vue中rem的配置的方法示例
阿新 • • 發佈:2019-01-09
在用vue或react等工具搭建一個移動端專案時,怎樣做到自適應呢? 當然選擇rem佈局比較方便快捷.
開發移動端,我們常常要用到rem+flex,那麼vue中如何配置呢,我的做法是這樣:
1、在js中統一計算配置
程式碼如下:
export default function() { // var devicePixelRatio = 1; // var scale = 1 / devicePixelRatio; // document.querySelector('meta[name="viewport"]').setAttribute('content','initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no'); // 7.5根據設計稿的橫向解析度/100得來 // alert(document.documentElement.clientWidth) var deviceWidth = document.documentElement.clientWidth; // var deviceWidth = window.screen.availWidth // alert(navigator.userAgent) // alert(deviceWidth) // console.log(navigator.userAgent) if(deviceWidth > 750) { // deviceWidth = 750; deviceWidth = 7.5 * 50; } document.documentElement.style.fontSize = deviceWidth / 7.5 + 'px'; // 禁止雙擊放大 document.documentElement.addEventListener('touchstart', function (event) { if (event.touches.length > 1) { event.preventDefault(); } }, false); var lastTouchEnd = 0; document.documentElement.addEventListener('touchend', function (event) { var now = Date.now(); if (now - lastTouchEnd <= 300) { event.preventDefault(); } lastTouchEnd = now; }, false); }
然後在main.js中引入使用。
結構

main.js

然後在index.css中設定預設大小:
基礎css

index.scss一般也在main.js裡面引入:
main.js

2、藉助px2rem 外掛
安裝
npm install px2rem-loader lib-flexible --save
在專案入口檔案main.js中引入lib-flexible
import 'lib-flexible/flexible.js'
在build下的 utils.js中,找到generateLoaders 方法,在這裡新增 。
const px2remLoader = { loader: 'px2rem-loader', options: { remUnit: 37.5 } } function generateLoaders (loader, loaderOptions) { const loaders = [cssLoader, px2remLoader] if (loader) { loaders.push({ loader: loader + '-loader', options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) }
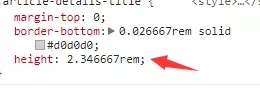
重啟專案,會發現自己設定的px被轉為rem 了
效果

以上實現轉換適用於:
(1)元件中編寫的下的css
(2)從index.js或者main.js中import ‘…/…/static/css/reset.css’引入css
(3)在元件的中引入css
另外的情況不適用:
(1)元件中@import “…/…/static/css/reset.css (可考慮上面(2)、(3)的形式引入)
(2)外部樣式:
(3)元素內部樣式:style=”height: 417px; width: 550px;”
最後
為了幫助大家讓學習變得輕鬆、高效,給大家免費分享一大批資料,幫助大家在成為全棧工程師,乃至架構師的路上披荊斬棘。在這裡給大家推薦一個前端全棧學習交流圈: 866109386.歡迎大家進群交流討論,學習交流,共同進步。
當真正開始學習的時候難免不知道從哪入手,導致效率低下影響繼續學習的信心。
但最重要的是不知道哪些技術需要重點掌握,學習時頻繁踩坑,最終浪費大量時間,所以有有效資源還是很有必要的。

