JavaScript學習篇(3)
阿新 • • 發佈:2019-01-09
函式:也可稱之為方法,預定義的反覆使用的程式碼塊。
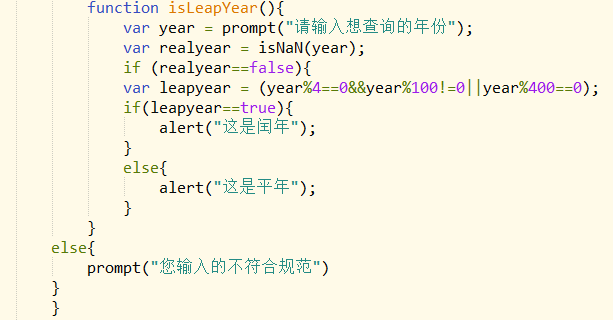
定義函式:語法是function定義,以下是一個實際例子:
 在這裡還用到了,上次提到的三目運算子。其中function是定義函式,後面跟著的 validatePwd()和compare()是函式名稱,在這裡定義以後可以在後面的語句中直接呼叫。另外,在小括號中可以增加一個引數,引數又分為形參和實參,形參是一個未確定的引數,在後面可以進行賦值,實參是確定的數值,可以直接輸出。
在這裡還用到了,上次提到的三目運算子。其中function是定義函式,後面跟著的 validatePwd()和compare()是函式名稱,在這裡定義以後可以在後面的語句中直接呼叫。另外,在小括號中可以增加一個引數,引數又分為形參和實參,形參是一個未確定的引數,在後面可以進行賦值,實參是確定的數值,可以直接輸出。
js作用域:分為全域性作用域與區域性作用域。前者定義在函式的外部,後者定義在函式的內部只能在函式中使用。
js有三種結構:順序結構,分支結構(選擇結構),迴圈結構。
if結構:if(條件){語句}。對於if結構輸出一般預設是true,但是當以下幾種形式的時候預設轉換為false。0,(0,0),(“”),null,undefined,NaN.
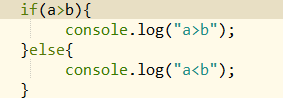
if...else結構:if(條件){語句}else{語句}條件為 true 時執行程式碼,在條件為 false 時執行其他程式碼 如圖所示,當多重if else時是巢狀,選擇多個程式碼塊之一來執行。
如圖所示,當多重if else時是巢狀,選擇多個程式碼塊之一來執行。
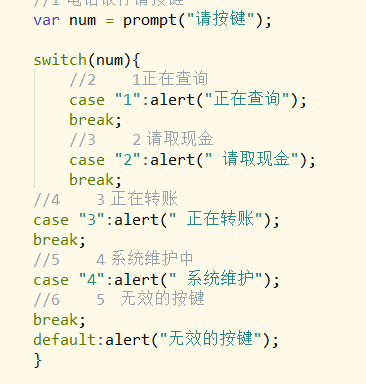
switch條件判斷:switch(表示式){case ;default; }。首先設定表示式一個變數。隨後表示式的值會與結構中的每個 case 的值做比較。如果存在匹配,則與該 case 關聯的程式碼塊會被執行。使用 break 來阻止程式碼自動地向下一個 case 執行。 使用 default 關鍵詞來規定匹配不存在時做的事情。