學習筆記—document write( )語法、功能、以及需要注意的‘坑’
語法:
document.write(exp1,exp2,exp3,....)引數解析:
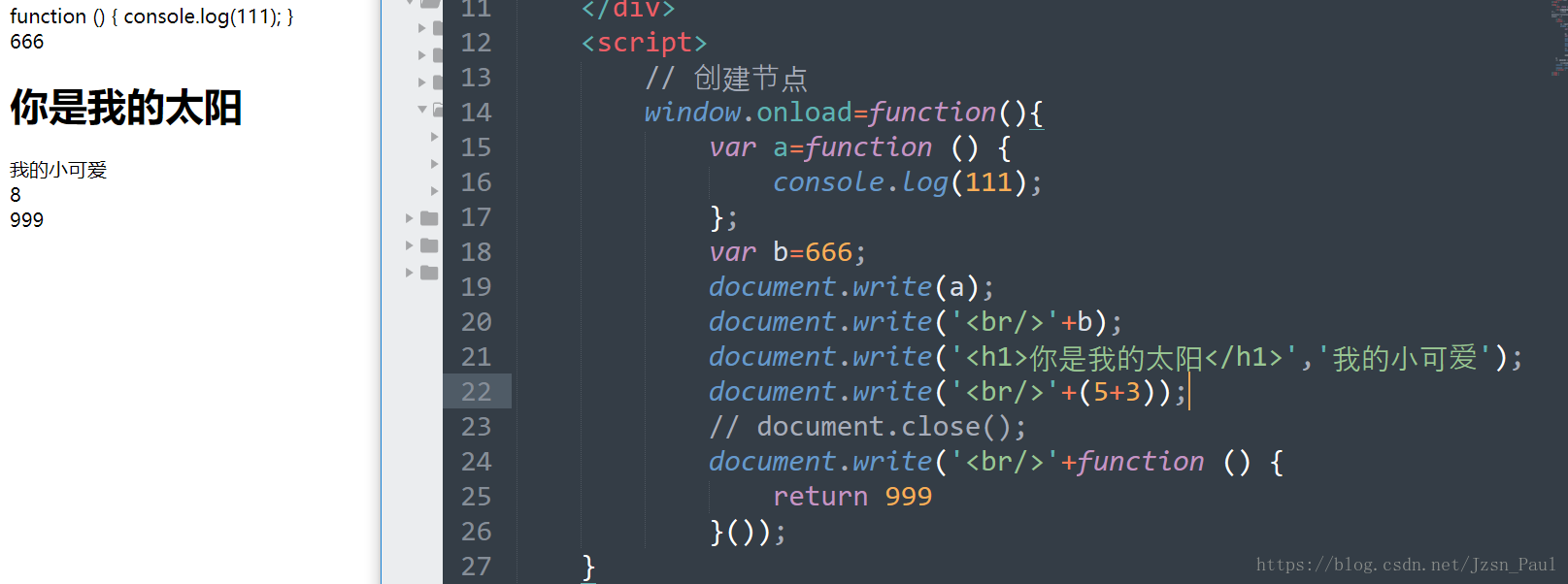
(1).expN:可以是一個或者多個引數,如果是多個引數,那麼按照順序寫入文件。(如果寫入多個引數的話,這些引數會自動換行顯示)
(2)這裡的引數可以是變數,也可以是函式體、函式自執行體,數字等等,也可以進行一些簡單的運算
(3)引數支援標籤屬性,寫入的時候會按照html進行解析,但是需要用字串的形式(常用的標籤屬性就是換行符 <br/> )
瀏覽器支援:
(1).IE瀏覽器支援此屬性。
(2).edge瀏覽器支援此屬性。
(3).谷歌瀏覽器支援此屬性。
(4).opera瀏覽器支援此屬性。
(5).火狐瀏覽器支援此屬性。
(6).safria瀏覽器支援此屬性。
功能:
將一個文字字串寫入由 document.open() 開啟的一個文件流。
注意的坑:
1.因為 document.write 寫入文件流,在關閉(已載入)的文件上呼叫 document.write 會自動呼叫 document.open,這將清除該文件。
2.向一個已經載入,並且沒有呼叫過document.open()的文件寫入資料時,會自動完成呼叫document.open()的操作。一旦完成了資料寫入,系統要求呼叫document.close(),以告訴瀏覽器頁面已經載入完畢。寫入的資料會被解析到文件結構模型裡。在上面的例子裡,元素h1會成為文件中的一個節點。
3.如果document.write()被直接嵌入到HTML主體程式碼中,那麼它將不會呼叫document.open()。詳見如下例子:
<div>
<script type="text/javascript">
document.write("<h1>Main title</h1>")
</script>
</div>4.連續連個document.write()也不會相互覆蓋 是因為document.write("A")結束後,預設是不會呼叫document.close()的,所以第二個document.write("B")不會覆蓋前一個write的內容,而是進行追加。
function myFunction{ document.write("A");
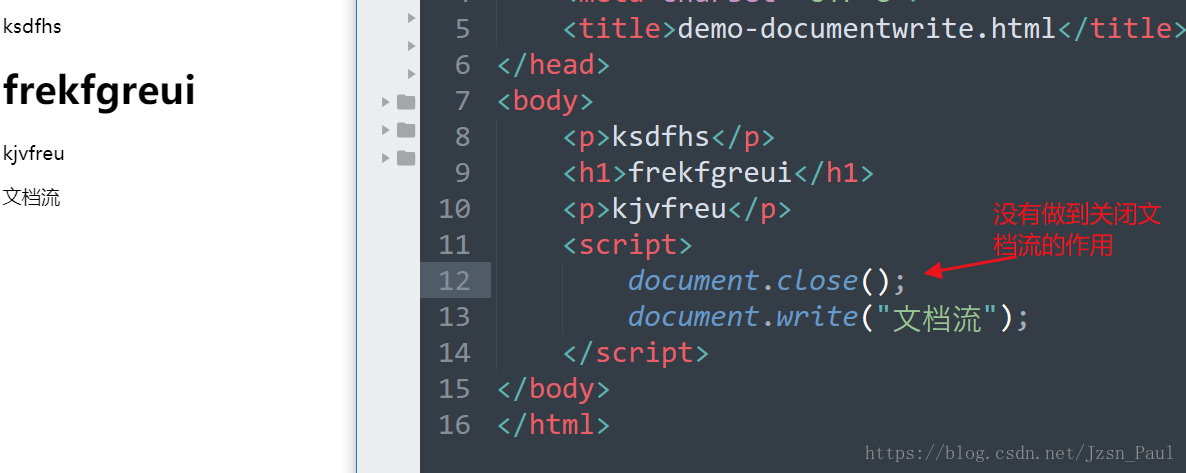
document.write("B")} //AB一起輸出,而不是B覆蓋A5.我們可以手動呼叫document.close()方法,關閉由document.open()方法建立的文件流,但是我們無法關閉系統建立的文件流
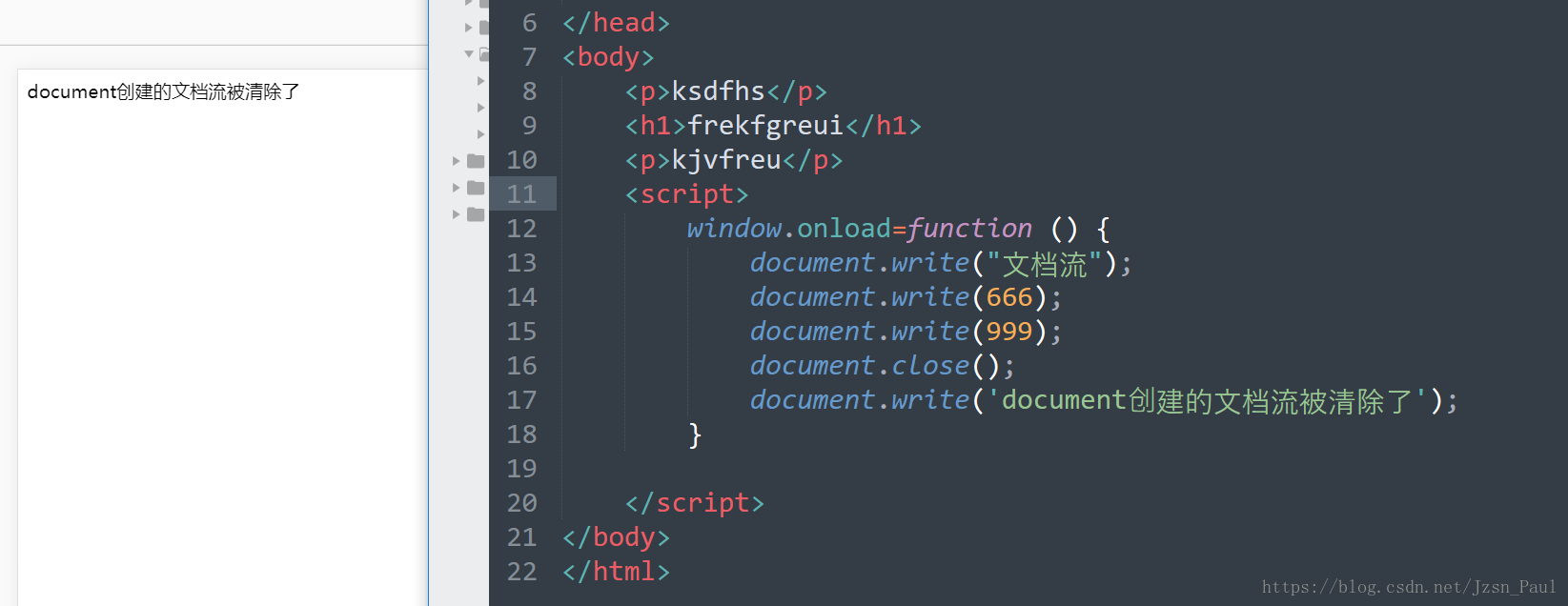
但是我這樣寫的話,又達到了“關閉”的效果
這是因為,window.onload表示的是 “An event handler for the load event of a window.”換言之就是文件載入完畢的時候,document.write() 在頁面載入後呼叫,但在W3C規範中沒有定義時,會發生自動的 document.open()呼叫。所以頁面才會被清除
更新於2018年4月21