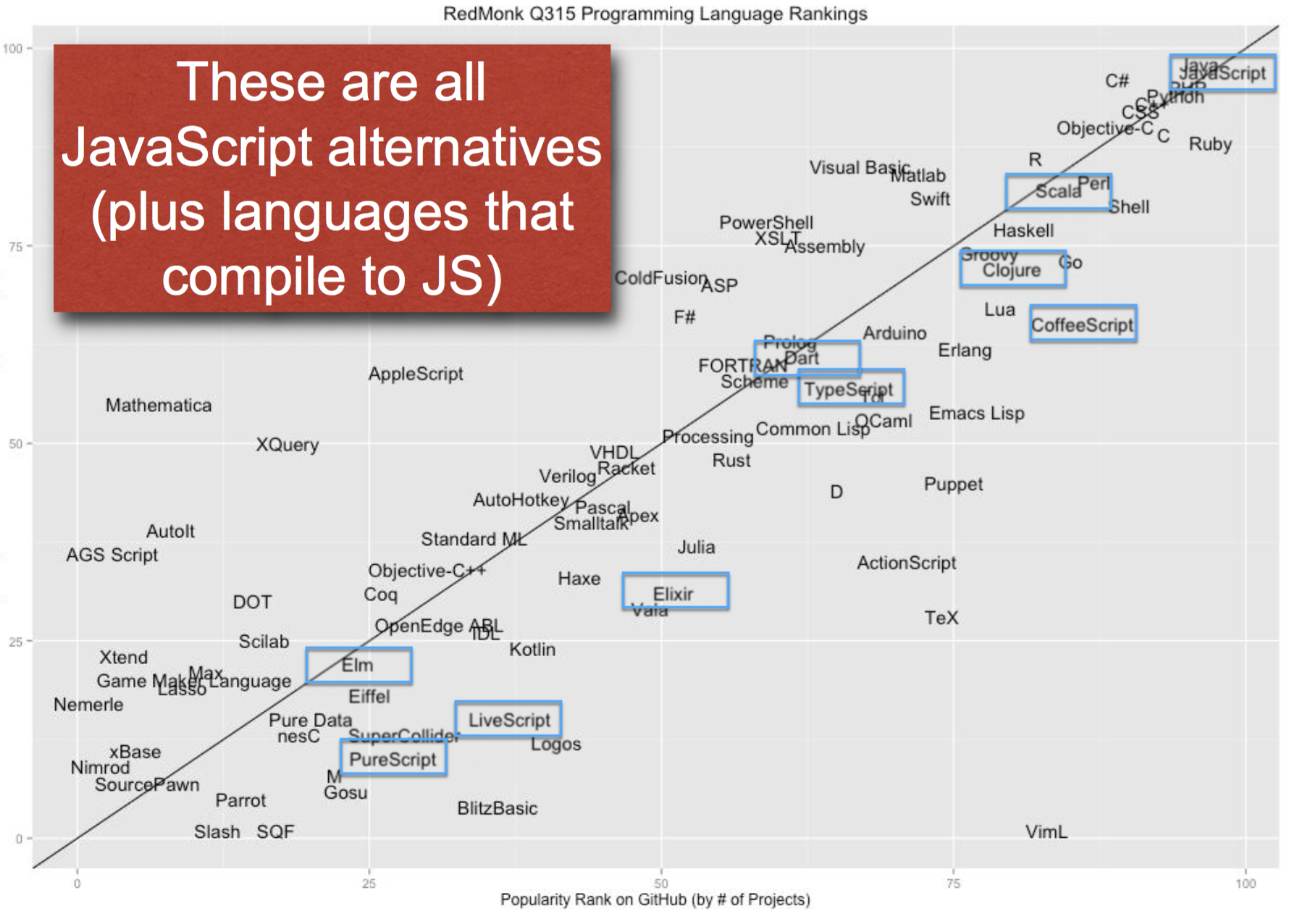
- 在2010年之後最流行的新程式語言中有相當部分和前端有關,比如 Dart、Clojure、CoffeeScript 和 TypeScript。
- 作為前端最重要的程式語言 JavaScript,在最近幾年裡不論是程式碼量還是關注數都穩居 Github 平臺熱門程式語言榜。
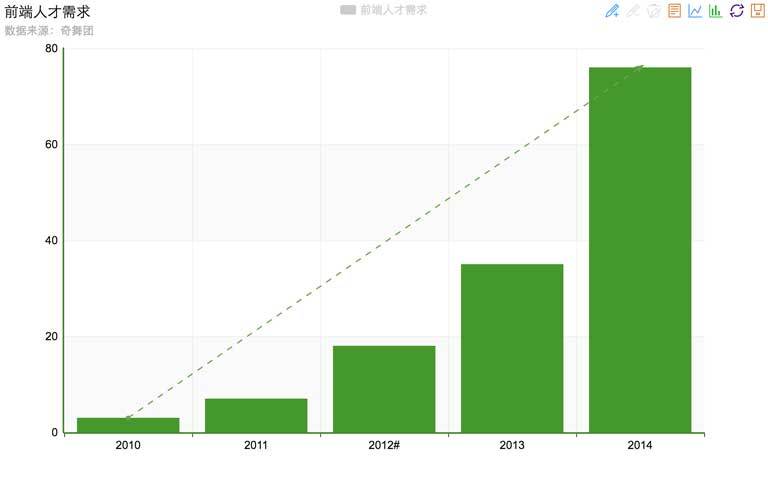
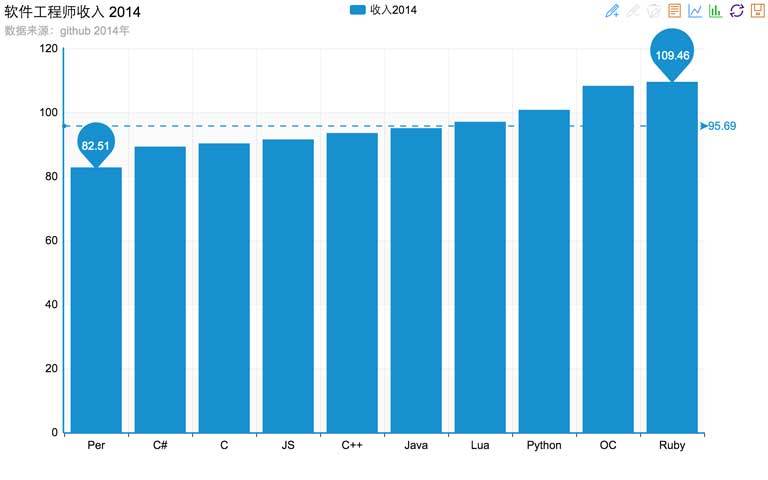
- 行業對前端需求量持續增加,前端程式設計師薪水在行業裡面處於較領先的位置。

近年來最流行的程式語言很多都是JavaScript替代語言

JavaScript在最熱程式語言 TOP10

近幾年網際網路公司前端團隊每年擴張一倍

JavaScript工程師平均薪水排名在程式語言工程師收入前10
前端工程師需要什麼樣的知識和技能?
有人說前端工程師的技術棧是這樣的:

還有人說是這樣的:

實際上前端工程師最核心的技能還是:

在一個典型的網際網路公司的產品研發流程中,前端工程師和其他角色的關係大致上是這樣的:

前端是最接近產品和設計的工程師,起到銜接產品和技術的作用,前端為使用者可以看到的部分負責,所以也是最接近使用者的工程師。
在多終端的時代,如果一個產品同時支援PC、移動端,前端工程師還需要和更多的角色打交道:

JavaScript 對於前端是最重要的技能,所以優秀的前端工程師要有紮實的JavaScript基本功。而JavaScript這門程式語言也是目前程式設計領域炙手可熱的寵兒,如今的它不僅僅只是用來開發Web,還可以用在各個方面。

JavaScript 可以用在“樹莓派”這類智慧硬體晶片開發
前端工程師也是軟體工程師,所以軟體工程師的基礎知識也是非常重要的,這些基礎知識包括:
- 數學
- 計算機體系
- 作業系統
- 資料結構和演算法
- 編譯原理
HTML和CSS也是前端工程師非常重要的基本功,很多同學,尤其是喜歡寫程式碼的同學容易忽視 Markup Language,實際上 ML 也是 UI 相關的領域裡面很重要的內容,不應該被忽視。
有同學問說:“前端工作需求很多,老是改來改去,實際的技術點並沒有多少,產品決定業務邏輯,從事底層基礎服務會不會更有挑戰和職業未來?”
的確,越貼近業務和產品層面上的工作,需求差異性越大,可能改動越頻繁。不僅僅是前端改來改去,PHP服務端做業務的同學也面臨這樣的問題,業務邏輯改來改去。越底層通用性越強,改動相對較少。
不過事情都是有兩面性的,首先可以這麼想想,是底層基礎服務的市場大還是網際網路業務和產品的市場大。其次,基礎服務的通用性很容易達成,而產品層面上如何通用化,如何在業務驅動的產品研發中利用工程化和工具化提升開發效率,這其實是一個很難的問題。豐富的網際網路產品已改變和正在改變著我們的生活,然而作為產品的創造者,工程師們怎樣讓自己過得更好,這個領域值得研究。
另外,不要覺得實際的技術點沒有多少,舉幾個例子:實現曲線和曲面動畫,計算地圖的最短路徑,讓png靜態圖片類似於gif圖一樣做區域性的運動,抽獎遊戲,物理效果的HTML5遊戲,3D圖表,增強現實的WebGL視訊流處理等等,這些都是在前端領域中遇到的實際問題。
就 JavaScript 來說,在實際專案中設計最合適的模型高效率解決現實問題本身就很有挑戰。作為一種典型的新生代程式語言,JavaScript 特性豐富,使用靈活,效能優良。面向物件、函數語言程式設計、各種設計模式、MVC 和 MVVM,這些本身就有足夠的吸引力。
前端要解決介面和互動問題,實際上UI層面上的問題一直是軟體工程方面的一個難題,因為UI不停地在變化。瀏覽器各個版本的相容性、Web 標準、移動裝置、多終端適配,給了前端工程師很大的挑戰,對前端工程師的能力也有很高的要求。許多UI問題有不只一種解決方法,許多問題有非常巧妙的思路和精彩的解決辦法,前端在工程師群體裡是屬於非常有創造力的一個群體,因為這個行業需要豐富的創造力和想象力。
前端工程師還是Web標準的制定者、實踐者和推動者,而現在的W3C標準不僅僅侷限於瀏覽器,還包括各種手持智慧裝置,車載裝置、智慧家居等等。在未來萬物互聯的時代,前端將不僅僅是網頁上的工程師,而是所有人機互動領域的工程師。
前端工程師的學習和成長
前端領域發展很快,各種新技術新思想不斷湧現,這是一個好現象。但是前端發展太快也帶來一些問題,比如有同學就問到我究竟應該學些什麼,Angular.js、React、Node.js、ES6、ES7、CoffeeScript、TypeScript……似乎永遠有太多東西需要學習,有些東西好像還沒學明白就被另一些新的技術取代而“過時了”。
其實還是那句話,前端工程師首先是軟體工程師,基礎是最重要的,如果基礎不紮實,一切應用技能就都是“浮雲”。前端的基礎是什麼?HTML、CSS、JavaScript基本功,數學、演算法、資料結構、作業系統、編譯原理基本功。
一個優秀的前端工程師必須要有自己擅長的領域,並且鑽研得足夠深入,同時要有眼界,能“跨界”。可以以前端作為職業,但千萬不要把自己的技能限制在前端領域,因為有很多東西,只有站在前端之外,才能看得更清晰,更透徹。
學東西千萬別盲目跟風,大家都在談AngularJS就立即跑去學習,過幾天大家都談React了,就又放下AngularJS去學習React。前端領域知識點很多,值得學的東西也很多,聰明的同學懂得花時間學習成體系的知識並且研究得足夠深入,因為只有這樣才能從中總結出規律,形成方法論,這樣才能最大化學習的價值。

知識的正確用法 —— 一個領域裡面的大師永遠不會是另一個類似領域的菜鳥
這次前端星計劃佈置的一個實現帶有農曆和節氣的萬年曆,有些同學卡在農曆計算上,大約70%的同學懂得去網上找程式碼,但只有不到1%的同學真正弄明白農曆計算的原理。
在面試的時候,面試官問到如何做前端效能優化,有的同學能夠拿雅虎的效能優化軍規回答得頭頭是道,反覆強調使用工具壓縮靜態資源,但是自己搭建的部落格的nginx服務卻沒有開啟gzip。都知道說要合併靜態資源,要減少HTTP請求,然而為什麼要減少HTTP請求,減少請求之後預計能改善多少效能,獲得多少收益呢?需要弄明白這些問題,也需要深入瞭解HTTP協議本身。
還有一個更有趣的問題,大家都說寫HTML的關鍵是語義化,那麼到底什麼是語義化呢?這個問題難住了不少同學。標籤要符合語義,這個答案看似簡單標準,但什麼樣的標籤才是符合語義?強呼叫 strong 不用 b?那如果有個外星文明,它們的語言裡 strong 相當於地球的 bold,bold 相當於地球的 strong,那麼它們究竟該用 strong 還是用 b?我們說 i 標籤是斜體的意思,那為什麼 fontawesome.io 拿它做 icon font 的標籤,這是不是“反語義”的?
過去很多地方農村有一種民間的染坊,製作染布的染料。這種染房裡面有一口很大的鐵缸,通常都要有一個身體非常強壯的工人拿一根很長的鐵棒在染缸裡面用力地敲擊,敲得越響,製作出來的染料顏色越鮮豔。 為什麼越用力敲打鐵缸染料就越好?染坊的人說這是祖祖輩輩傳下來的經驗,而事實上也是如此,真的染料的顏色和敲打用力有很大關係。直到有一天,一位從村裡走出去學化學的大學生,弄明白了原來只需要在染料中加適當比例的鐵屑,就能讓染料和含鐵元素氧化物產生化學反應而變得更鮮豔。原來祖祖輩輩傳下來的“儀式”實際上在真實原理面前只是一種信仰和宗教。同樣,如果我們不去了解技術的本質而止步於應用,那麼我們就只是技術宗教的信徒。所以在周愛民老師的《JavaScript 語言精髓與程式設計實踐》中說,計算機語言如同祭司手中的神杖,神杖換了,祭司還是祭司,世人還是會把頭叩得山響。祭司掌握了與神交流的方法,而世人只看見了神杖。
由興趣選擇前端
在我學程式設計的最初,我學習的是C語言,然而整整一本書除了教我如何在黑洞洞的控制檯上輸出 Hello World 和各種其他字元或者用鍵盤輸入一些什麼然後依然是字元輸出外,就沒有什麼其他的內容了。學習了一段時間之後,我的內心一度是崩潰的,因為我覺得這和我想得不一樣,學了那麼多知識,我都不知道自己究竟算不算是“學會”了C語言,因為在我看來,那些豐富多彩的作業系統和各種應用軟體和黑洞洞的控制檯之間明顯還有著非常巨大的鴻溝。
事後回想起來,當時的想法當然是幼稚可笑的,那時候的我並不知道程式語言和執行環境之間的區別,對作業系統、使用者API、硬體介面、網路服務等等都完全不瞭解。然而這並不能怪我,因為C語言的教程並沒有任何一言半語來告訴我這一點,我也不知道學習了C語言的語法之後接下來還應該學習些什麼。
相對來說,Web開發更吸引我,因為不需要安裝任何環境,只需要在文字編輯器裡面輸入一些字元,儲存後開啟瀏覽器,馬上就能看到豐富的視覺效果,這就是前端的優勢,你所做的努力立即就能看得見。
相對於死板的輸入輸出,Web開發在介面可見的一層要豐富多彩得多,這一點吸引了我,如果這一點也能吸引你,讓你著迷,那麼你就適合學習前端。
在選擇前端作為職業之前,要明確判斷自己對前端開發的確感興趣,選擇做前端,應該是確認自己喜歡和適合做前端,而不是為了一份看起來體面而且薪水不菲的工作。如果你對構建豐富多彩的介面、處理各種互動邏輯不感興趣,甚至厭煩,那麼最明智的選擇是放棄成為前端工程師的想法 —— 因為選擇一個自己不喜歡的職業,為之忍受數十年直到退休,實在是一件很悲催的事情。
對在校學生,我們看重哪方面能力?
有同學問,360前端是否一定要求實際經驗的學生,在這裡我可以回答:否。
對於學生,我們比較關心的是:
- 基礎:包括數學、演算法、資料結構、計算機相關基礎的掌握。
- 學習能力和學習方法:如何學的前端,學了多久,學到什麼程度,遇到過什麼問題,是如何嘗試解決這些問題。
- 興趣:對前端的興趣如何,這一點可以體現在很多細節上。有一個反面的例子比較常見,一般來說我會問學生最近在關注什麼前端新知識,有的學生會說我關注某某某,但當我再問他究竟關注到什麼程度,會發現他實際上根本沒有在這項新知識上花費多少時間。如果你對感興趣的問題都不花費時間,如何證明你自己對前端的“興趣”呢。
- 解決問題的能力:遇到難題如何解決的,遇到沒接觸過的問題是如何思考和最終解決的。從這裡可以判斷出同學有沒有前端思維,這些問題沒有標準答案,我們不追求某些“官方思路”,看重過程而不是結果。
關於簡歷,有同學提到說現在似乎很多公司都希望學生會點 Node.js,會點 React,我自己不會該怎麼辦。
我想說的是,我們並不要求學生必須會這些。相反,我個人更鼓勵學生利用時間打好基礎。簡歷上寫自己真正擅長的內容即可,我們不會因為在你的簡歷上看不到 Node.js 或者 React 就忽略你。只要你真心熱愛前端並用心學了,你應該明白如何用前端基礎來打動我。有的學生喜歡在簡歷上堆砌詞彙,實際上這一點不見得好,因為如果你寫了一個你自己一知半解的東西,最後在面試中被面到了,一定會得負分的。
技術本身是有深度的,A 同學說“我知道React但沒用它做過東西”, B 同學說“我用AngularJS寫過一些個人的小專案”, C 同學說“我上個月使用彈性佈局的思路來寫我的部落格,結果在Android系統4.1版本的Webkit瀏覽器下出現了一個顯示bug,最後我是這樣這樣解決的”。你們說 A、B、C 三個同學我們會選擇哪個同學?
面試是一個彼此交流的過程,我們希望看到大家在前端領域的能力和潛力,“知道”一件事,並不是一種有價值的能力,尤其是在知識廉價的網際網路時代。我們的同學千萬不要像背書一樣去死記硬背一樣東西,而應該真正用心去學。我們的高等學校不僅僅教授大家知識,還有如何真正學習和做研究,不是嗎?
如果你對前端真的感興趣並有潛力,花點小心思,你該知道如何學習它。
最後,祝願大家都能成為優秀的前端工程師。
