如何高效進行公眾號/部落格寫作
阿新 • • 發佈:2019-01-09
一、Markdown編輯器
支援Markdown的編輯器有很多,比如前端開發者經常寫程式碼的Visual Studio Code、印象筆記,有道雲筆記等。
寫作過程中或多或少要插入圖片,這個時候如果編輯本身不提供貼上圖片的功能,就相對費事。因為要寫相對路徑,然後要一張一張圖片的上傳。有道雲筆記支援Markdown,但是插入圖片要開通會員。我選擇了用有道雲筆記。
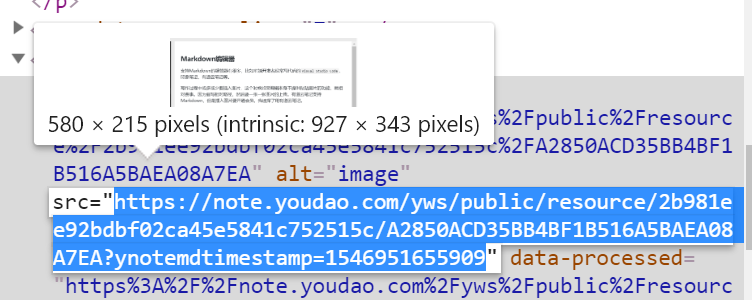
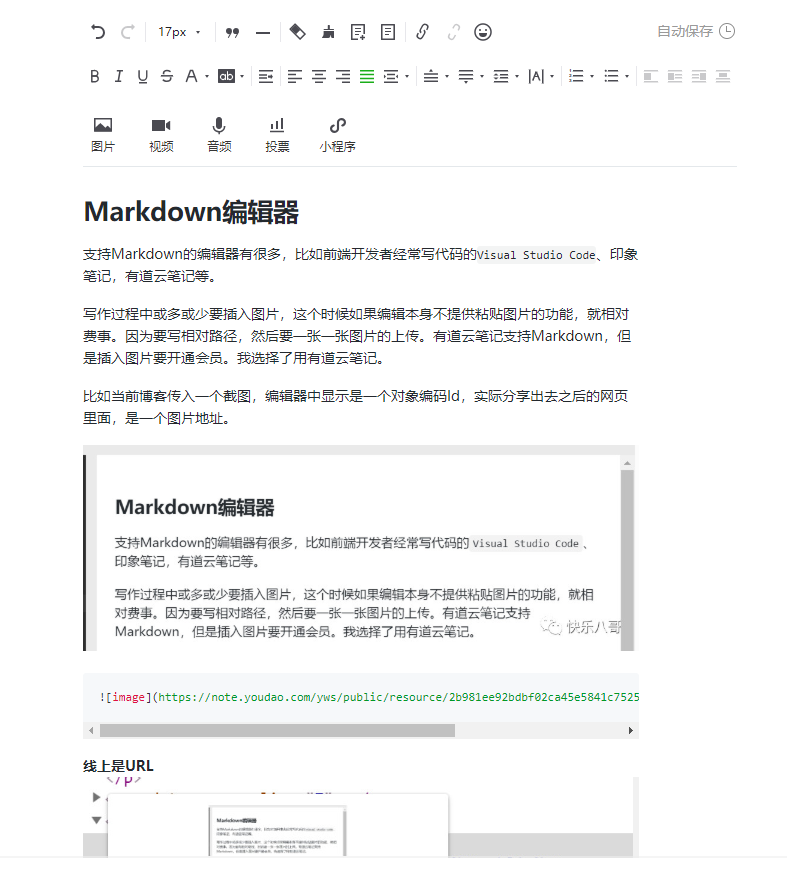
比如當前部落格傳入一個截圖,編輯器中顯示是一個物件編碼Id,實際分享出去之後的網頁裡面,是一個圖片地址。

線上是URL

二、微信公眾號
- 有道雲筆記通過Markdown語法格式寫完部落格
- 點選分享操作

- 複製網頁裡面的內容到微信公眾號編輯器中
- 檢查並進行微調
貼上內容到微信公眾號編輯器,樣式,甚至包括程式碼的樣式都有了。

三、第三方部落格平臺
自己搭建的部落格平臺,需要支援Markdown語法格式,相對比較麻煩,所以我選擇了支援Markdown語法格式的平臺-部落格園。釋出步驟如下:
- 將有道雲筆記裡面的左側Markdown格式內容複製到部落格園
- 將有道雲筆記的網頁裡面圖片,對應複製,然後
Ctrl+V貼上到部落格園編輯中,因為部落格園Markdown編輯器,支援在瀏覽器裡面直接複製、貼上圖片操作,相對於自己手動上傳圖片,方便快捷。
四、其他
Q:釋出到部落格園為什麼那麼麻煩,一方面要複製Markdown內容,另外一方面還要複製對應的圖片?
A:這個原因主要是有道雲筆記分享之後,開啟的網頁,裡面的圖片都是url地址展示的,直接複製網頁內容到部落格,文字是可以正常顯示,有道雲筆記對圖片做了防盜鏈,所有圖片都無法顯示。
提示
微信公眾號是自動抓取圖片,然後自動上傳,不需要作者手動上傳,但是有時抓取也會失敗,還需要手動貼上一下圖片。
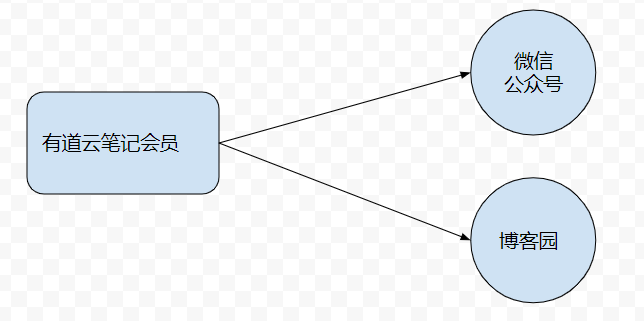
五、寫作套餐
- 豪華版本(開通有道雲筆記會員)


- 普通版本

在VS Code寫好部落格,然後新增相對圖片路徑;
貼上markdown內容到部落格園,上傳對應的圖片,在部落格園釋出部落格;
將釋出好的部落格內容複製到微信公眾號。
