Web技術的發展 網路發展簡介(三)
阿新 • • 發佈:2019-01-09
在上一篇文章中,對TCP/IP通訊協議進行了簡單的介紹
通訊協議是通訊的理論基石,計算機、作業系統以及各種網路裝置對通訊的支援是計算機網路通訊的物質基礎
而web服務則是運行於應用層,藉助於應用層的協議,建立了客戶端與伺服器,對等層之間的聯絡,底層的硬體以及軟體為其提供服務。
本文對web發展架構進行簡單介紹,並且對web開發技術進行簡單介紹,不是要介紹細節,而是要展示一個巨集觀的概念。
 BS形式共享超文字文件的架構方案,定義了瀏覽器客戶端和伺服器程式是兩個通訊主體,雙方通過HTTP協議進行對話,通過URI進行資源定位,訊息通過HMTL格式化。
BS形式共享超文字文件的架構方案,定義了瀏覽器客戶端和伺服器程式是兩個通訊主體,雙方通過HTTP協議進行對話,通過URI進行資源定位,訊息通過HMTL格式化。
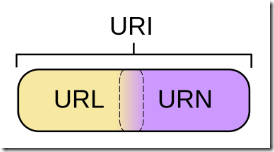
 URL是Uniform Resource Locator的縮寫,譯為“統一資源定位符”
URL的格式由下列三部分組成:
URL是Uniform Resource Locator的縮寫,譯為“統一資源定位符”
URL的格式由下列三部分組成:
有一篇很有意思的文章, 可以一看
http://www.cnblogs.com/ifantastic/p/3481231.html
https://webaim.org/blog/user-agent-string-history/
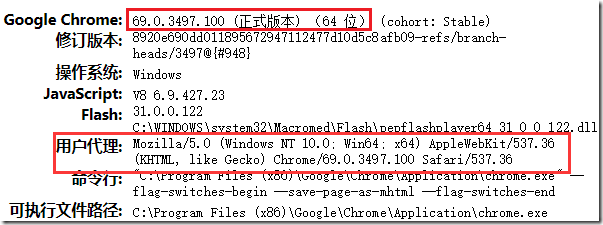
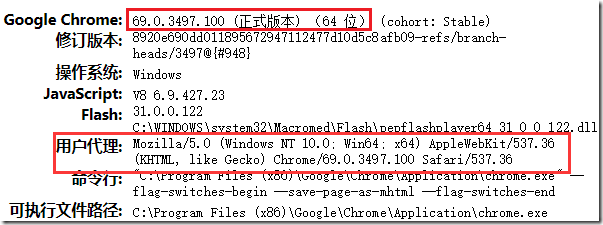
chrome可以通過在瀏覽器位址列輸入“about:version”檢視UA資訊
還可以通過網站檢視:http://www.useragentstring.com/

 現代的web 容器都是強大而複雜的,但是根本是相同的,那就是接受HTTP請求,並且按照HTTP協議進行響應。
現代的web 容器都是強大而複雜的,但是根本是相同的,那就是接受HTTP請求,並且按照HTTP協議進行響應。
 姓名和號碼之間必然是要有對映關係
早期,網路上計算機個數很少
將對應關係儲存在一個共享的靜態檔案hosts中即可,再由hosts檔案來實現網路中域名的管理
也就是說,大家通過共享這個檔案來完成ip與域名的對映,這個hosts檔案就是域名IP的解析器
但是隨著網路上計算機的增多,顯然不能將所有的域名與ip地址的對應關係都記錄在檔案中
所以出現了DNS(Domain Name System),為了解決網際網路上域名與IP地址的對映解析
百度百科:“域名解析服務,最早於1983年由保羅·莫卡派喬斯發明;
原始的技術規範在882號因特網標準草案(RFC 882)中釋出。
1987年釋出的第1034和1035號草案修正了DNS技術規範,並廢除了之前的第882和883號草案。
在此之後對因特網標準草案的修改基本上沒有涉及到DNS技術規範部分的改動。”
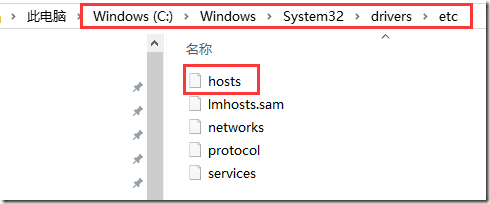
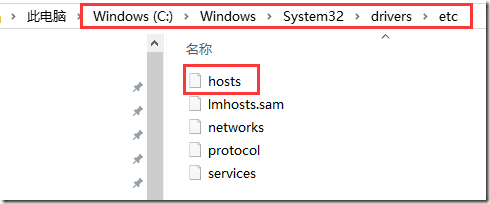
現在的作業系統中仍舊保留hosts這一檔案,只不過不再是全網的了,已經有專門的DNS了
姓名和號碼之間必然是要有對映關係
早期,網路上計算機個數很少
將對應關係儲存在一個共享的靜態檔案hosts中即可,再由hosts檔案來實現網路中域名的管理
也就是說,大家通過共享這個檔案來完成ip與域名的對映,這個hosts檔案就是域名IP的解析器
但是隨著網路上計算機的增多,顯然不能將所有的域名與ip地址的對應關係都記錄在檔案中
所以出現了DNS(Domain Name System),為了解決網際網路上域名與IP地址的對映解析
百度百科:“域名解析服務,最早於1983年由保羅·莫卡派喬斯發明;
原始的技術規範在882號因特網標準草案(RFC 882)中釋出。
1987年釋出的第1034和1035號草案修正了DNS技術規範,並廢除了之前的第882和883號草案。
在此之後對因特網標準草案的修改基本上沒有涉及到DNS技術規範部分的改動。”
現在的作業系統中仍舊保留hosts這一檔案,只不過不再是全網的了,已經有專門的DNS了
 域名採用樹狀的層級結構,任何一個連線在網際網路上的主機和路由器,都有一個唯一的層次結構名字,也就是域名
這裡的域(domain)是名字空間中的一個可被管理的劃分。域還可以劃分為子域,而子域還可以繼續被劃分為子域
這就形成了子域,二級域,三級域...
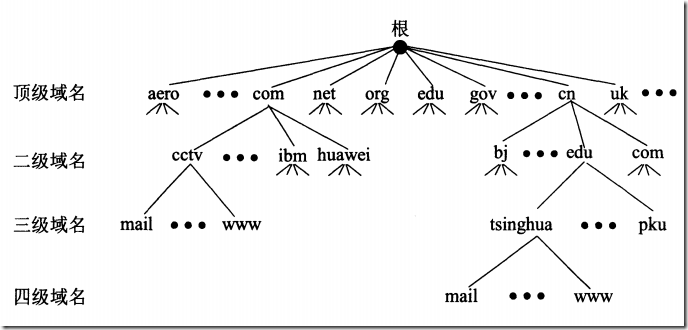
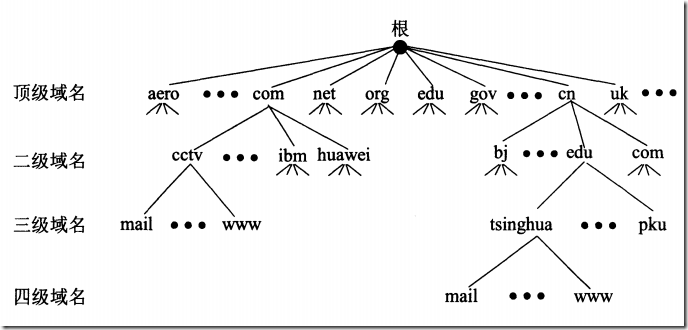
每個域名都由一個標號構成,標號之間使用小數點分割,如下圖所示
域名採用樹狀的層級結構,任何一個連線在網際網路上的主機和路由器,都有一個唯一的層次結構名字,也就是域名
這裡的域(domain)是名字空間中的一個可被管理的劃分。域還可以劃分為子域,而子域還可以繼續被劃分為子域
這就形成了子域,二級域,三級域...
每個域名都由一個標號構成,標號之間使用小數點分割,如下圖所示
 可以認為,將域名空間按照頂級域名進行劃分,形成了域名的基本格局,就像“四大洋,七大洲”
也可以理解成國家行政區域的劃分。
中國
江蘇.中國
南京.江蘇.中國
所以要深入理解域的概念,頂級域的並集就是全部的域空間
比如說,全世界共有XXX個國家和地區,那麼,就是隻有那麼多個國家和地區
任何一個域名,都是一個頂級域名的子域,頂級域的劃分,完成了域名空間的頂層管理
DNS規定,
每一個標號不允許超過63個字元,也不區分大小寫
,標號中除了使用連字元外不能使用其他的標點符號
級別最低的標號位於域名最左邊,級別最高的頂級域名位於域名最右邊
既不規定每一個域名需要有多少個下級域名
也不固定每一級的域名代表什麼意思
各級域名由他的上級域名管理機構進行管理
最高的頂級域名由ICANN進行管理
葉子節點指向物理機器
可以認為,將域名空間按照頂級域名進行劃分,形成了域名的基本格局,就像“四大洋,七大洲”
也可以理解成國家行政區域的劃分。
中國
江蘇.中國
南京.江蘇.中國
所以要深入理解域的概念,頂級域的並集就是全部的域空間
比如說,全世界共有XXX個國家和地區,那麼,就是隻有那麼多個國家和地區
任何一個域名,都是一個頂級域名的子域,頂級域的劃分,完成了域名空間的頂層管理
DNS規定,
每一個標號不允許超過63個字元,也不區分大小寫
,標號中除了使用連字元外不能使用其他的標點符號
級別最低的標號位於域名最左邊,級別最高的頂級域名位於域名最右邊
既不規定每一個域名需要有多少個下級域名
也不固定每一級的域名代表什麼意思
各級域名由他的上級域名管理機構進行管理
最高的頂級域名由ICANN進行管理
葉子節點指向物理機器



 迭代查詢-->我不知道你找XXX去,一直踢皮球
遞迴查詢-->我去幫你查,一直很仗義
主機向本地域名伺服器的查詢一般都是採用遞迴查詢
本地域名伺服器向根域名伺服器的查詢通常是採用迭代查詢
簡單理解就是域名邏輯上是樹形的層級結構,按照域進行劃分
DNS域名伺服器按照區進行劃分,每個區小於等於一個域,對域進行分片管理
DNS的域名伺服器就是與域名層次等級結構相對應的一個伺服器結構體系
迭代查詢-->我不知道你找XXX去,一直踢皮球
遞迴查詢-->我去幫你查,一直很仗義
主機向本地域名伺服器的查詢一般都是採用遞迴查詢
本地域名伺服器向根域名伺服器的查詢通常是採用迭代查詢
簡單理解就是域名邏輯上是樹形的層級結構,按照域進行劃分
DNS域名伺服器按照區進行劃分,每個區小於等於一個域,對域進行分片管理
DNS的域名伺服器就是與域名層次等級結構相對應的一個伺服器結構體系
 在瀏覽器發展的最初階段,Web頁面的這種靜態性不成問題,科學家只是使用Internet來交換研究論文,大學院校也只是通過Internet線上釋出課程資訊等
隨著網頁從學術機構走向公眾社會,網頁承載的功能便超出了學術範圍而變得愈加豐富,因此早期網頁的侷限性也逐漸顯露出來
學術自然是枯燥的,走向社會就不一樣了,娛樂生活等等,所以使用者自然對web能提供的服務有了更多的需求(期望),這是一個很自然的需求演變
在瀏覽器發展的最初階段,Web頁面的這種靜態性不成問題,科學家只是使用Internet來交換研究論文,大學院校也只是通過Internet線上釋出課程資訊等
隨著網頁從學術機構走向公眾社會,網頁承載的功能便超出了學術範圍而變得愈加豐富,因此早期網頁的侷限性也逐漸顯露出來
學術自然是枯燥的,走向社會就不一樣了,娛樂生活等等,所以使用者自然對web能提供的服務有了更多的需求(期望),這是一個很自然的需求演變
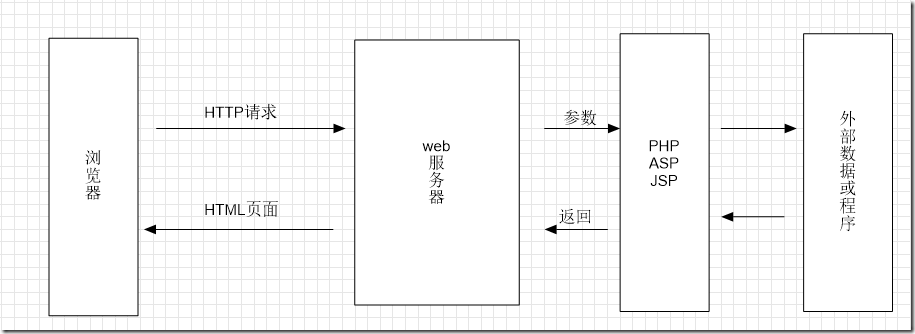
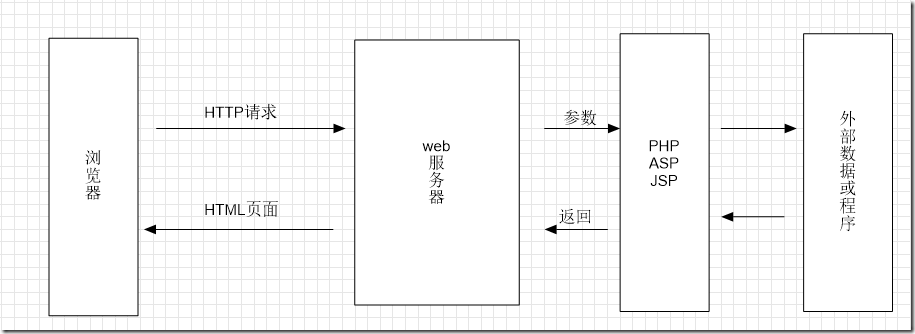
 伺服器在認為這是一個CGI請求時
會呼叫相關CGI程式,並通過環境變數和標準輸出將資料傳送給CGI程式
CGI程式處理完資料,生成html,然後再通過標準輸出將內容返回給伺服器,伺服器再將內容交給使用者,CGI程序退出
在這個過程中,伺服器的標準輸出對應了CGI程式的標準輸入,CGI程式的標準輸出對應著伺服器的標準輸入。
可以理解為,請求轉變為了CGI程式的引數(以環境變數的形式傳遞),CGI的輸出變成了web伺服器的響應(CGI程式中直接向標準輸出列印HTML頁面)
CGI是一種標準,並不限定語言。所以Java、PHP、Python都可以通過這種方式來生成動態網頁。
它規定了web伺服器向CGI程式傳送資料的格式約定(比如環境變數中有哪些值),以及響應的約定等內容(生成HTML頁面)。
為什麼使用CGI介面,而不是直接web伺服器就提供這些功能?
如果web伺服器提供這些功能,必然會導致web伺服器的設計與開發過於複雜
而且,一旦web伺服器實現了這些功能,開發者勢必要按照web伺服器提供的技術框架基礎下進行開發,大大限制了生產力
所以藉助於CGI介面,即能夠提供呼叫外部程式處理的能力,也將這些功能從web伺服器中解耦,解放了生產力。
可想而知,有了CGI,web發生了多大的變化
不僅僅可以提供靜態的資源了,還能夠進行動態的處理,資料的計算等
伺服器在認為這是一個CGI請求時
會呼叫相關CGI程式,並通過環境變數和標準輸出將資料傳送給CGI程式
CGI程式處理完資料,生成html,然後再通過標準輸出將內容返回給伺服器,伺服器再將內容交給使用者,CGI程序退出
在這個過程中,伺服器的標準輸出對應了CGI程式的標準輸入,CGI程式的標準輸出對應著伺服器的標準輸入。
可以理解為,請求轉變為了CGI程式的引數(以環境變數的形式傳遞),CGI的輸出變成了web伺服器的響應(CGI程式中直接向標準輸出列印HTML頁面)
CGI是一種標準,並不限定語言。所以Java、PHP、Python都可以通過這種方式來生成動態網頁。
它規定了web伺服器向CGI程式傳送資料的格式約定(比如環境變數中有哪些值),以及響應的約定等內容(生成HTML頁面)。
為什麼使用CGI介面,而不是直接web伺服器就提供這些功能?
如果web伺服器提供這些功能,必然會導致web伺服器的設計與開發過於複雜
而且,一旦web伺服器實現了這些功能,開發者勢必要按照web伺服器提供的技術框架基礎下進行開發,大大限制了生產力
所以藉助於CGI介面,即能夠提供呼叫外部程式處理的能力,也將這些功能從web伺服器中解耦,解放了生產力。
可想而知,有了CGI,web發生了多大的變化
不僅僅可以提供靜態的資源了,還能夠進行動態的處理,資料的計算等
但是,每當一個CGI請求過來時,web伺服器會fork一個子程序來執行相應的CGI程式,當請求結束時,該CGI程序也隨之結束 這樣不停fork程序的開銷是非常大的,這是造成CGI程式效率低下的主要原因 後來出現了fastcgi,是改良版的CGI 而且,試想一下,當你要用C語言或者C++等等去一點點的處理html的內容,去拼接,去列印,是不是很辛苦?
WEB架構起源
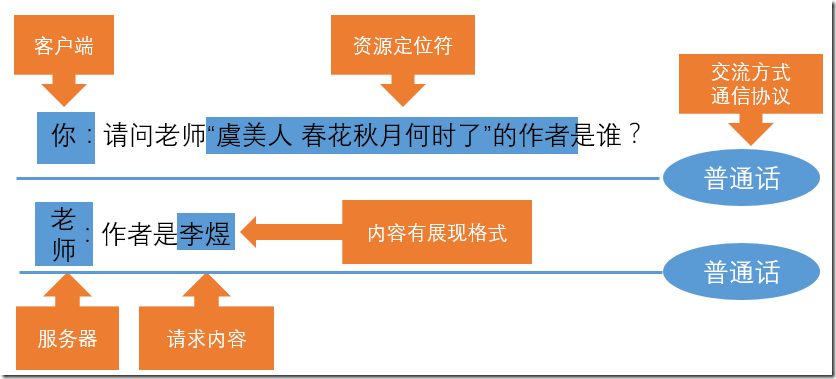
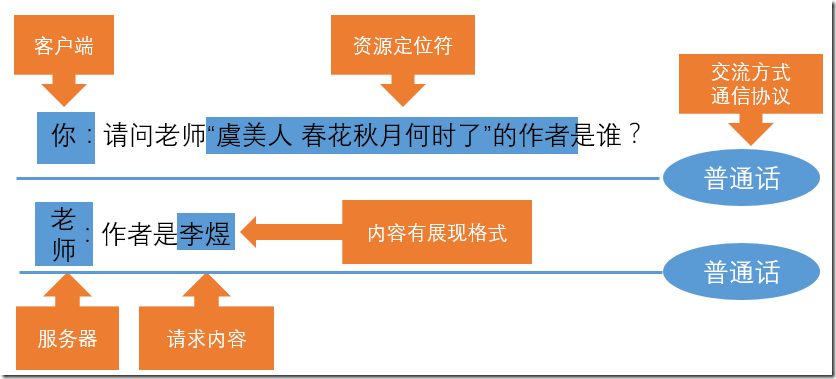
80年代中期ARPANET才逐漸開始進入民用 20世紀90年代之前,因特網的主要使用者還是研究人員、學者和大學生 他們登入遠端主機,在本地主機和遠端主機之間傳輸檔案,收發新聞,收發電子郵件等,但是因特網基本上不為學術界和研究界之外所知。- 你就是請求發起者,語文老師就是請求應答者;
- 問題就是資源的識別符號;
- 而你通過語言表達出來,普通話就是協議;
- 而作者到底是誰,則是被請求的內容;
- 而內容也有表示形式,比如說出來?寫在紙上交給你?則是超文字格式;
 BS形式共享超文字文件的架構方案,定義了瀏覽器客戶端和伺服器程式是兩個通訊主體,雙方通過HTTP協議進行對話,通過URI進行資源定位,訊息通過HMTL格式化。
BS形式共享超文字文件的架構方案,定義了瀏覽器客戶端和伺服器程式是兩個通訊主體,雙方通過HTTP協議進行對話,通過URI進行資源定位,訊息通過HMTL格式化。
web核心組成
- URI 解決了文件的命名和定址識別問題
- HTTP解決了瀏覽器與伺服器應用層之間的交流問題
- HTML 定義了超文字文件的表示
- 瀏覽器用於發起請求,並且解析文件
- 伺服器用於儲存文件
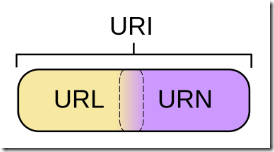
URI
統一資源識別符號(Uniform Resource Identifier,或URI) URI 採用一種特定語法標識一個資源的字串,所標識的資源可能是伺服器上的一個檔案,也可能是一個郵件地址、新聞訊息、圖書、人名、網際網路上的主機或者任何其它內容。 重點在於唯一標識 URI有兩種形式,URL和URN URL是Uniform Resource Locator的縮寫,譯為“統一資源定位符”
URL的格式由下列三部分組成:
URL是Uniform Resource Locator的縮寫,譯為“統一資源定位符”
URL的格式由下列三部分組成:
- 協議(或稱為服務方式);
- 存有該資源的主機名稱(域名)或者IP地址(有時也包括埠號);
- 主機資源的具體地址,如目錄和檔名等;
HTTP協議
設計HTTP最初的目的是為了提供 一種釋出和接收HTML頁面的方法 最早版本是1991年釋出的0.9版。該版本極其簡單,只有一個命令GET。 GET /index.html 表示,TCP 連線(connection)建立後,客戶端向伺服器請求(request)網頁index.html。 協議規定,伺服器只能迴應HTML格式的字串,不能迴應別的格式。 HTTP協議就是瀏覽器與web伺服器兩個應用之間通訊的“協議”“語言” 計算機不能像人類一樣溝通,他只是0,1的世界,想要交流就必須制定通訊的格式,而這個HTTP協議就是瀏覽器與Web伺服器的溝通方式 這就是它的根本,如同你對別人豎大拇指表示稱讚,伺服器看到GET方法就會返回資料,這就是瀏覽器與伺服器溝通交流的方式。 換句話說,人類用語言和文字進行溝通,CS世界中的各種協議,都是計算機的溝通方式。HTML
HTML超文字標記語言,標準通用標記語言下的一個應用 標準通用標記語言(簡稱“通用標言”),是一種定義電子文件結構和描述其內容的國際標準語言; 早在全球資訊網發明之前“通用標言”就已存在,HTML也是由他發展演變而來, 可以簡單理解為一種藉助於標記符格式化電子文件的語言 ,平時的書寫中你可以換行,可以設定標題、段落,但是在電子文件中如何表達? 計算機不能像人類一樣用眼分辨,用腦思考,想要說明這是一個標題,你必須顯式的告訴他 標記語言就是一種非常合適的解決方案 比如HTML中的"<h1>這是個標題</h1>",h1是標籤,標籤中的內容就是標題,我們使用h1來標誌這是一個一級標題,當計算機程式解讀到<h1>時,就可以意識到這是個標題 超級文字標記語言是全球資訊網(Web)程式設計的基礎,也就是說全球資訊網是建立在超文字基礎之上的。 超級文字標記語言之所以稱為超文字標記語言,是因為文字中包含了所謂“超級連結”點 之所以沒有直接使用通用標記語言,是因為他過於複雜,HTML是簡化的變種。 需要注意,電子文件的出現遠比web起源要早 電子文件的最初動機就是“將書稿、檔案塞到計算機中”,一份檔案,有內容也有格式(文字字型,大小,間距等) 電子化的目的是通過計算機呈現,所以電子化不僅僅需要記錄檔案的內容,還需要記錄內容的格式(樣式),你講兩行字之間空白多一點,行間距就大一點,在計算機中如何呈現? HTML就是標記語言的一種應用,他也只是一種電子文件。瀏覽器
瀏覽器就是一個應用軟體,他可以通過HTTP協議與伺服器進行互動 根本功能也很簡單,傳送HTTP請求,解析顯式獲得的響應資料 1991年,世界上第一個瀏覽器World Wide Web(後改名為Nexus)由Tim Berners-Lee創建於歐洲核子物理實驗室 同時他還寫了第一個網頁伺服器httpd 這個瀏覽器並不支援圖片的顯示 1993年,伊利諾伊大學厄巴納-香檳分校的NCSA組織發表NCSA Mosaic,簡稱Mosaic 是網際網路歷史上第一個獲普遍使用和能夠顯示圖片的網頁瀏覽器 並於1997年1月7日正式終止開發和支援 Mosaic釋出後,到底怎麼分辨你的瀏覽器是否支援顯示圖片呢?UserAgent就是在這樣的場景下誕生了 Mosaic將自己標誌為NCSA_Mosaic/2.0(windows 3.1) 這也是我們使用瀏覽器傳送請求的時候請求頭有一個欄位為UserAgent的最開始原因 著名的瀏覽器如下,國內的瀏覽器廠商都是用國外的瀏覽器核心 瀏覽器發展歷史: http://www.cnw.com.cn/zhuanti/2009-ie/| 1991 | www(nexus) |
| 1993 | Mosaic |
| 1994 | Netscape |
| 1996 | IE |
| 1996 | Opera |
| 2003 | safari |
| 2004 | firefox |
| 2008 | chrome |

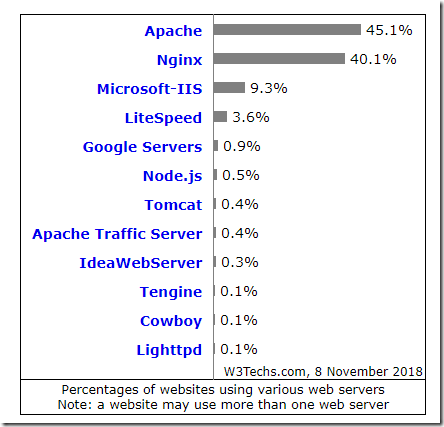
伺服器
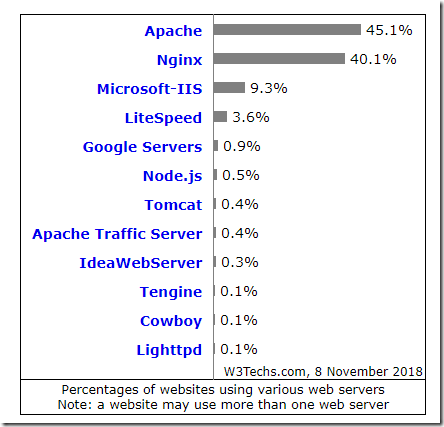
Web伺服器是可以向發出請求的瀏覽器提供文件的程式,也是一種軟體。 遵循HTTP協議,接受瀏覽器客戶端發起的請求,並按照HTTP協議的規定響應的一種軟體。 現在也把提供web服務的專用計算機叫做web伺服器,提供web服務的程式叫做web容器。 https://en.wikipedia.org/wiki/Web_server中有關於web server的介紹 還可以通過:https://w3techs.com/technologies/overview/web_server/all 檢視目前各大web Server的使用率 現代的web 容器都是強大而複雜的,但是根本是相同的,那就是接受HTTP請求,並且按照HTTP協議進行響應。
現代的web 容器都是強大而複雜的,但是根本是相同的,那就是接受HTTP請求,並且按照HTTP協議進行響應。
WEB周邊元件-域名與DNS
域名(Domain Name),簡稱域名、網域 是由一串用點分隔的名字組成的,表示Internet上某一臺計算機或計算機組的名稱 用於在資料傳輸時標識計算機的位置 我們知道計算機在網路中的通訊需要藉助於ip地址,但是ip地址即使是點分十進位制,依然難以記憶 域名就是為了簡化記憶,更加便於使用 簡言之,域名等於一個ip的名字 如果每個ip相當於電話號碼,那麼域名就是姓名 姓名和號碼之間必然是要有對映關係
早期,網路上計算機個數很少
將對應關係儲存在一個共享的靜態檔案hosts中即可,再由hosts檔案來實現網路中域名的管理
也就是說,大家通過共享這個檔案來完成ip與域名的對映,這個hosts檔案就是域名IP的解析器
但是隨著網路上計算機的增多,顯然不能將所有的域名與ip地址的對應關係都記錄在檔案中
所以出現了DNS(Domain Name System),為了解決網際網路上域名與IP地址的對映解析
百度百科:“域名解析服務,最早於1983年由保羅·莫卡派喬斯發明;
原始的技術規範在882號因特網標準草案(RFC 882)中釋出。
1987年釋出的第1034和1035號草案修正了DNS技術規範,並廢除了之前的第882和883號草案。
在此之後對因特網標準草案的修改基本上沒有涉及到DNS技術規範部分的改動。”
現在的作業系統中仍舊保留hosts這一檔案,只不過不再是全網的了,已經有專門的DNS了
姓名和號碼之間必然是要有對映關係
早期,網路上計算機個數很少
將對應關係儲存在一個共享的靜態檔案hosts中即可,再由hosts檔案來實現網路中域名的管理
也就是說,大家通過共享這個檔案來完成ip與域名的對映,這個hosts檔案就是域名IP的解析器
但是隨著網路上計算機的增多,顯然不能將所有的域名與ip地址的對應關係都記錄在檔案中
所以出現了DNS(Domain Name System),為了解決網際網路上域名與IP地址的對映解析
百度百科:“域名解析服務,最早於1983年由保羅·莫卡派喬斯發明;
原始的技術規範在882號因特網標準草案(RFC 882)中釋出。
1987年釋出的第1034和1035號草案修正了DNS技術規範,並廢除了之前的第882和883號草案。
在此之後對因特網標準草案的修改基本上沒有涉及到DNS技術規範部分的改動。”
現在的作業系統中仍舊保留hosts這一檔案,只不過不再是全網的了,已經有專門的DNS了
 域名採用樹狀的層級結構,任何一個連線在網際網路上的主機和路由器,都有一個唯一的層次結構名字,也就是域名
這裡的域(domain)是名字空間中的一個可被管理的劃分。域還可以劃分為子域,而子域還可以繼續被劃分為子域
這就形成了子域,二級域,三級域...
每個域名都由一個標號構成,標號之間使用小數點分割,如下圖所示
域名採用樹狀的層級結構,任何一個連線在網際網路上的主機和路由器,都有一個唯一的層次結構名字,也就是域名
這裡的域(domain)是名字空間中的一個可被管理的劃分。域還可以劃分為子域,而子域還可以繼續被劃分為子域
這就形成了子域,二級域,三級域...
每個域名都由一個標號構成,標號之間使用小數點分割,如下圖所示
 可以認為,將域名空間按照頂級域名進行劃分,形成了域名的基本格局,就像“四大洋,七大洲”
也可以理解成國家行政區域的劃分。
中國
江蘇.中國
南京.江蘇.中國
所以要深入理解域的概念,頂級域的並集就是全部的域空間
比如說,全世界共有XXX個國家和地區,那麼,就是隻有那麼多個國家和地區
任何一個域名,都是一個頂級域名的子域,頂級域的劃分,完成了域名空間的頂層管理
DNS規定,
每一個標號不允許超過63個字元,也不區分大小寫
,標號中除了使用連字元外不能使用其他的標點符號
級別最低的標號位於域名最左邊,級別最高的頂級域名位於域名最右邊
既不規定每一個域名需要有多少個下級域名
也不固定每一級的域名代表什麼意思
各級域名由他的上級域名管理機構進行管理
最高的頂級域名由ICANN進行管理
葉子節點指向物理機器
可以認為,將域名空間按照頂級域名進行劃分,形成了域名的基本格局,就像“四大洋,七大洲”
也可以理解成國家行政區域的劃分。
中國
江蘇.中國
南京.江蘇.中國
所以要深入理解域的概念,頂級域的並集就是全部的域空間
比如說,全世界共有XXX個國家和地區,那麼,就是隻有那麼多個國家和地區
任何一個域名,都是一個頂級域名的子域,頂級域的劃分,完成了域名空間的頂層管理
DNS規定,
每一個標號不允許超過63個字元,也不區分大小寫
,標號中除了使用連字元外不能使用其他的標點符號
級別最低的標號位於域名最左邊,級別最高的頂級域名位於域名最右邊
既不規定每一個域名需要有多少個下級域名
也不固定每一級的域名代表什麼意思
各級域名由他的上級域名管理機構進行管理
最高的頂級域名由ICANN進行管理
葉子節點指向物理機器

DNS解析過程
上面介紹的域名體系是邏輯上的,DNS伺服器的執行按照“區”來進行劃分 域名的體系結構按照“域”來劃分,伺服器實際的查詢解析,則是按照“區”, 簡言之,邏輯上就相當於按照行政區域劃分,實際管轄上則是分片區管理 區可能小於或者等於一個域,但是肯定不會大於域 一個區中所有的節點必須是聯通的,每一個區設定相應的 許可權域名伺服器(authoritative name server), 用來儲存該區中所有的域名與IP地址的對映
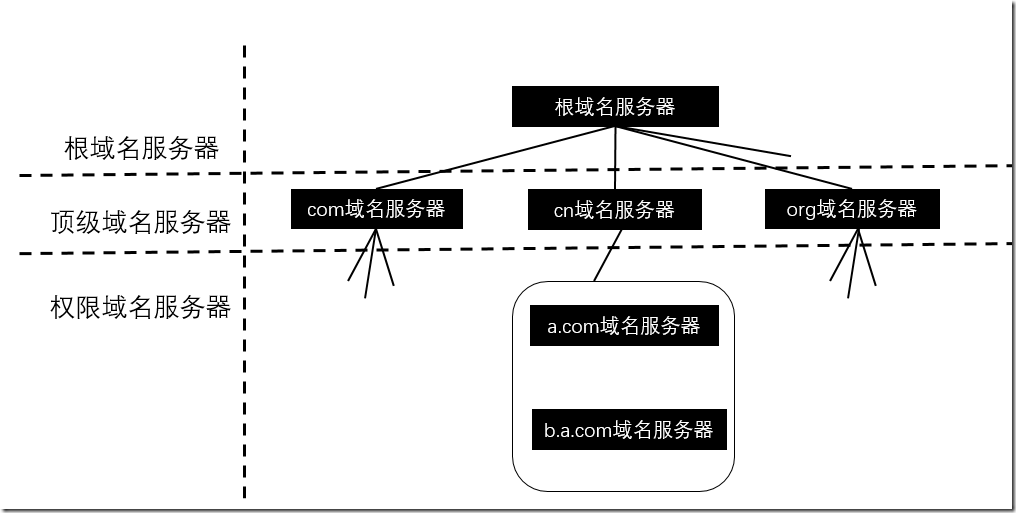
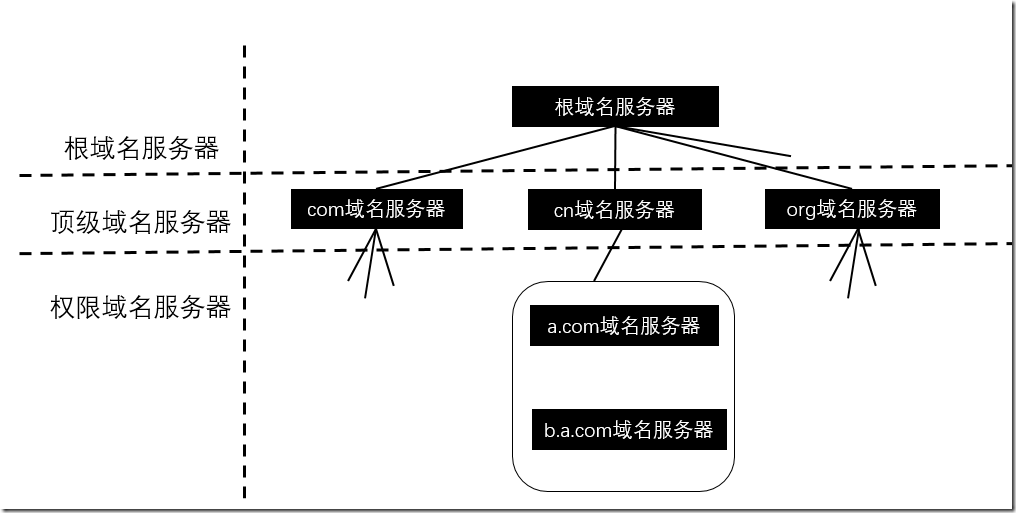
域名伺服器分類
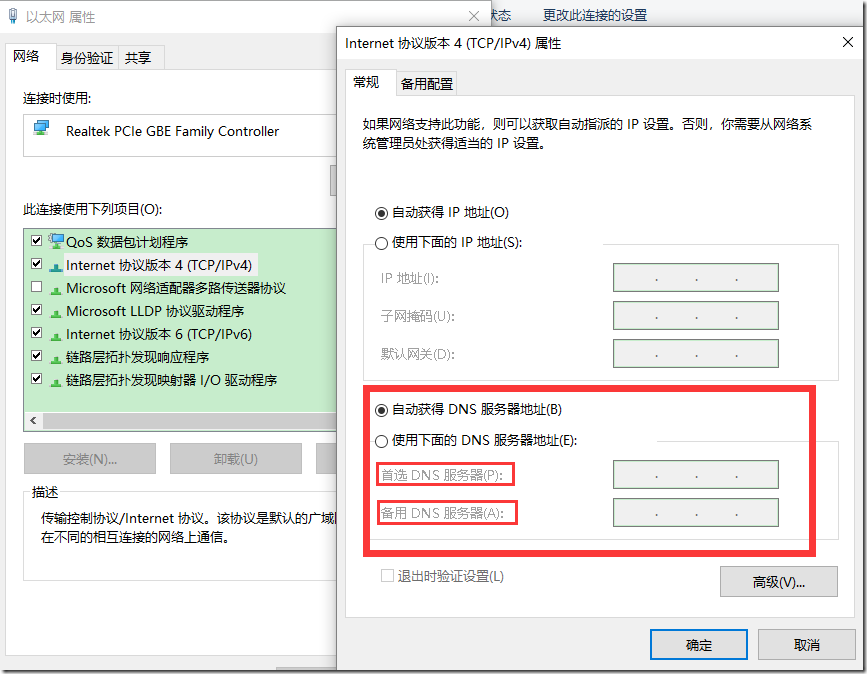
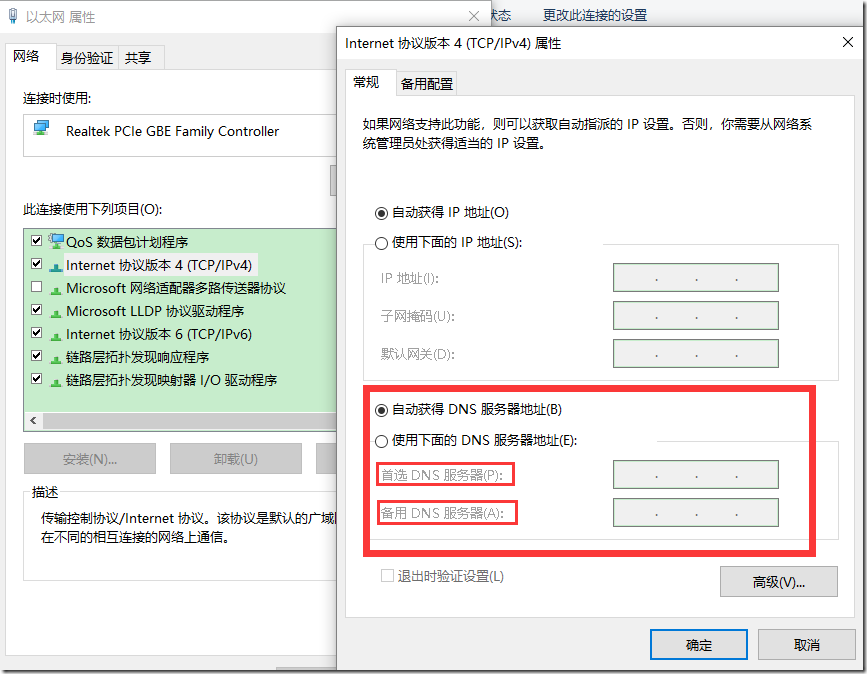
根域名伺服器 最高層次的域名伺服器,最重要的域名伺服器,所有的根域名伺服器都知道所有的頂級域名伺服器的域名和IP地址 如果所有的根域名伺服器掛掉,整個網際網路將會癱瘓 頂級域名伺服器 管理在該頂級域名伺服器註冊的所有的二級域名,收到請求後,給出響應(要麼直接返回結果,要麼給出下一步應該查詢的域名伺服器的IP地址) 許可權域名伺服器 負責一個區的域名伺服器 如果一個許可權域名伺服器不能給出最後的查詢結果,會通知發出請求的DNS客戶,下一步應該找哪個許可權域名伺服器 本地域名伺服器 本地域名伺服器不是域名管理層次中的一環,主要作用是為了高效節能 每個網際網路ISP ,每個大學、機構都可以有一個本地域名伺服器 windows中關於DNS的設定就是本地域名伺服器,也叫做預設域名伺服器
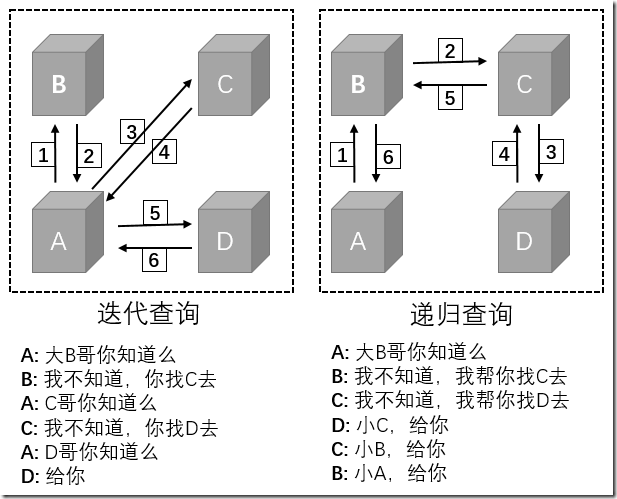
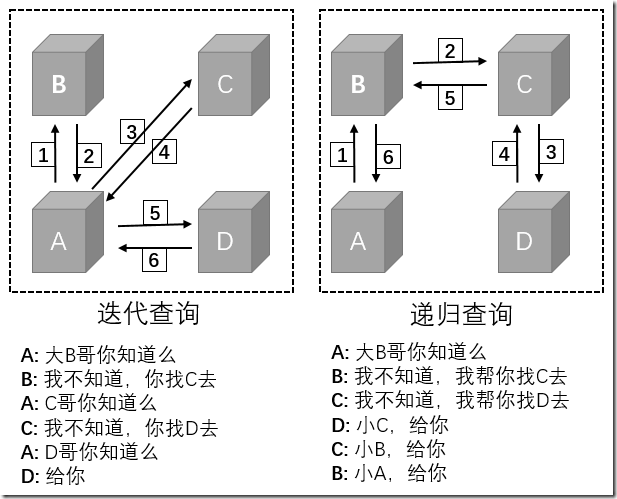
查詢方式
查詢方式共有兩種:迭代查詢,遞迴查詢 迭代查詢-->我不知道你找XXX去,一直踢皮球
遞迴查詢-->我去幫你查,一直很仗義
主機向本地域名伺服器的查詢一般都是採用遞迴查詢
本地域名伺服器向根域名伺服器的查詢通常是採用迭代查詢
簡單理解就是域名邏輯上是樹形的層級結構,按照域進行劃分
DNS域名伺服器按照區進行劃分,每個區小於等於一個域,對域進行分片管理
DNS的域名伺服器就是與域名層次等級結構相對應的一個伺服器結構體系
迭代查詢-->我不知道你找XXX去,一直踢皮球
遞迴查詢-->我去幫你查,一直很仗義
主機向本地域名伺服器的查詢一般都是採用遞迴查詢
本地域名伺服器向根域名伺服器的查詢通常是採用迭代查詢
簡單理解就是域名邏輯上是樹形的層級結構,按照域進行劃分
DNS域名伺服器按照區進行劃分,每個區小於等於一個域,對域進行分片管理
DNS的域名伺服器就是與域名層次等級結構相對應的一個伺服器結構體系
WEB技術發展
最初,所有Web頁面都是靜態的 使用者請求一個資源,服務再返回這個資源,在瀏覽器中主要展現的是靜態的文字或影象資訊。 GIF圖片則第一次為HTML頁面引入了動態元素 這些網站的Web頁面只是電子形式的文字,內容生成之後就是固定不變的,然後釋出到多處 在瀏覽器發展的最初階段,Web頁面的這種靜態性不成問題,科學家只是使用Internet來交換研究論文,大學院校也只是通過Internet線上釋出課程資訊等
隨著網頁從學術機構走向公眾社會,網頁承載的功能便超出了學術範圍而變得愈加豐富,因此早期網頁的侷限性也逐漸顯露出來
學術自然是枯燥的,走向社會就不一樣了,娛樂生活等等,所以使用者自然對web能提供的服務有了更多的需求(期望),這是一個很自然的需求演變
在瀏覽器發展的最初階段,Web頁面的這種靜態性不成問題,科學家只是使用Internet來交換研究論文,大學院校也只是通過Internet線上釋出課程資訊等
隨著網頁從學術機構走向公眾社會,網頁承載的功能便超出了學術範圍而變得愈加豐富,因此早期網頁的侷限性也逐漸顯露出來
學術自然是枯燥的,走向社會就不一樣了,娛樂生活等等,所以使用者自然對web能提供的服務有了更多的需求(期望),這是一個很自然的需求演變
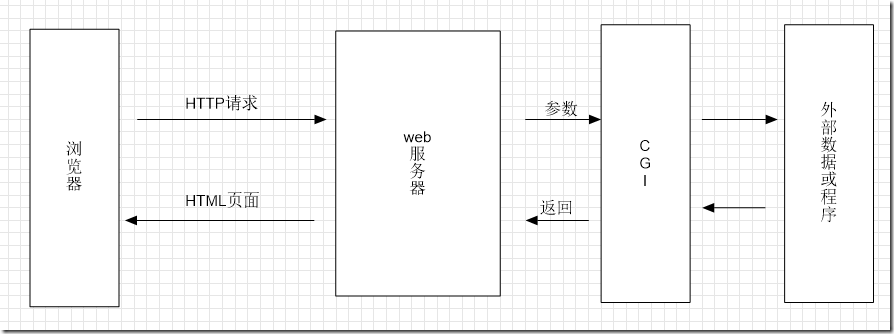
CGI
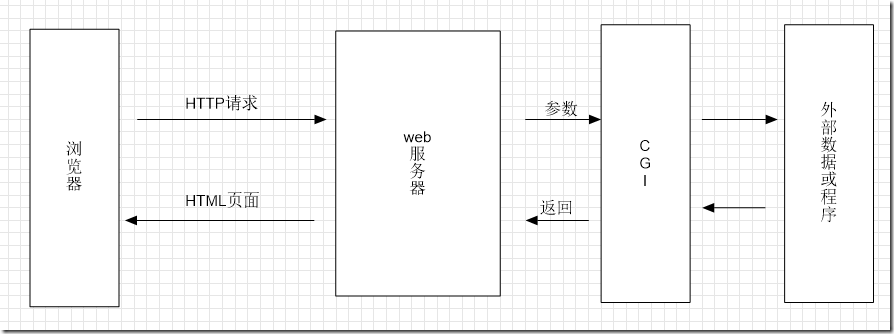
人們當然不滿足於訪問web伺服器上的靜態資源 1993年CGI(Common Gateway Interface)出現了 CGI定義了Web伺服器與外部應用程式之間的通訊介面標準,Web伺服器可以通過CGI執行外部程式,讓外部程式根據Web請求內容生成動態的內容。 通常的處理流程是:- 通過Internet把使用者請求送到web伺服器。
- web伺服器接收使用者請求並交給CGI程式處理。
- CGI程式把處理結果傳送給web伺服器。
- web伺服器把結果送回到使用者。
 伺服器在認為這是一個CGI請求時
會呼叫相關CGI程式,並通過環境變數和標準輸出將資料傳送給CGI程式
CGI程式處理完資料,生成html,然後再通過標準輸出將內容返回給伺服器,伺服器再將內容交給使用者,CGI程序退出
在這個過程中,伺服器的標準輸出對應了CGI程式的標準輸入,CGI程式的標準輸出對應著伺服器的標準輸入。
可以理解為,請求轉變為了CGI程式的引數(以環境變數的形式傳遞),CGI的輸出變成了web伺服器的響應(CGI程式中直接向標準輸出列印HTML頁面)
CGI是一種標準,並不限定語言。所以Java、PHP、Python都可以通過這種方式來生成動態網頁。
它規定了web伺服器向CGI程式傳送資料的格式約定(比如環境變數中有哪些值),以及響應的約定等內容(生成HTML頁面)。
為什麼使用CGI介面,而不是直接web伺服器就提供這些功能?
如果web伺服器提供這些功能,必然會導致web伺服器的設計與開發過於複雜
而且,一旦web伺服器實現了這些功能,開發者勢必要按照web伺服器提供的技術框架基礎下進行開發,大大限制了生產力
所以藉助於CGI介面,即能夠提供呼叫外部程式處理的能力,也將這些功能從web伺服器中解耦,解放了生產力。
可想而知,有了CGI,web發生了多大的變化
不僅僅可以提供靜態的資源了,還能夠進行動態的處理,資料的計算等
伺服器在認為這是一個CGI請求時
會呼叫相關CGI程式,並通過環境變數和標準輸出將資料傳送給CGI程式
CGI程式處理完資料,生成html,然後再通過標準輸出將內容返回給伺服器,伺服器再將內容交給使用者,CGI程序退出
在這個過程中,伺服器的標準輸出對應了CGI程式的標準輸入,CGI程式的標準輸出對應著伺服器的標準輸入。
可以理解為,請求轉變為了CGI程式的引數(以環境變數的形式傳遞),CGI的輸出變成了web伺服器的響應(CGI程式中直接向標準輸出列印HTML頁面)
CGI是一種標準,並不限定語言。所以Java、PHP、Python都可以通過這種方式來生成動態網頁。
它規定了web伺服器向CGI程式傳送資料的格式約定(比如環境變數中有哪些值),以及響應的約定等內容(生成HTML頁面)。
為什麼使用CGI介面,而不是直接web伺服器就提供這些功能?
如果web伺服器提供這些功能,必然會導致web伺服器的設計與開發過於複雜
而且,一旦web伺服器實現了這些功能,開發者勢必要按照web伺服器提供的技術框架基礎下進行開發,大大限制了生產力
所以藉助於CGI介面,即能夠提供呼叫外部程式處理的能力,也將這些功能從web伺服器中解耦,解放了生產力。
可想而知,有了CGI,web發生了多大的變化
不僅僅可以提供靜態的資源了,還能夠進行動態的處理,資料的計算等
但是,每當一個CGI請求過來時,web伺服器會fork一個子程序來執行相應的CGI程式,當請求結束時,該CGI程序也隨之結束 這樣不停fork程序的開銷是非常大的,這是造成CGI程式效率低下的主要原因 後來出現了fastcgi,是改良版的CGI 而且,試想一下,當你要用C語言或者C++等等去一點點的處理html的內容,去拼接,去列印,是不是很辛苦?
char MimeType[]="text/html";
fprintf(stdout, "Content-type: %s\r\n\r\n", MimeType); //輸出響應頭,響應頭之後要加兩個"\r\n"
fprintf(stdout, "<html><head><title>這是一個CGI小程式</title></head>\n");
fprintf(stdout, "<body>這是一個由C編寫的CGI小程式</body></html>\n");
web程式設計指令碼語言
人們發現,對於一個HTML頁面,往往發生變化的只是很少一部分資料,很大一部分仍舊是靜態的 比如一個只有一個頁面訪問計數器的頁面,唯一動態的資料就是那個“計數”,整個的頁面的其他部分都是靜態的。 是不是可以將不變的部分與變化的部分進行解耦呢? 於是又進化出後來的web程式設計指令碼語言 PHP於1994年由Rasmus Lerdorf建立,剛剛開始是Rasmus Lerdorf為了要維護個人網頁而製作的一個簡單的用Perl語言編寫的程式。 這些工具程式用來顯示 Rasmus Lerdorf 的個人履歷,以及統計網頁流量。 後來又用C語言重新編寫,包括可以訪問資料庫。 他將這些程式和一些表單直譯器整合起來,稱為 PHP/FI,也就是說 最初是C語言編寫的CGI程式的封裝整合整合 PHP實現了與資料庫的互動以及用於生產動態頁面的模板引擎 PHP可以把程式(動態內容)嵌入到HTML(模版)中去執行,不僅能更好的組織Web應用的內容,而且執行效率比CGI還更高 之後96年出現的ASP和98年出現的JSP本質上也都可以看成是一種支援某種指令碼語言程式設計(分別是VB和Java)的模版引擎 web程式設計指令碼語言是CGI的進一步演化與抽象,使CGI的開發使用更加高效易用,核心思想還是CGI 有了這些指令碼語言,搭配上後端的資料庫技術,Web的功能更加強勁,可以通過Web技術來構建幾乎所有的應用系統。