ListView和Adapter資料介面卡的簡單介紹
ListView
顯示大量相同格式資料
常用屬性:
listSelector listView每項在選中、按下等不同狀態時的Drawable
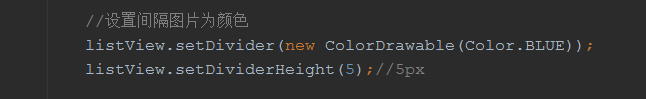
divider ListView每項間的間隔Drawable
dividerHeight ListView每項間間隔的間隔高度

常用方法:
setAdapter() 設定資料介面卡
setOnItemClickListener() 設定每項點選事件監聽
addHeaderView() 新增頭檢視
addFooterView() 新增腳檢視
setEmptyView() 設定資料項為0時的空資料檢視
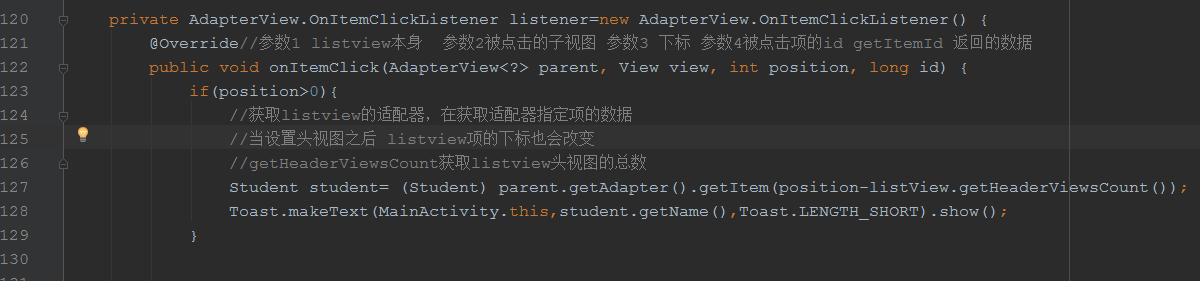
監聽事件
這個監聽的例子是設定了一個頭檢視 項的下標改變 所以用 position-listview.getHeaderViewsCount() 計算項的下標位置 獲取正確的物件

Adapter資料介面卡 將各種資料以合適的形式繫結到控制元件上 像listview, gridview, spinner 等等等控制元件 都會用到Adapter繫結資料
介紹三種Adapter
ArrayAdapter:支援泛型操作,最簡單的一個Adapter,只能展現一行文字
SimpleAdapter:同樣具有良好擴充套件性的一個Adapter,可以自定義多種效果
BaseAdapter:抽象類,實際開發中我們會繼承這個類並且重寫相關方法,用得最多的一個Adapter
先從簡單的介紹
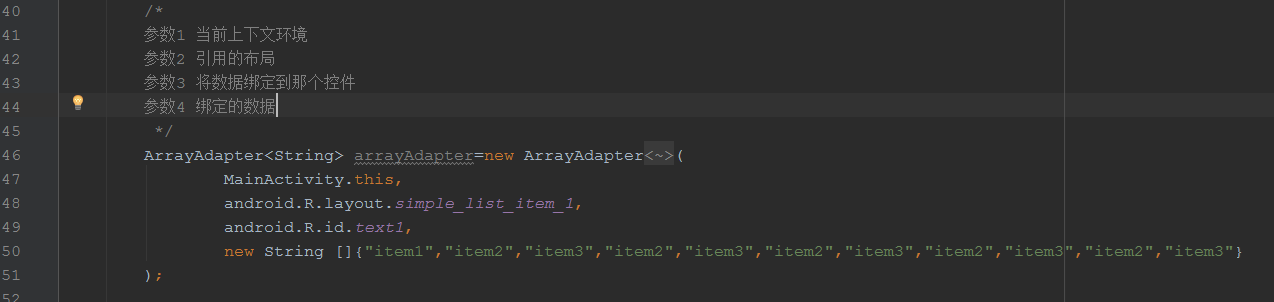
1.ArrayAdapter

引數1:當前上下文環境
引數2:android.R.layout.simple_list_item_1
是android自帶的一個簡單佈局 裡面只包含一個id為text1的TextView 也就是引數3 ArrayAdapter只能顯示一行資料 顯示文字資訊 使用這個系統提供的佈局就可以
android系統還給我們提供了其他一些好用的模板
simple_list_item_1 : 單獨一行的文字框
simple_list_item_2 : 兩個文字框組成
simple_list_item_checked : 每項都是由一個已選中的列表項
imple_list_item_multiple_choice : 都帶有一個複選框
simple_list_item_single_choice : 都帶有一個單選鈕
引數4:繫結的資料 這裡使用是string陣列 上面提到過ArrayAdapter支援泛型 也可以繫結一個list
顯示效果 綁定了listview

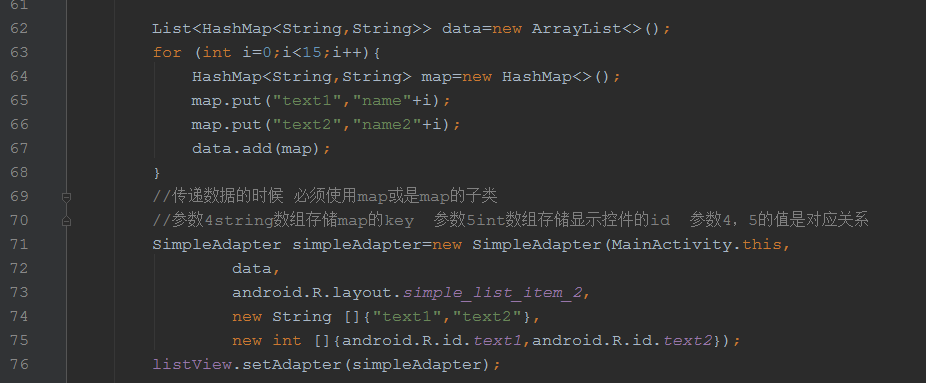
2.SimpleAdapter
simpleAdapter的擴充套件性最好,可以定義各種各樣的佈局出來,可以放上ImageView(圖片),還可以放上Button(按鈕),CheckBox(複選框)等等

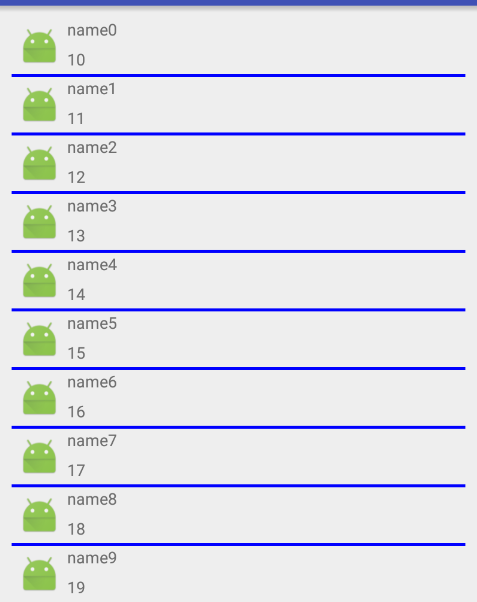
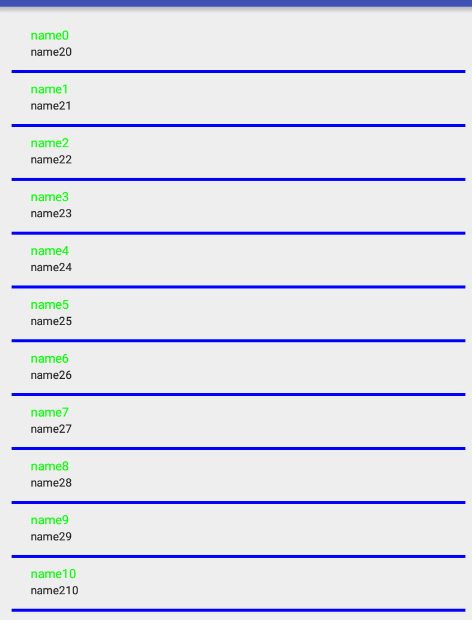
顯示結果

這裡引用的佈局是系統預設simple_list_item_2
listView項顯示的效果是根據你的佈局顯示的,你想寫的多炫酷叼都可以
3.BaseAdapter
BaseAdapter是開發中最常用的介面卡ArrayAdapter, SimpleAdapter 都繼承於BaseAdapter。BaseAdapter可以完成自己定義的Adapter,可以將任何複雜組合的資料和資源,以任何你想要的顯示效果展示給大家。
繼承BaseAdapter之後,需要重寫以下四個方法:getCount,getItem,getItemId,getView。
系統在繪製ListView之前,將會先呼叫getCount方法來獲取Item的個數。每繪製一個Item就會呼叫一次getView方法,在getView中引用事先定義好的layout佈局確定顯示的效果並返回一個View物件作為一個Item顯示出來。
這兩個方法是自定ListView顯示效果中最為重要的,同時只要重寫好了這兩個方法,ListView就能完全按開發者的要求顯示。而getItem和getItemId方法將會在呼叫ListView的響應方法的時候被呼叫到。
自定義佈局檔案(listview的項的顯示效果)

<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/image_photo" android:layout_width="70dp" android:layout_height="70dp" android:padding="10dp"/> <TextView android:id="@+id/name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20dp" android:layout_toRightOf="@id/image_photo"/> <TextView android:id="@+id/age" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="20dp" android:layout_toRightOf="@id/image_photo" android:layout_below="@id/name" android:layout_marginTop="10dp"/> </RelativeLayout>

student學生類

public class Student { private String name; private int age; private int photo; public String getName() { return name; } public void setName(String name) { this.name = name; } public int getAge() { return age; } public void setAge(int age) { this.age = age; } public int getPhoto() { return photo; } public void setPhoto(int photo) { this.photo = photo; } }

MainActivity

public class MainActivity extends AppCompatActivity { private ListView listView; //自定義BaseAdapter private MyAdapter adapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); listView= (ListView) findViewById(R.id.listview); List<Student> stuList=new ArrayList<>(); for(int i=0;i<10;i++){ Student stu=new Student(); stu.setAge(10+i); stu.setName("name"+i); stu.setPhoto(R.mipmap.ic_launcher); stuList.add(stu); } adapter=new MyAdapter(stuList,MainActivity.this); listView.setAdapter(adapter); }

MyAdapter

public class MyAdapter extends BaseAdapter { private List<Student> stuList; private LayoutInflater inflater; public MyAdapter() {} public MyAdapter(List<Student> stuList,Context context) { this.stuList = stuList; this.inflater=LayoutInflater.from(context); } @Override public int getCount() { return stuList==null?0:stuList.size(); } @Override public Student getItem(int position) { return stuList.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { //載入佈局為一個檢視 View view=inflater.inflate(R.layout.layout_student_item,null); Student student=getItem(position); //在view檢視中查詢id為image_photo的控制元件 ImageView image_photo= (ImageView) view.findViewById(R.id.image_photo); TextView tv_name= (TextView) view.findViewById(R.id.name); TextView tv_age= (TextView) view.findViewById(R.id.age); image_photo.setImageResource(student.getPhoto()); tv_name.setText(student.getName()); tv_age.setText(String.valueOf(student.getAge())); return view; }

顯示結果