Qt中將QTabWidget的tab標籤頁設定為豎直
阿新 • • 發佈:2019-01-09
在設計一個介面時要用到類似於word紐帶風格的部件,想到了TabWidget部件,如圖,每個tab頁可以和一個widget相連,通過設定樣式可以達到很多效果,新建的一個tabwidget的預設樣式是這樣的:


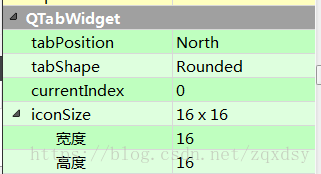
現在,我想要把Tab1和Tab2放在左邊或者右邊,可以在屬性框裡進行設定:

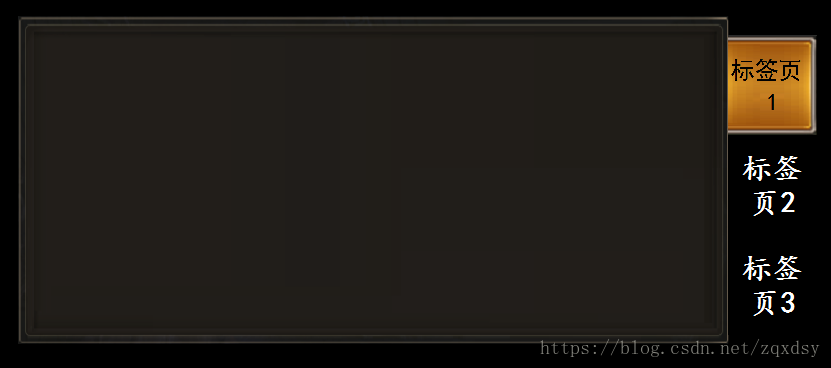
如圖,只要把tabPosition的屬性改一下就可以了,改到你想要的位置,這時候如果有文字,文字的顯示並不是豎排的,可以設定一下tab裡的text的文字屬性,具體語句可以檢視一下幫助文件,也可以貼圖,這裡我直接通過設定Stylesheet樣式表,直接重繪了一下tab標籤頁的樣式,應用在tabBar上統一實現的,最後的效果如下圖:



其中的文字,例如“標籤頁X“是直接在tab屬性裡輸入的,沒有貼圖;點選之後的按鍵效果是貼圖;背景的邊框直接在MainWindow中設定一下背景即可,尺寸最好不要差太多,要不然會發生拉伸或者壓縮導致背景不是你預想的效果。
【實現程式】
(1)tabwidget.h
//繪製一個你自己想要的風格,用法可以查幫助文件,很詳細 class CustomTabStyle : public QProxyStyle { public: //將原來的tab轉置,重新繪製,實現到左右旁邊,還可以在tabPosition中再次設定 QSize sizeFromContents(ContentsType type, const QStyleOption *option, const QSize &size, const QWidget *widget) const { QSize t = QProxyStyle::sizeFromContents(type, option, size, widget); if (type == QStyle::CT_TabBarTab) { t.transpose(); t.rwidth() = 90; // 設定每個tabBar中item的大小 t.rheight() = 100; } return t; } /* 這個函式主要是用painter函式對樣式進行繪製,包括顏色畫tab框的筆屬性setPen()、畫背景顏色的 setBrush()、設定背景的drawpixmap()以及tab中文字的屬性,根據自己的要求設定即可。 */ void drawControl(ControlElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget) const {...}
(2)mainwindow.cpp
ui->tabWidget->setTabPosition(QTabWidget::East);//設定tabbar位置,這裡我設定在右邊
ui->tabWidget->tabBar()->setStyle(new CustomTabStyle);//使用我們自定義的style樣式