39行程式碼實現JS HTML模板(輕量+高效+易用)
阿新 • • 發佈:2019-01-09
otmpl 是一個輕量級前端模版(僅有39行無壓縮程式碼,支援快取),所用指令僅需[#...#]和{#...#},前者包含需要輸出html語句,後者包含js變數。 支援javascript完整語法,你可以寫for或者while或者其他任一javascript的語法。這個模板參考了YaYaTemplate,但我對其進行優化和改良,並縮短整體程式碼,提供更好的支援。
jQuery.tmpl = function (str, data, helper)- str:一個 jQuery 物件或字串
- data:json物件。
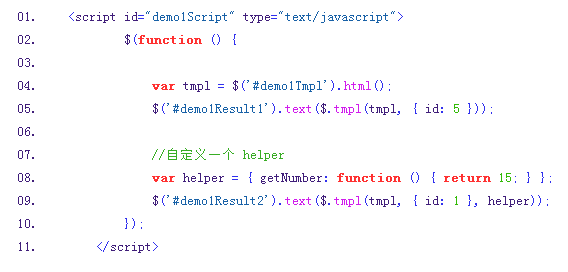
- helper:擴充套件物件,例如下面示例中自定義一個方法。
- 注意:str的內部採用 this.XXX 來訪問 data,如:this.id == data.id。
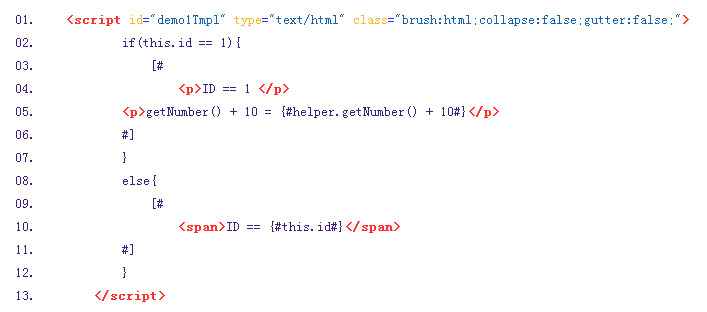
 Scripts:
Scripts:  Result1:
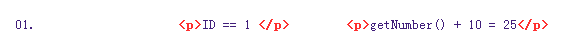
Result1: 
 示例+原始碼: 複雜示例:
示例+原始碼: 複雜示例: <script id="addtmp" type="text/html"> var item = {}; var value = {}; if(this.id) { item.title = " 編輯 [ " + this.id + " ]"; item.icon = "icon-create"; item.url = "@Url.Action("AddData")"; item.success= function(data){ $.msg.alert('新建成功!新的編號為:' + data.value + '。'); $('#dataGrid').datagrid('reload'); $('#dlg').dialog('close'); }; var data = $.api('@Url.Action("GetDataByID")' + '/' + this.id) if(data){ if(data.value != null) value = data.value; else{ $.msg.error('錯誤 '+data.code,data.message); $('#dlg').dialog('close'); } } else{ $.msg.error('資料訪問發生了錯誤!'); $('#dlg').dialog('close'); } } else { item.title = " 新建"; item.icon = "icon-modify"; item.url = "@Url.Action("ModifyData")"; item.success = function(data){ $.msg.alert(data ? '儲存成功!' : '儲存失敗,資料可能不存在!'); $('#dataGrid').datagrid('reload'); $('#dlg').dialog('close'); }; } [# <div id="dlg" class="easyui-dialog" title="{#item.title#}" style="width: 400px; height: 210px; padding: 10px" data-options=" iconCls: '{#item.icon#}', modal:true "> <div class="filterArea onepcssgrid"> <form class="api-form" data-options=" url:'{#item.url#}', success:{#item.success#}"> <div> <div class="onerow"> <div class="col2 text-right">Address</div> <div class="col9"> <input type="hidden" name="id" value="{#value.id#}" /> <input type="text" name="address" style="width: 100%" value="{#value.address#}" /> </div> </div> <div class="onerow"> <div class="col2 text-right">City</div> <div class="col9"> <input type="text" name="city" style="width: 100%" value="{#value.city#}" /> </div> </div> <div class="onerow"> <div class="col2 text-right">Start</div> <div class="col9"> <input type="text" name="start" style="width: 100%" value="{#value.start#}" /> </div> </div> <div class="onerow"> <div class="col2 text-right">End</div> <div class="col9"> <input type="text" name="end" style="width: 100%" value="{#value.end#}" /> </div> </div> </div> <div style="padding: 5px; width: 100%; margin-top: 5px; text-align: center; height: 22px;"> <input class="btn orange" type="submit" value="{#item.title#}" /> <input class="btn white" type="reset" value="清空" /> </div> </form> </div> </div> #] </script>
