javascript使用Array陣列實現省市區三級聯動
阿新 • • 發佈:2019-01-09
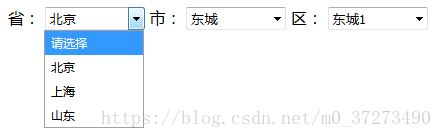
效果圖:
HTML程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="js/test.js"></script>
</head>
<body>
省:
<select style="width: 100px;" id="pre" onchange="chg(this);">
<option value="-1" JavaScript程式碼:
//宣告省
var pres = ["北京", "上海"