vue debug 二種方法
阿新 • • 發佈:2019-01-09
console.log多了比較煩,用debug就比較清晰了。
可以快速履清程式碼執行的先後順序,驗證自己的想法是否正確,可以清楚的瞭解到變數的內容,不用在console.log了。
一,vue devtools
1,chrome應用商店安裝vue devtools擴充套件,並開啟vue devtolls擴充套件
2,啟動vue,npm run dev
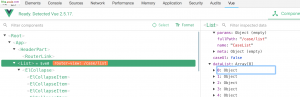
3,chrome中訪問vue網址,開啟開發者工具,導行會多出vue,如下圖

- vue devtools
vue devtools,對於資料展示,是非常清楚的。
二,vscode debug
1,修改.vscode/launch.json
檢視複製列印?
{ // 使用 IntelliSense 瞭解相關屬性。 // 懸停以檢視現有屬性的描述。 // 欲瞭解更多資訊,請訪問: https://go.microsoft.com/fwlink/?linkid=830387 "version": "0.2.0", "configurations": [ { "type": "chrome", "request": "launch", "sourceMaps": true, "name": "assa vue debug", "url": "http://localhost:8080", "webRoot": "${workspaceFolder}" } ] }
2,啟動vue專案,npm run dev
3,點選vscode debug中的綠色三角啟動debug,chrome訪問網址就可以debug了
最後
為了幫助大家讓學習變得輕鬆、高效,給大家免費分享一大批資料,幫助大家在成為全棧工程師,乃至架構師的路上披荊斬棘。在這裡給大家推薦一個前端全棧學習交流圈:866109386.歡迎大家進群交流討論,學習交流,共同進步。
當真正開始學習的時候難免不知道從哪入手,導致效率低下影響繼續學習的信心。
但最重要的是不知道哪些技術需要重點掌握,學習時頻繁踩坑,最終浪費大量時間,所以有有效資源還是很有必要的。

