使用github+jekyll一小時搭建個人部落格(小白專用)
很早就聽過github的大名,但一直不知道github是什麼,只知道別人會把他們的程式碼放上去。那就在這裡簡單介紹一下github。
百度是這樣說的:
gitHub是一個面向開源及私有軟體專案的託管平臺,因為只支援git 作為唯一的版本庫格式進行託管,故名gitHub。
可能大家覺得還是不懂是幹什麼的,沒錯,看到這句話的時候我也不懂它是幹嘛的,經過半天的學習,我瞭解到:
首先,github是一個版本管理器。當你在做一個專案時,你可以每做一次修改就儲存一次版本,當你想回退到某一版本時,就可以很方便地回退了。
其次,github為開源專案的改進做了很大貢獻。我們可以把一些開源的專案拿來自己用,也可以加以修改,這樣一個開源的專案經過別人的無數次修改,就會變得更好。**
再有就是,github使多人開發更加方便
以上的說法不是很官方,因為我也是剛學,還沒有真正實戰,如果說的不對請各位大神指出。
說了那麼久的github,這兩天突然心血來潮,突然想建立一個屬於自己的個人部落格,通過搜尋了很多資料,發現一個免費而又簡單的搭建部落格的方法。就是利用github下面的github pages+jekyll一個簡單的免費的Blog生成工具。
步驟一:註冊一個github

輸入暱稱郵箱密碼註冊。
步驟二:前往jekyll的主題商店挑選主題
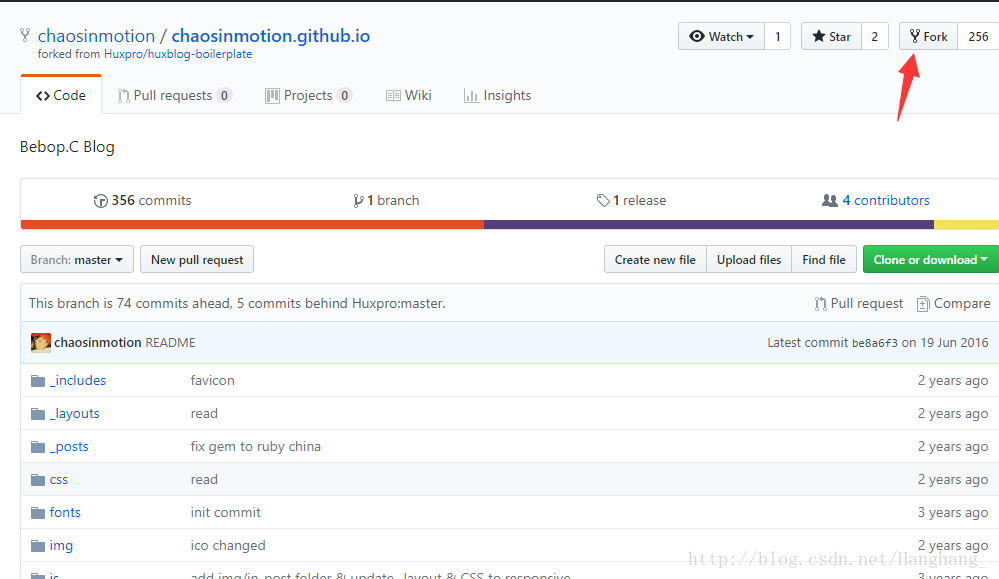
步驟三:fork別人的專案

點選Fork

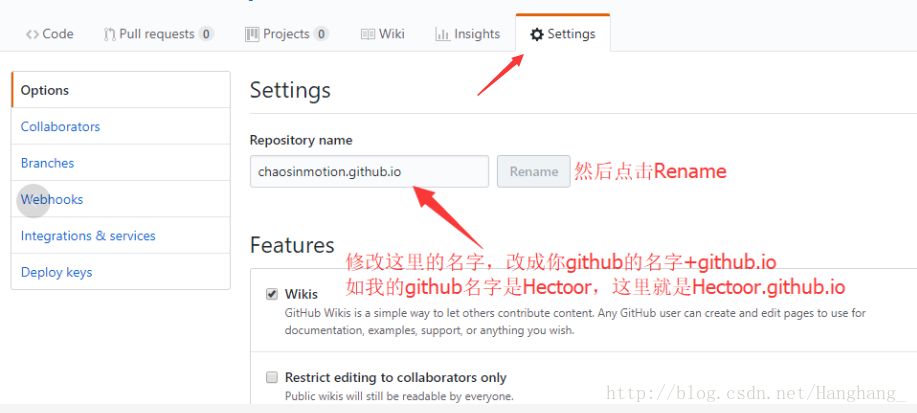
轉到Settings,然後修改專案名字
如果沒有意外,這個時候你就可以開啟你的個人部落格了,地址是: 你的github名字.github.io,如我的github名字是Hectoor,則我的個人部落格是Hectoor.github.io,但是裡面的資訊還是別人的
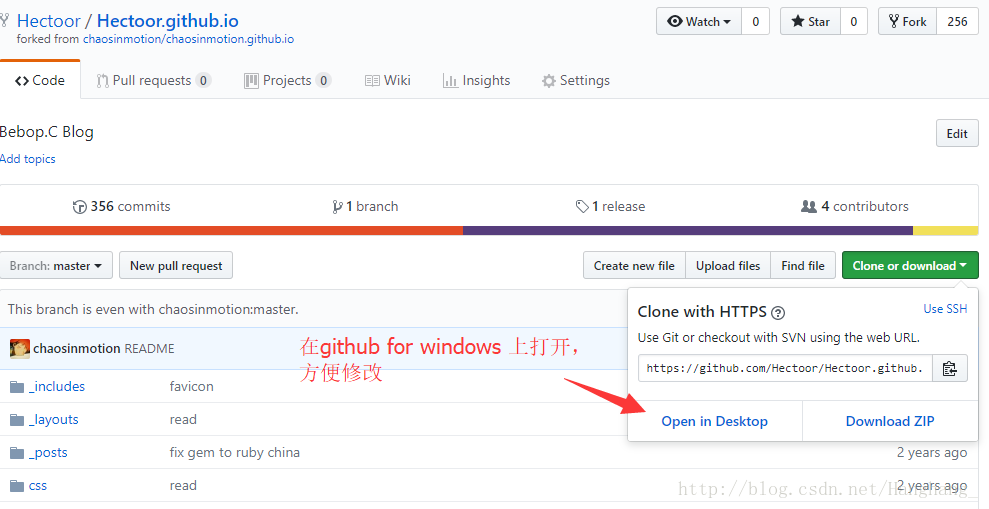
步驟四:在電腦上修改檔案配置
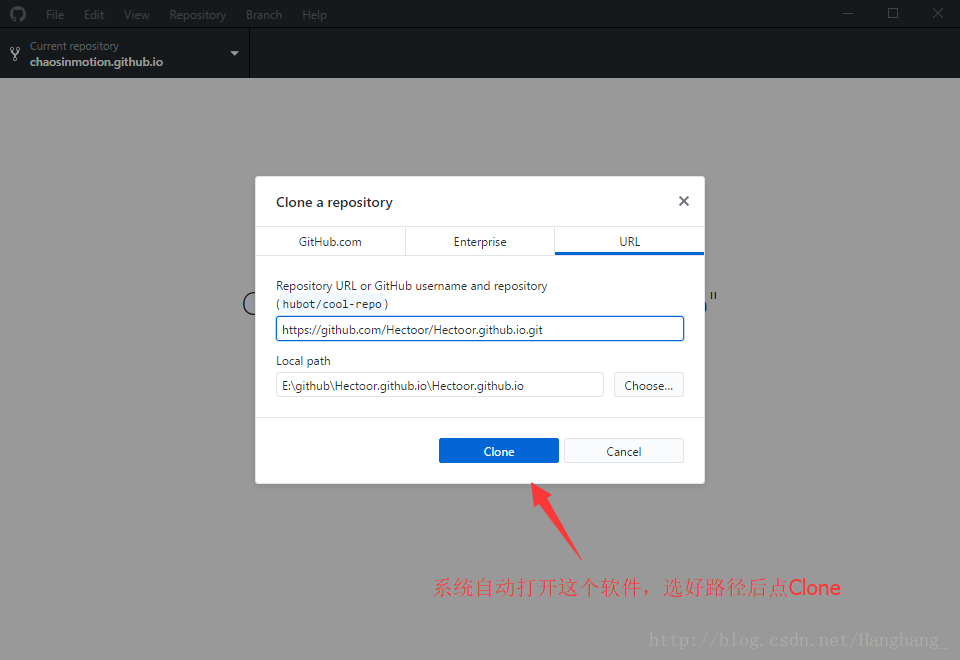
修改完之後,轉到Code,此時需要藉助一個軟體,github 的桌面軟體,方便你更好的上傳程式碼。

系統會自動開啟這個軟體
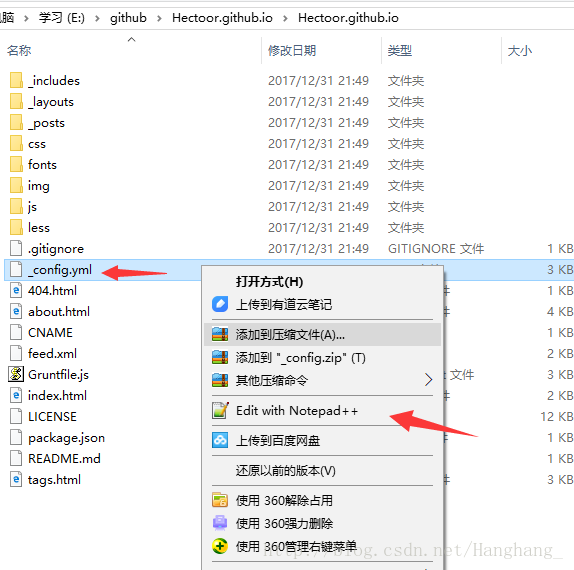
開啟路徑,然後選擇使用Notepad++(一個很好用的文字編輯器,可以開啟很多格式的檔案)開啟_config.yml這個檔案,其中部落格的一些基本配置會在這裡,需要修改
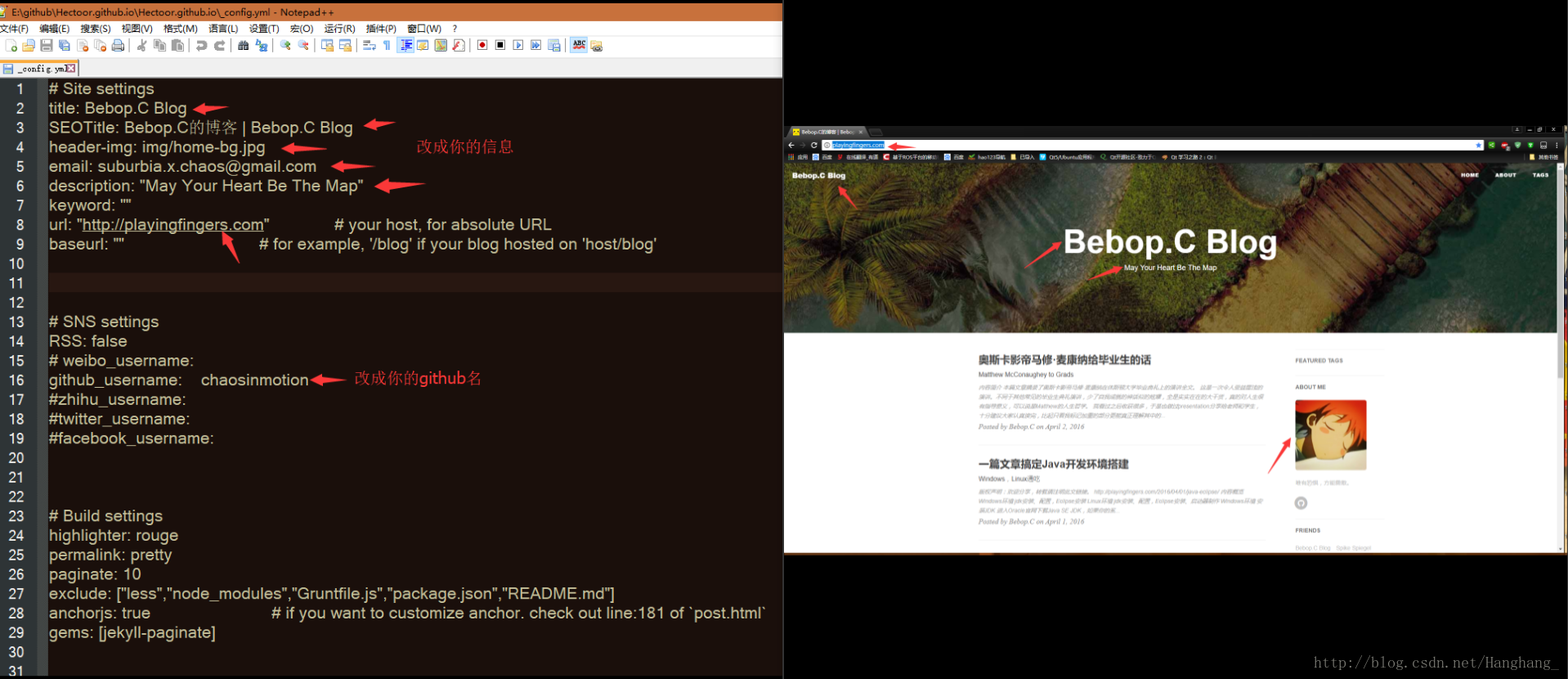
現在我們的部落格還是完完整整地克隆別人的,我們當然希望修改主頁面上的資訊,例如部落格名,等等。現在我們用開啟的_config.yml和部落格頁面對比一下,你就大概知道需要改哪些東西了

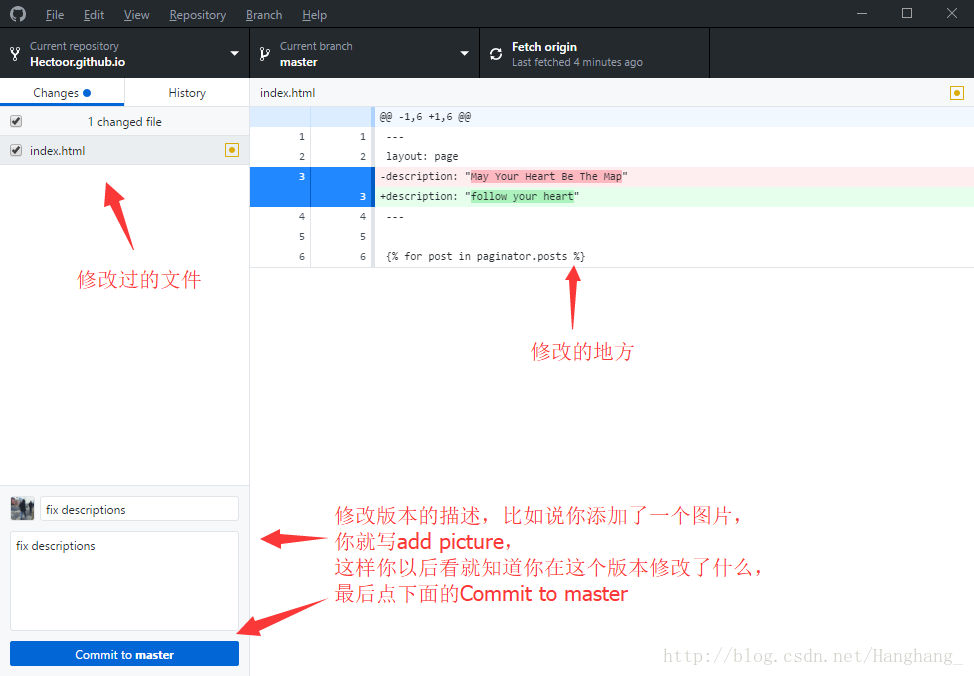
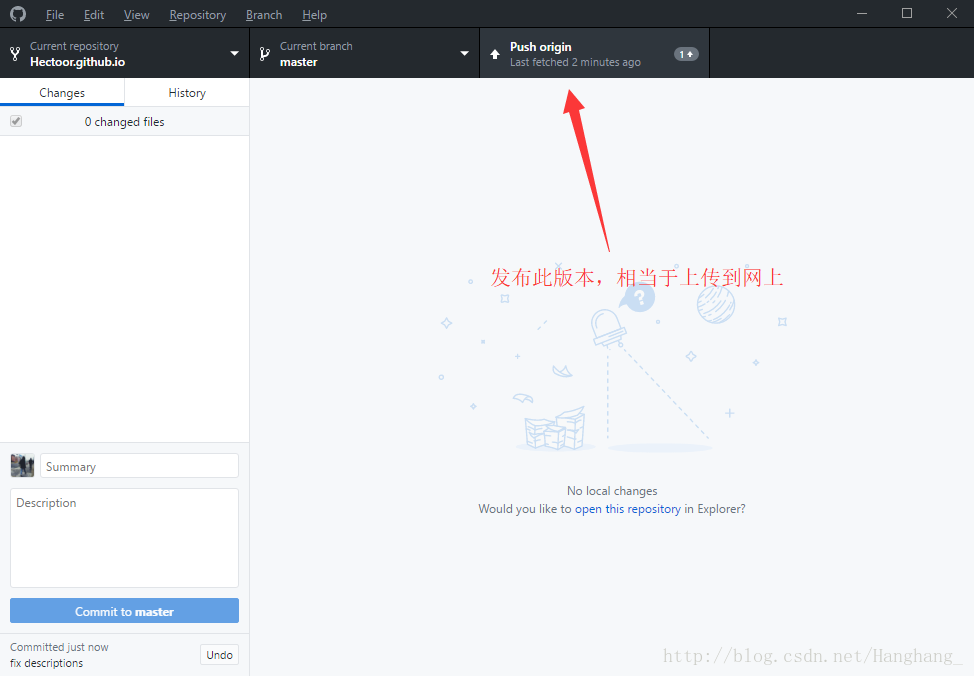
修改之後點選左上角的儲存,然後開啟github for windows
這個時候你再去看看你的主頁,就發現基本資訊(部落格名之類)改得差不多了,如果發現不滿意,還可以回退之前的版本,這裡就不說了。
步驟五:開始寫部落格
部落格的檔案是放在專案的_posts檔案中的,這裡要注意檔名稱的格式,年-月-日-文章標題.markdown ,一般我們是用markdown編寫文章,這種編輯方式也是非常的方便。如果還不知道markdown怎麼使用的同學,可以參考
可以參考我部落格中的_posts中的2017-12-31-my-first-blog.markdown
修改之後,儲存,回到github for windows上建立新版本,上傳版本,此處與步驟四相同。
參考文件
恭喜你,成功了!!!哦不,還差一步,不評論關注一下我?