Egret exml在微信小遊戲這塊兒的坑
阿新 • • 發佈:2019-01-09
知識點:
- 微信小遊戲不支援eval等方法動態呼叫js指令碼
- egret自定義元件暴露在全域性,但是導成微信小遊戲工程的時候必須要將類掛載到window上,可以在srcipts/wxgame/wxgame.ts中模仿其他檔案在檔案末尾加上window.自定義的類什麼的=自定義的類什麼的,也可以在自定義的類下面寫程式碼window[“自定義的類”] = 自定義的類來拜託ts嚴格的語法檢測。
- exml最終會被解析成js程式碼
- egretProperties.json中的eui中 exmlPublishPolicy 要改為 commonjs 才能在編譯的時候就生成js程式碼
- 使用面板的時候直接引用EXML檔案,而不要動態載入EXML檔案
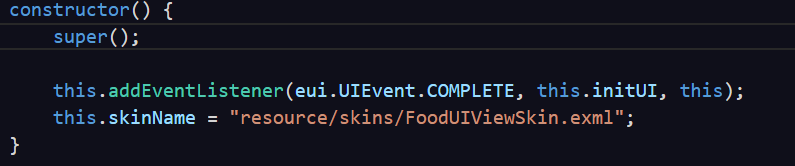
- 對於自定義面板,如果程式碼中給定過面板,同時也在exml檔案中為該元件設定過面板,那麼會有兩份面板檔案生成的例項,如下所以,當第一個例項生成完後,在initUI裡面快取了該面板例項中Button、Image的引用,那麼當第二個例項生成後,通過這個引用去設定表現,會發現不起作用,
這時候最好去掉exml中設定的面板或者在程式碼中去掉skinName的設定:

參考:
專案配置檔案說明
