jquery實現可編輯表格,並生成json結果
阿新 • • 發佈:2019-01-09
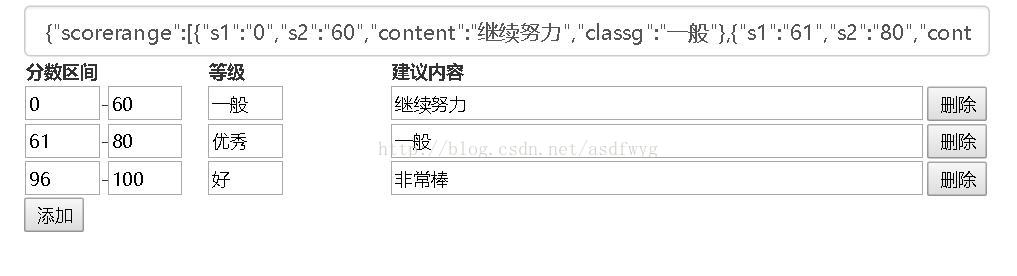
實現效果如下,在編輯表格的同時可以實現欄位json內容的自動變化,點選提交可以儲存到後臺,頁面載入的時候自動解析json並載入表格內容。該程式碼解析和載入功能都用前端js實現,簡化了後臺程式碼邏輯。
定義要操作的表格頭:
<input readonly="readonly" class="form-control" type="text" id="scorerange" value="" name="scorerange"/> <table id="mytable"> <tr> <th style="width: 20%;">分數區間</th><th style="width:20%;">等級</th><th style="width:60%;">建議內容</th><th></th> </tr> <!-- <tr><td><input onblur="caljson()" type="text" style="width: 50px;" >-<input type="text" style="width: 50px;" /></td> <td><input onblur="caljson()" type="text" style="width: 100%;" ></td> <td><input onblur="caljson()" id="btn1" type="button" onclick="$(this).parent().parent().remove()" value="刪除" /></td></tr> --> </table>
定義操作程式碼
function insertRowLast(newrow,s1,s2,s3,s4) { if(newrow){ var newRow = "<tr><td><input onblur=\"caljson()\" value=\"0\" type=\"text\" style=\"width: 50px;\" >-<input value=\"0\" type=\"text\" style=\"width: 50px;\" /></td>"; newRow+="<td><input onblur=\"caljson()\" type=\"text\" style=\"width: 50px;\" ></td>"; newRow+="<td><input maxlength=\"24\" onblur=\"caljson()\" type=\"text\" style=\"width: 100%;\" ></td>"; newRow+="<td><input onblur=\"caljson()\" id=\"btn1\" type=\"button\" onclick=\"$(this).parent().parent().remove();caljson();\" value=\"刪除\" /></td></tr>"; $("#mytable tr:last").after(newRow); }else{ var newRow = "<tr><td><input value=\""+s1+"\" onblur=\"caljson()\" type=\"text\" style=\"width: 50px;\" >-<input value=\""+s2+"\" type=\"text\" style=\"width: 50px;\" /></td>"; newRow+="<td><input value=\""+s4+"\" onblur=\"caljson()\" type=\"text\" style=\"width: 50px;\" ></td>"; newRow+="<td><input maxlength=\"24\" value=\""+s3+"\" onblur=\"caljson()\" type=\"text\" style=\"width: 100%;\" ></td>"; newRow+="<td><input onblur=\"caljson()\" id=\"btn1\" type=\"button\" onclick=\"$(this).parent().parent().remove();caljson();\" value=\"刪除\" /></td></tr>"; $("#mytable tr:last").after(newRow); } caljson(); } var json=""; function caljson(){ json="{\"scorerange\":["; var idx = 0; var idxlen = $("#mytable").find("tr").length; $("#mytable").find("tr").each(function () { if(idx==0){ idx++; return; } var tdArr = $(this).children(); var v1 = tdArr.eq(0).find('input').eq(0).val(); var v2 = tdArr.eq(0).find('input').eq(1).val(); var v3 = tdArr.eq(2).find('input').val(); var v4 = tdArr.eq(1).find('input').val(); json+="{\"s1\":\""+v1+"\",\"s2\":\""+v2+"\",\"content\":\""+v3+"\",\"classg\":\""+v4+"\"}"; idx++; if(idx!=idxlen){ json+=","; } }); json+="]}"; $("#scorerange").val(json); //alert($("#scorerange").val()); } //alert(1); //alert($("#scorerange").val()); var dataObj=eval("($!{tbscence.scorerange})"); if(dataObj && dataObj.scorerange){ //alert(dataObj.scorerange.length); for(var i=0;i<dataObj.scorerange.length;i++){ var s1 = dataObj.scorerange[i].s1; var s2 = dataObj.scorerange[i].s2; var s3 = dataObj.scorerange[i].content; var s4 = dataObj.scorerange[i].classg; //alert(s1+" "+s2+" "+s3); insertRowLast(false,s1,s2,s3,s4); } }else{ insertRowLast(true,0,0,0,0); }