python web py入門(58)- jQuery
阿新 • • 發佈:2019-01-09
在前面已經學習過多個JS模組,這樣方便管理程式碼,維護程式碼,但時這樣分開時,必須要考慮載入不同檔案之間的順序,這是比較頭痛的問題,有沒有好的方法解決呢?這時,就要使用RequireJS庫了,它是一個JS檔案和模組載入器,它是一個在瀏覽器優化的模組載入器,主要改善了載入的速度和改善你維護的程式碼質量。
它支援以下瀏覽器:
IE 6+ .......... compatible ✔
Firefox 2+ ..... compatible ✔
Safari 3.2+ .... compatible ✔
Chrome 3+ ...... compatible ✔
Opera 10+ ...... compatible ✔
為什麼要使用模組化?它有以下好處:
解決命名衝突
實現依賴管理
模組的版本管理
提高可維護性
前端效能優化
跨環境共享模組
下載require.js 2.3.5版本,連線地址:
http://requirejs.org/docs/download.html
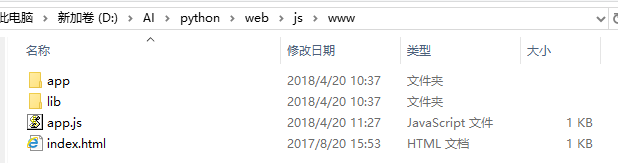
下載庫檔案之後,就需要建立自己的工程目錄,目錄的佈局決定一個專案的管理水平,見過很多人開發專案時,目錄都沒有按規範定義好,就開始建立程式碼,最後整個專案是混亂不堪。因此,先來建立一個專案的目錄結構,我打算把這個專案叫做WWW工程,然後建立一個子目錄<www>,如下:
然後在目錄裡建立index.html頁面檔案,在這個檔案呼叫JS的模組程式碼,怎麼樣呼叫呢?它的程式碼如下:
<script data-main="app" src="lib/require.js"></script>
這行程式碼就是載入requirejs庫,同時元素data-main把需要載入模組的app.js傳送給requirejs庫, requirejs庫就可以找到要載入的模組程式碼。同時,可以看到requirejs庫的程式碼是放在lib目錄下面,這樣可以應用的模組程式碼與庫的程式碼進行分離。
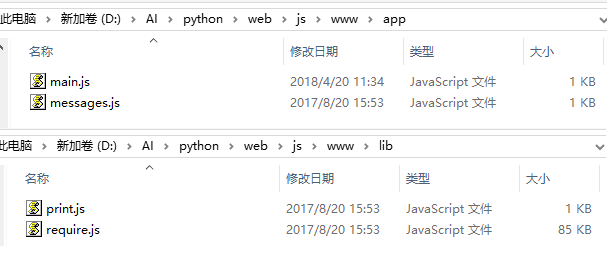
接著下來,可以檢視app.js的程式碼如下:
paths——用於對映不存在根路徑下面的模組路徑。
shims——配置在指令碼/模組外面並沒有使用RequireJS的函式依賴並且初始化函式。假設underscore並沒有使用 RequireJS定義,但是你還是想通過RequireJS來使用它,那麼你就需要在配置中把它定義為一個shim。
deps——載入依賴關係陣列
接著下來,就可以看到載入app/main.js檔案了。
模組是進行了內部實現封裝、暴露介面和合理限制範圍的物件。ReuqireJS提供了define函式用於定義模組。按章慣例每個Javascript檔案只應該定義一個模組。define函式接受一個依賴陣列和一個包含模組定義的函式。通常模組定義函式會把前面的陣列中的依賴模組按順序做為引數接收。
比特幣原始碼入門教程
它支援以下瀏覽器:
IE 6+ .......... compatible ✔
Firefox 2+ ..... compatible ✔
Safari 3.2+ .... compatible ✔
Chrome 3+ ...... compatible ✔
Opera 10+ ...... compatible ✔
為什麼要使用模組化?它有以下好處:
解決命名衝突
實現依賴管理
模組的版本管理
提高可維護性
前端效能優化
跨環境共享模組
下載require.js 2.3.5版本,連線地址:
http://requirejs.org/docs/download.html
下載庫檔案之後,就需要建立自己的工程目錄,目錄的佈局決定一個專案的管理水平,見過很多人開發專案時,目錄都沒有按規範定義好,就開始建立程式碼,最後整個專案是混亂不堪。因此,先來建立一個專案的目錄結構,我打算把這個專案叫做WWW工程,然後建立一個子目錄<www>,如下:
然後在目錄裡建立index.html頁面檔案,在這個檔案呼叫JS的模組程式碼,怎麼樣呼叫呢?它的程式碼如下:
<!DOCTYPE html>
<html>
<head>
<script data-main="app" src="lib/require.js"></script>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
<script data-main="app" src="lib/require.js"></script>
這行程式碼就是載入requirejs庫,同時元素data-main把需要載入模組的app.js傳送給requirejs庫, requirejs庫就可以找到要載入的模組程式碼。同時,可以看到requirejs庫的程式碼是放在lib目錄下面,這樣可以應用的模組程式碼與庫的程式碼進行分離。
接著下來,可以檢視app.js的程式碼如下:
baseUrl——用於載入模組的根路徑。// 對第三方的依賴庫,比如jQuery,應該放在lib目錄下面。 // 配置載入lib目錄路徑, app載入目錄路徑 requirejs.config({ baseUrl: 'lib', paths: { app: '../app' } }); // 開始載入main.js應用模組檔案 requirejs(['app/main']);
paths——用於對映不存在根路徑下面的模組路徑。
shims——配置在指令碼/模組外面並沒有使用RequireJS的函式依賴並且初始化函式。假設underscore並沒有使用 RequireJS定義,但是你還是想通過RequireJS來使用它,那麼你就需要在配置中把它定義為一個shim。
deps——載入依賴關係陣列
接著下來,就可以看到載入app/main.js檔案了。
模組是進行了內部實現封裝、暴露介面和合理限制範圍的物件。ReuqireJS提供了define函式用於定義模組。按章慣例每個Javascript檔案只應該定義一個模組。define函式接受一個依賴陣列和一個包含模組定義的函式。通常模組定義函式會把前面的陣列中的依賴模組按順序做為引數接收。
定義一個模組程式碼如下:
define(function (require) {
// 使用相對路徑來載入同目錄的模組
var messages = require('./messages');
// 載入庫目錄的模組
var print = require('print');
print(messages.getHello());
});messages.js程式碼如下:
define(function () {
return {
getHello: function () {
return 'Hello World';
}
};
});print.js程式碼如下:
define(function () {
return function print(msg) {
console.log(msg);
};
});這樣就完成一個簡單,不同模組程式碼的分開管理的例子。其它任何複雜的專案都可以在這個基礎之上構建。
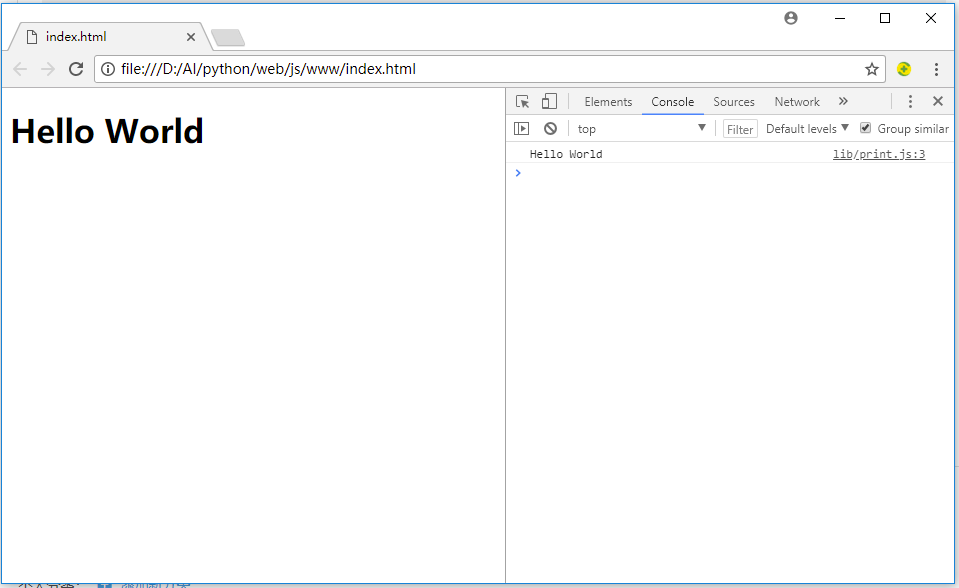
最後執行的結果如下: