【angular】-中間人模式
阿新 • • 發佈:2019-01-09
前言
元件之間可以通過建立父子關係來傳遞資料,但是這樣兩個元件之間的耦合性太強,重用性太低。那麼如果元件間不存在關係,可以傳遞資料嗎?如何傳遞呢?
中間人模式
中間人模式,顧名思義,就是兩個元件之間通過一箇中間人來傳遞資料,兩個元件之間不需要知道彼此的存在,中間人接收一個元件的資料傳遞給另一個元件。
場景
交易員監看報價元件的價格,但股票的價格達到某一個值的時候,交易員會點一個交易按鈕來購買股票,報價元件通知中間人交易員要購買股票,中間人知道哪個元件可以完成下單,並將股票價格傳遞該元件
實現
1、報價元件
(1) 新增購買按鈕
<div>
我是報價元件
</div (2) 然後報價元件將當前股票價格發射出去
//用來發射報價
@Output()
buy:EventEmitter<PriceQuote> = new EventEmitter();
constructor() {
setInterval(() => {
// 2、中間人接收(app元件),並傳給下單元件
<!-- 監聽buy事件,並接收資料,然後通過屬性繫結傳給下單元件 -->
<app-price-quote (buy)="buyHandler($event)"></app-price-quote>
<app-order [priceQuote]='priceQuote'></app-order>export class AppComponent {
stock = "";
//給本地的priceQuote設定預設值
priceQuote:PriceQuote = new PriceQuote("",0);
// 在priceQuoteHandler方法中接收event,event型別就是PriceQuote型別的(子元件中發射出的型別)
buyHandler(event:PriceQuote){
// 然後讓本地的priceQuote等於捕獲的event
this.priceQuote = event;
}
}3、下單元件,接收中間人傳來的資料,並顯示
(1) 接收
@Input()
priceQuote:PriceQuote;(2) 顯示
<div>
我是下單元件
</div>
<div>
<!-- 繫結屬性 -->
賣100手{{priceQuote.stockCode}}股票,買入價格是{{priceQuote.lastPrice | number:'2.2-2'}}
</div>效果顯示

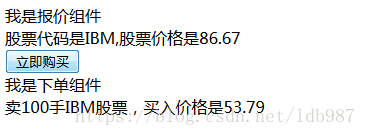
點選“立即購買”按鈕,下單元件就可以接收到報價元件的實時資訊。
小結
這樣中間人模式就實現了,兩個元件之間不需要指導彼此的存在就可以傳遞資料,增強元件的重用性。
