無資料介面及api的情況下,自行進行系統對接的一種方法
1、 問題
隨著現在各種系統越來越多,各系統間的資料交換及對接也越來越頻繁,當我們自己的系統需從其它系統獲取資料或提供資料時,往往對方系統沒有相關人員配合,也沒有提供相應的對接介面,這時我們該怎麼完成任務呢?
我在工作中就遇到這樣的問題,我們自己開發的系統的需要的上級部門的系統互動,主要是從上級部門系統中獲取資料,並將處理的結果資料提交回上級系統。
上級部門的系統雖然提供了資料介面api,但更改不是很及時,導致我們這邊的處理結果提交不及時而超期,影響到我們單位的考核。
所以在沒有辦法的情況下,我決定自已封裝資料對接介面。
2、思路
上級系統是一個網站系統,也提供我單位登入的帳號及密碼,我們可以登入進去,用手工方式進行處理,但由於量太大,這種方式是不現實的,由於它是b/s結構,並且有帳號及密碼,這就為我們自己封裝介面提供了可能。
步驟,以獲取資料為例,其它介面類似:
a.通過分析上級系統的登入頁面,得到登入所需的呼叫地址,及引數提交方法
b.通過分析上級系統查詢的頁面,得到js獲取資料的url呼叫地址及方法
c.通過分析的結果,使用程式模擬登入,及資料查詢,從而獲取我們想要的資料
3、使用的工具
chrome開發者工具、fiddle:用於分析和跟蹤網頁請求
開發工具:.net、java各種開發語言都可以(因為單位的系統是c#,所以這裡使用的c#)
4、實現摘要
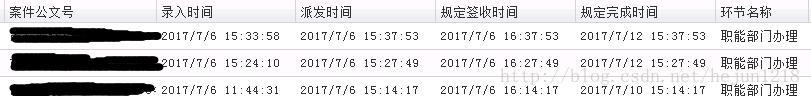
查詢頁面示例
在chrome開發者工具及fiddle可跟蹤到如下查詢提交url地址及引數,提交方式是post:
http://xxx.xxx.xxx.xxx/xxx/ajax/query.aspx

我們可以分析一下引數,可以看出呼叫是分頁獲取資料,如pageSeize是一頁返回的行數,我們可以嘗試將此引數調大,看能不能一次呼叫獲取全部資料,如果不能則需要多次呼叫,然後合併結果。

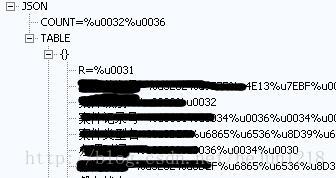
最後返回的結果是一個json:
到這裡就已經得到我們想要的結果了。
接下在來就是使用編寫程式模擬post呼叫這個url,並取得返回結果,這裡就不在贅述了。
5、注意事項
保持登入狀態:
因為在程式每次呼叫時,都需要在登入的狀態,才能呼叫成功,所以需要在保持呼叫的cookie資料,下面這裡詳細介紹瞭如何去做。
http://blog.csdn.net/chenbin520/article/details/7561293
如果登入是需要驗證碼的系統,可以嘗試長期保持登入狀態,一旦下線,就提供驗證碼給前端使用者,手工進行驗證一次,並再次保持長連。
6、結論
使用這種方法,我們應該可以自行連線大部分的系統獲取和提交資料。
缺點是分析時間長,而且如果對方更改了系統,我們的介面程式也要做相應調整(其實通過對方提供的介面一樣存在這個問題)。
優點是手工可以處理的功能,都可以通過這種方法封裝出來,而且也不需要連線到對方的資料庫中,同時資料肯定是符合對方系統要求的。
所以在有對方介面的情況下,儘量還是使用介面,可以省心,如果不想受制對方介面,就自己做吧,自力更生、豐衣足食嘛。