初學easyUi框架,利用easyUi框架實現登入。
阿新 • • 發佈:2019-01-09
第一步:首先上easyUi官網下載easyUi外掛
官網連結 http://www.jeasyui.com/download/index.php
第二步:
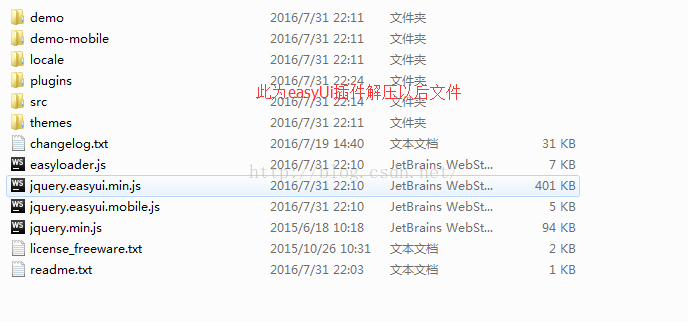
將這些檔案直接拷到工程WebRoot目錄下,如下圖所示。
3.開始寫前臺程式碼,將這些css 、js 引入進來。
4.最終實現效果是這樣的,下面會上傳程式碼
程式碼如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>登入頁面</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <link rel="stylesheet" type="text/css" href="js/themes/icon.css"/> <link rel="stylesheet" type="text/css" href="js/themes/gray/easyui.css"> <link rel="stylesheet" type="text/css" href="js/themes/default/easyui.css"> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.easyui.min.js"></script> </head> <% String message = (String) request.getAttribute("message"); if (message == null) { message = ""; } if (!message.trim().equals("")) { out.println("<script language='javascript'>"); out.println("alert('"+message+"')"); out.println("</script>"); } //request.removeAttribute("message"); %> <body > <div id="login" class="easyui-window" style="padding-top: 5px;padding-left: 15px" > <form id="loginForm" action=<%=basePath%>login method="get"> <table> <tr> <td> <table> <tr><td>使用者名稱</td><td><input class="easyui-validatebox" id="userName" name="userName" type="text"/></td><td></td></tr> <tr><td>密 碼</td><td><input class="easyui-validatebox" id="passWord" name="passWord" type="password"></td><td></td></tr> <tr><td>角 色</td><td><select name="role"> <option value="1">普通使用者</option><option value="2">管理員</option></select> </td></tr> <div style="text-align: center;color: red;" id="showMsg"></div> </table> </td> <td> <img src="images/head.png"/> </td> </tr> </table> </form> </div> <script type="text/javascript"> $(function() { $("#login").dialog({ title : '登入', backcolor:'#00f', iconCls : 'icon-lock', width : '420', height : '230', closable : false, minimizable : false, maximizable : false, resizable : false, modal : true, buttons : [ { text : '登入', iconCls : 'icon-ok', handler:function(){ doLogin(); } } ] }); }); function doLogin(){ if($("input[name='userName']").val()=="" || $("input[name='passWord']").val()==""){ $("#showMsg").html("使用者名稱或密碼為空,請輸入"); $("input[name='login']").focus();}else{ $("#login").dialog("close"); $("#loginForm").get(0).submit(); } } </script> </body> </html>
本菜鳥也是第一次學這寫,不好勿噴,共同學習。