阿里雲物聯網三維視覺化套件(ThingJS)使用初體驗
阿新 • • 發佈:2019-01-09
本文主要的目標是使用阿里雲的雲產品 - 物聯網套件三維視覺化
開始
準備工作
- 進入下載頁面下載頁面,點選“模型編輯器下載”
- 安裝模型編輯器下載
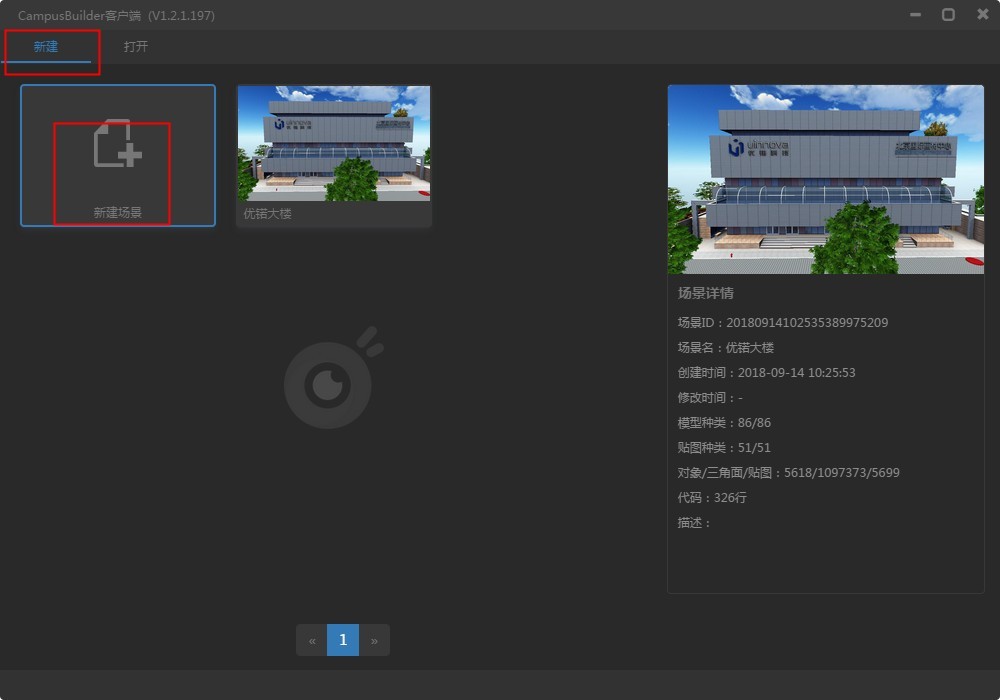
- 安裝完畢,啟動模型編輯器下載,啟動後介面如下所示

- 選擇新建場景,開啟場景自建
建立模型
- 基礎操作
- 滑鼠左鍵 - 旋轉、拖動
- 滑鼠滾輪 - 放大、縮小
- 滑鼠右鍵 - 平移場景、取消選中狀態
- 滑鼠左鍵雙擊 - 進入模型內部
- 滑鼠右鍵雙擊 - 退出模型內部
- 鍵盤空格 - 2D/3D 切換
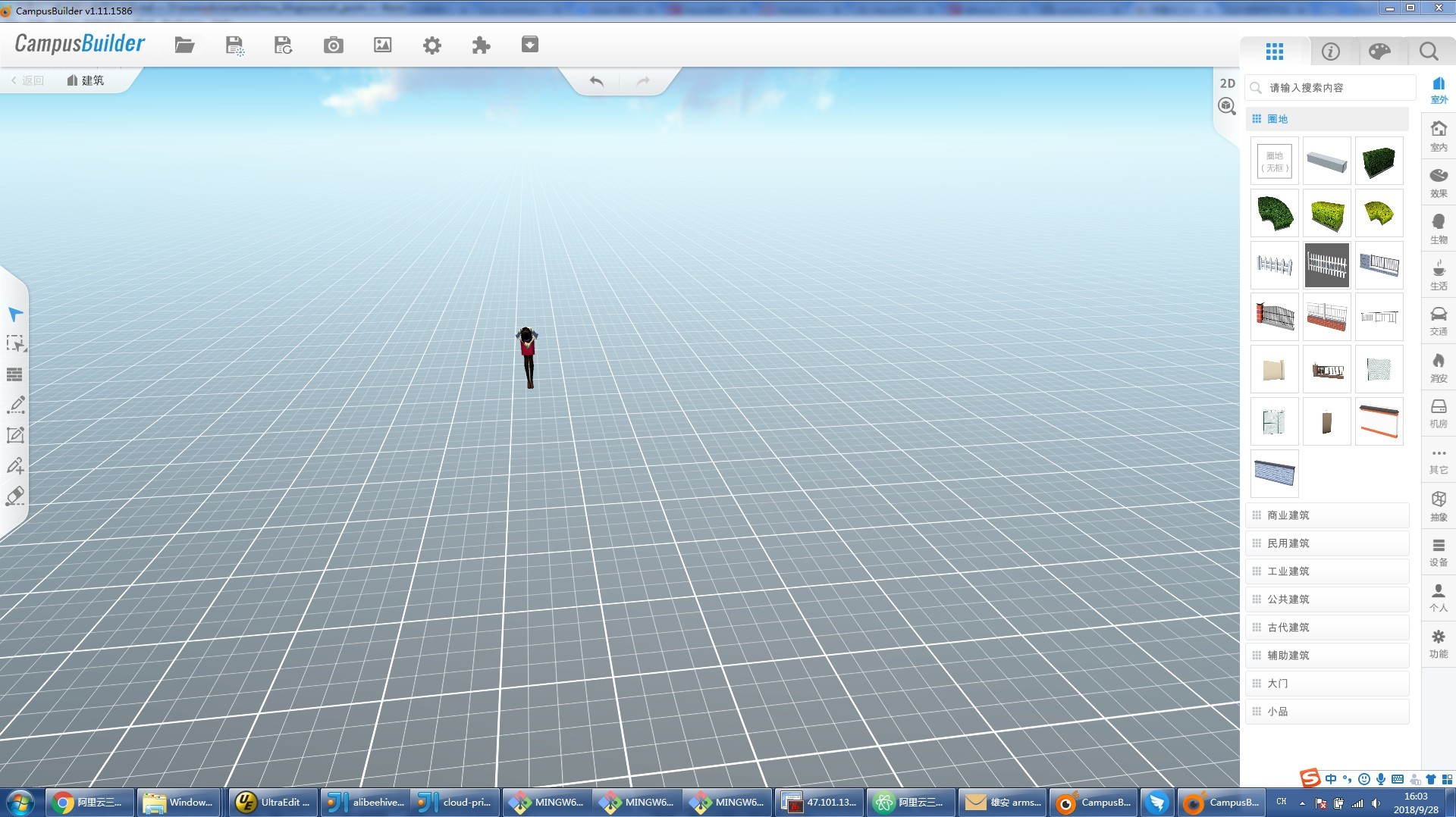
- 新建場景後,會看到這樣的樣子

- 刪除人物,現在開始建設場景

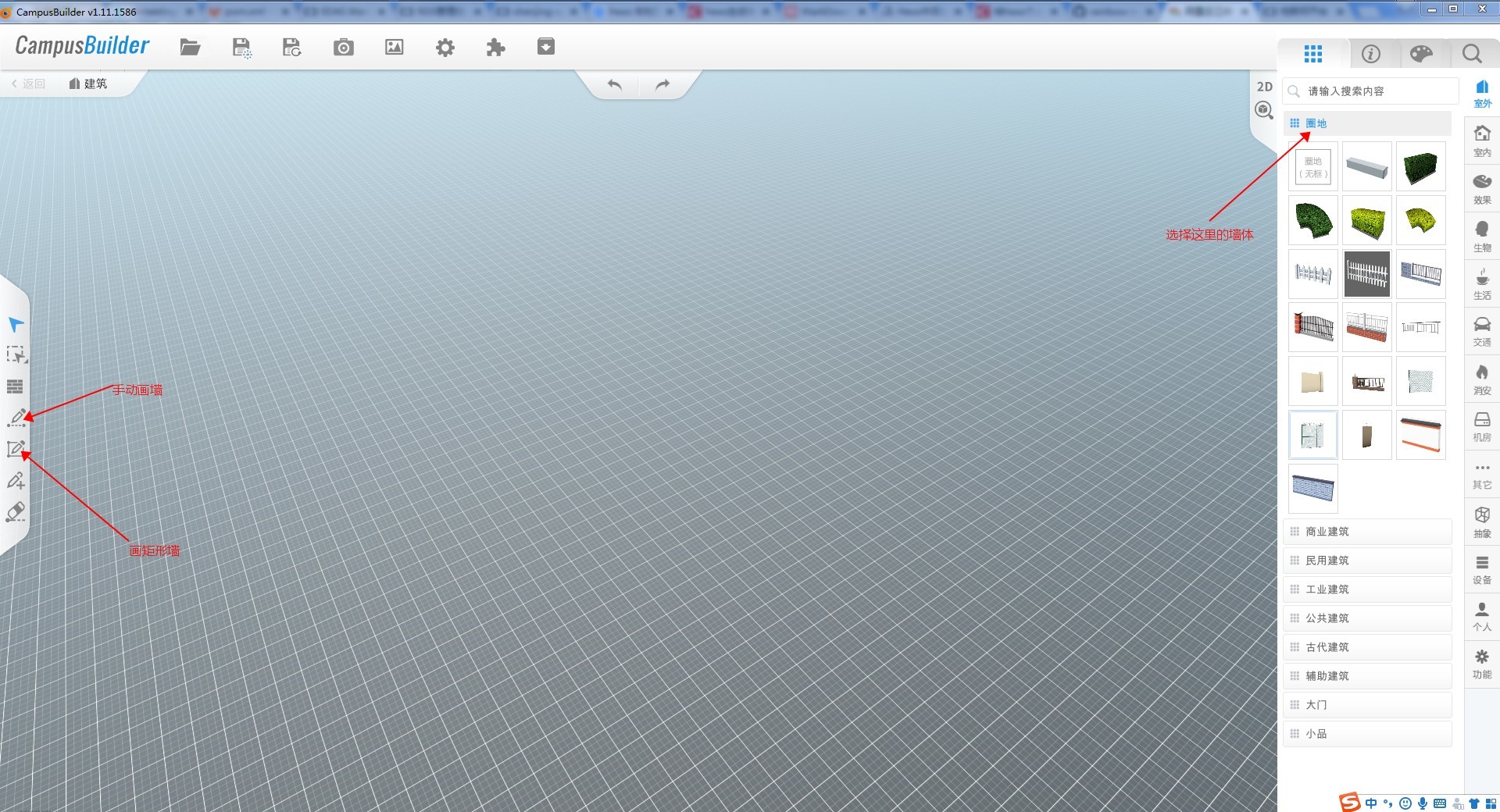
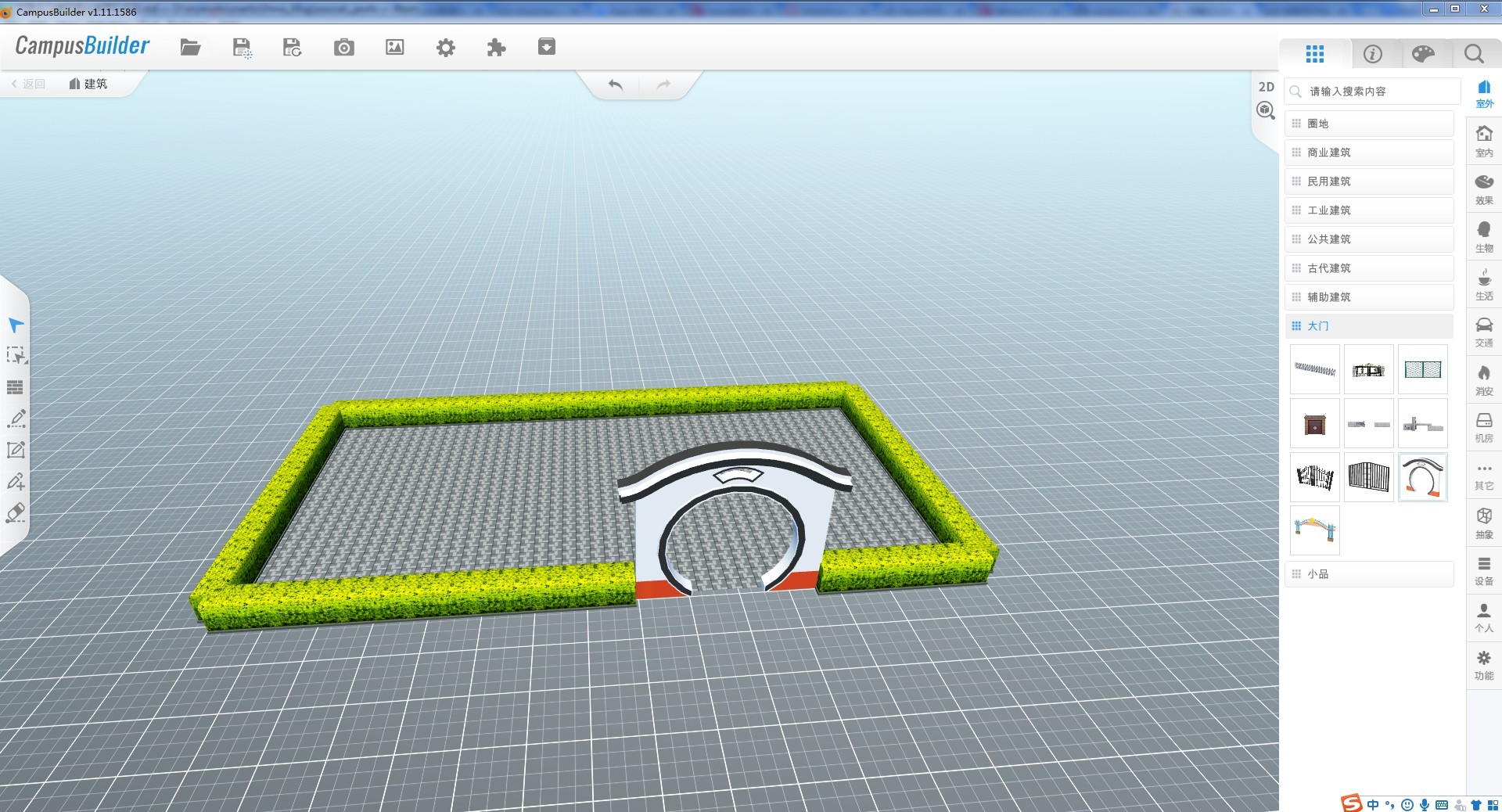
- 建立好圍牆、並選擇“室外-大門”

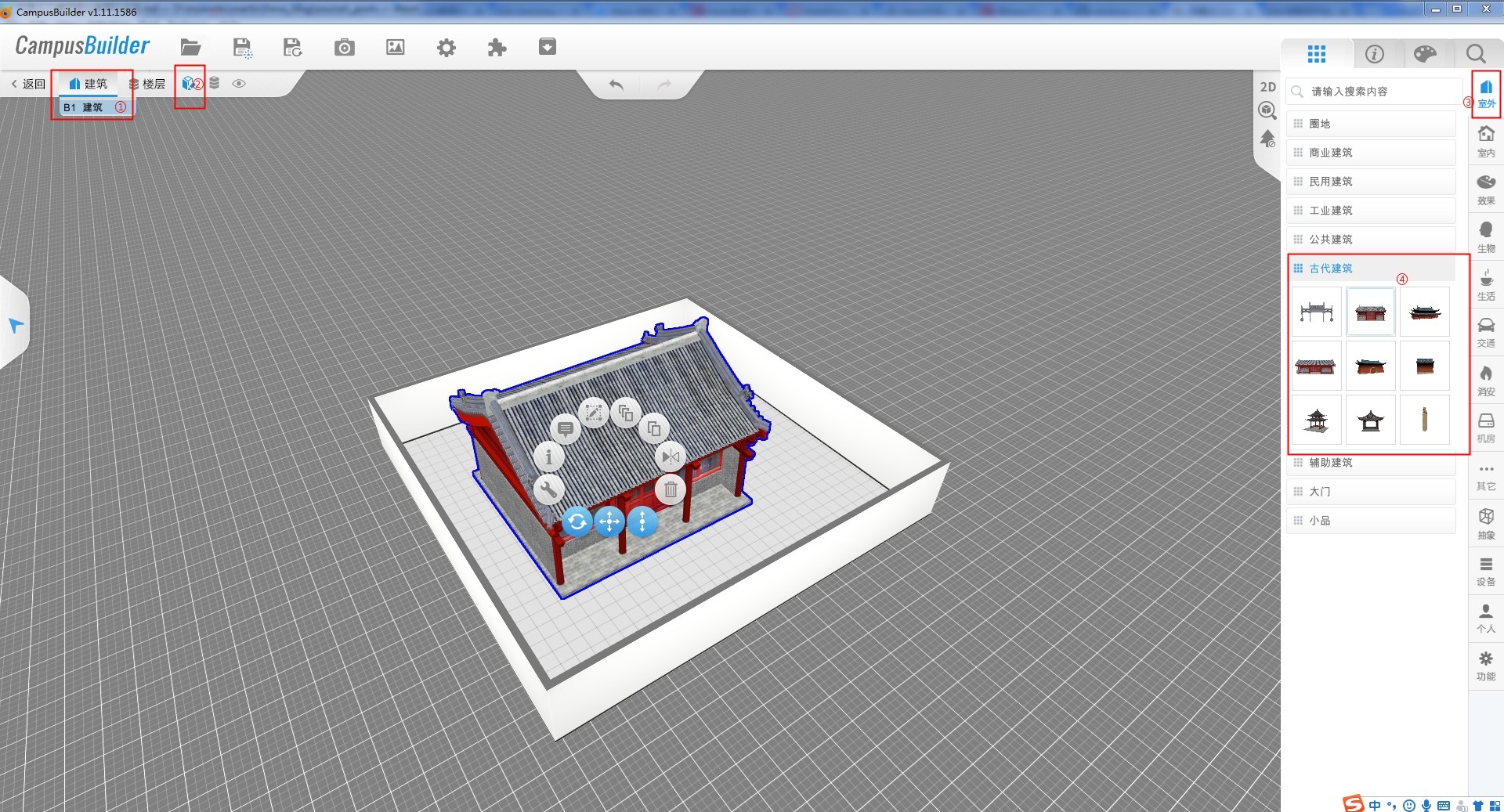
- 開始建立建築,選擇“室內-建房”,在剛才建好的園區裡放一個“自定義建築”,放好之後雙擊進入建築內部,象第四部一樣,先畫一個矩形牆,然後根據下圖中的①②③④選擇好建築外立面,並在選中建築物後浮出的選單中,選擇“編輯”調整建築物模型的大小,如果忘記設定了,也可以通過①②兩步,重新回到選擇建築物外立面的介面

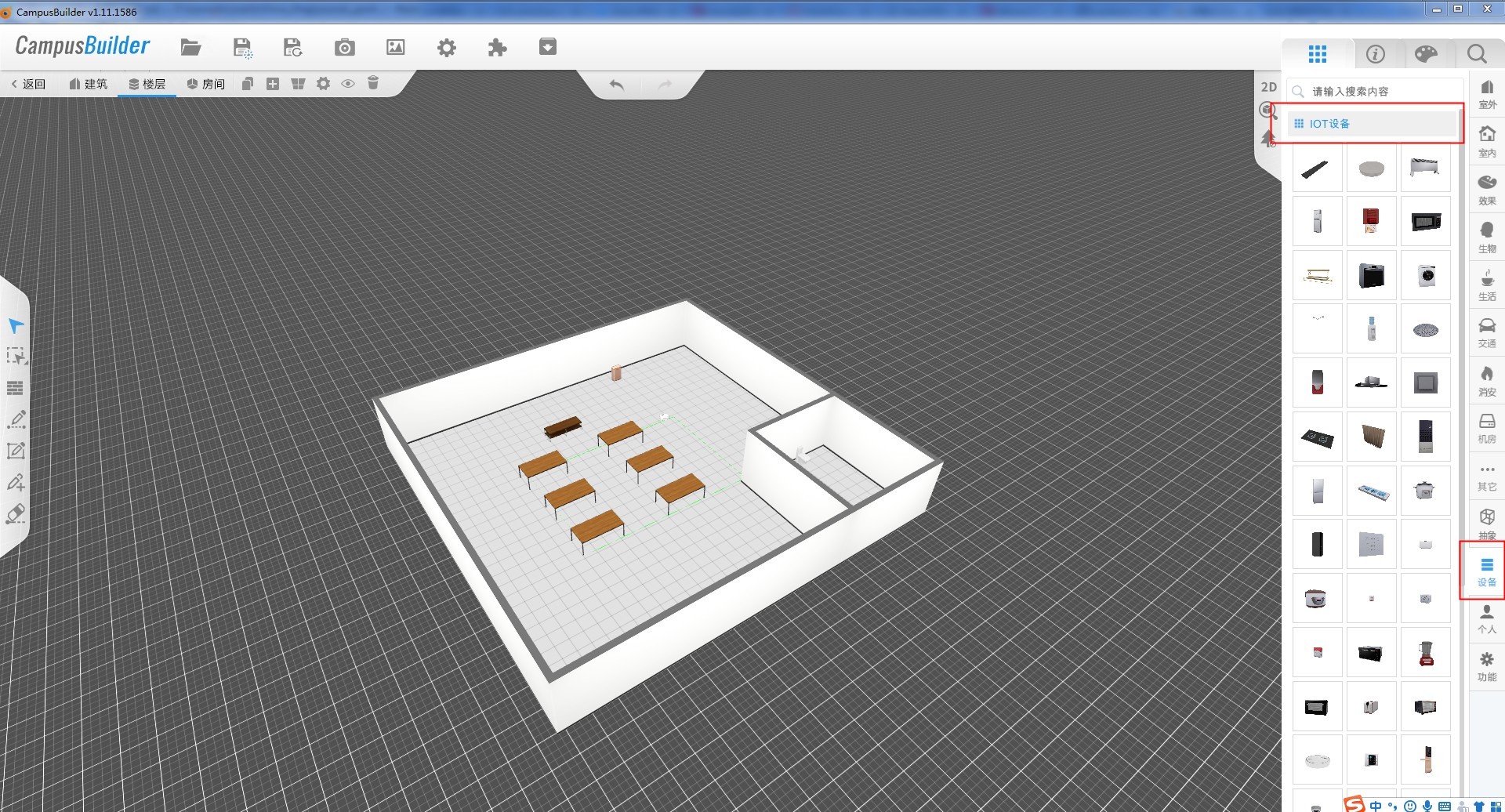
- 擺放好各種物體,其中物聯網裝置,一定要從右側邊欄- 裝置-IOT 裝置選取,此處的模型會在下一步和實際的物聯網裝置關聯

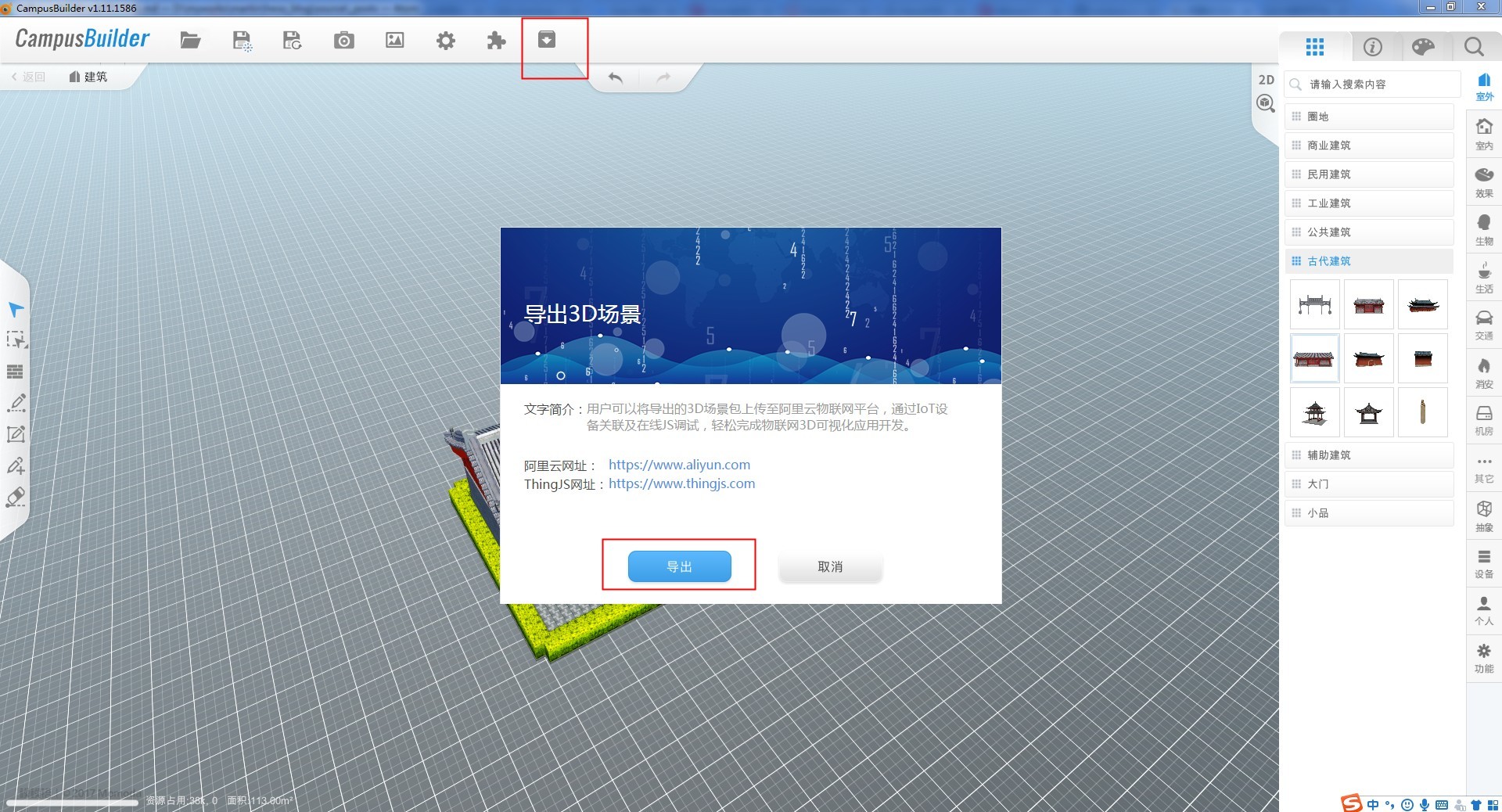
- 匯出建好的模型,並非儲存,參考下圖步驟

關聯模型
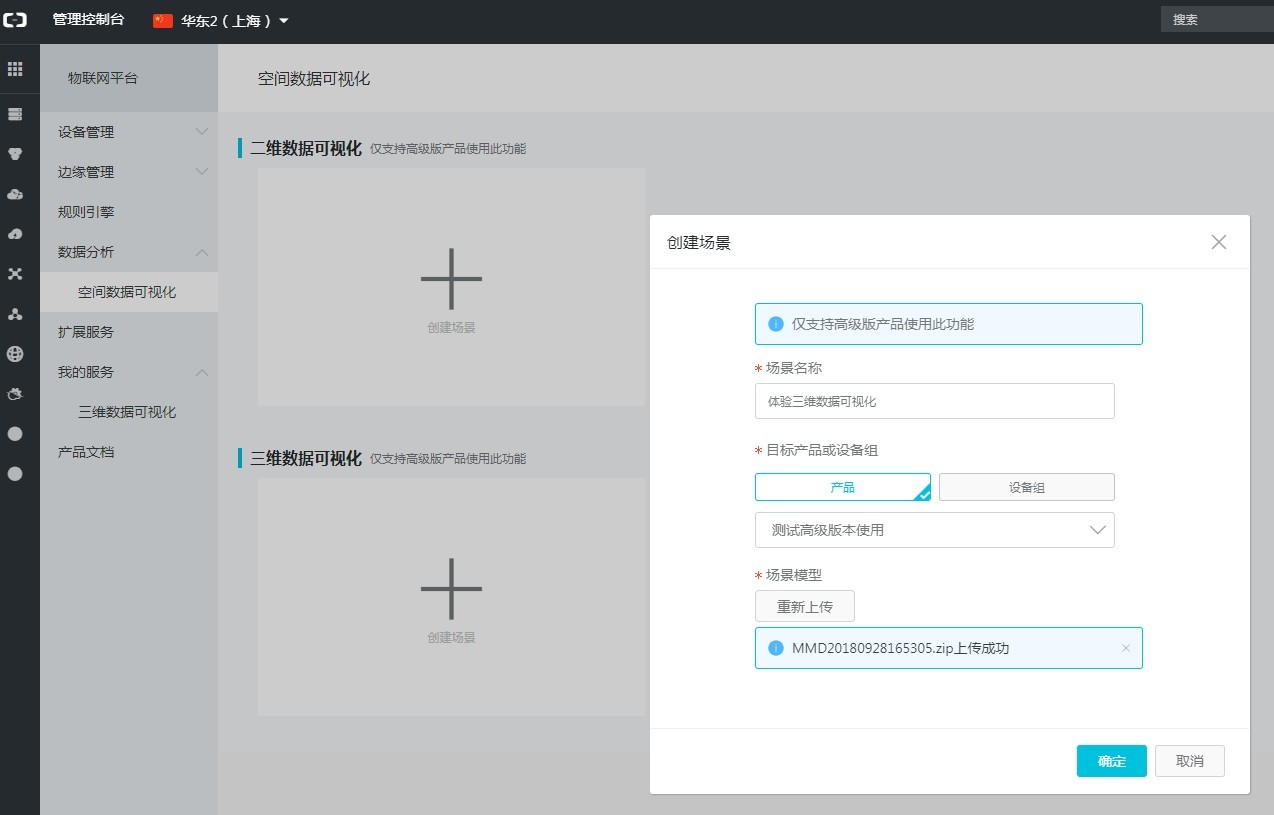
- 回到阿里雲控制檯,選擇建立場景,並上傳剛才匯出的 zip 包,如果沒有產品,需要到左邊欄“裝置管理”裡建立一些裝置,產品需要選擇高階版本

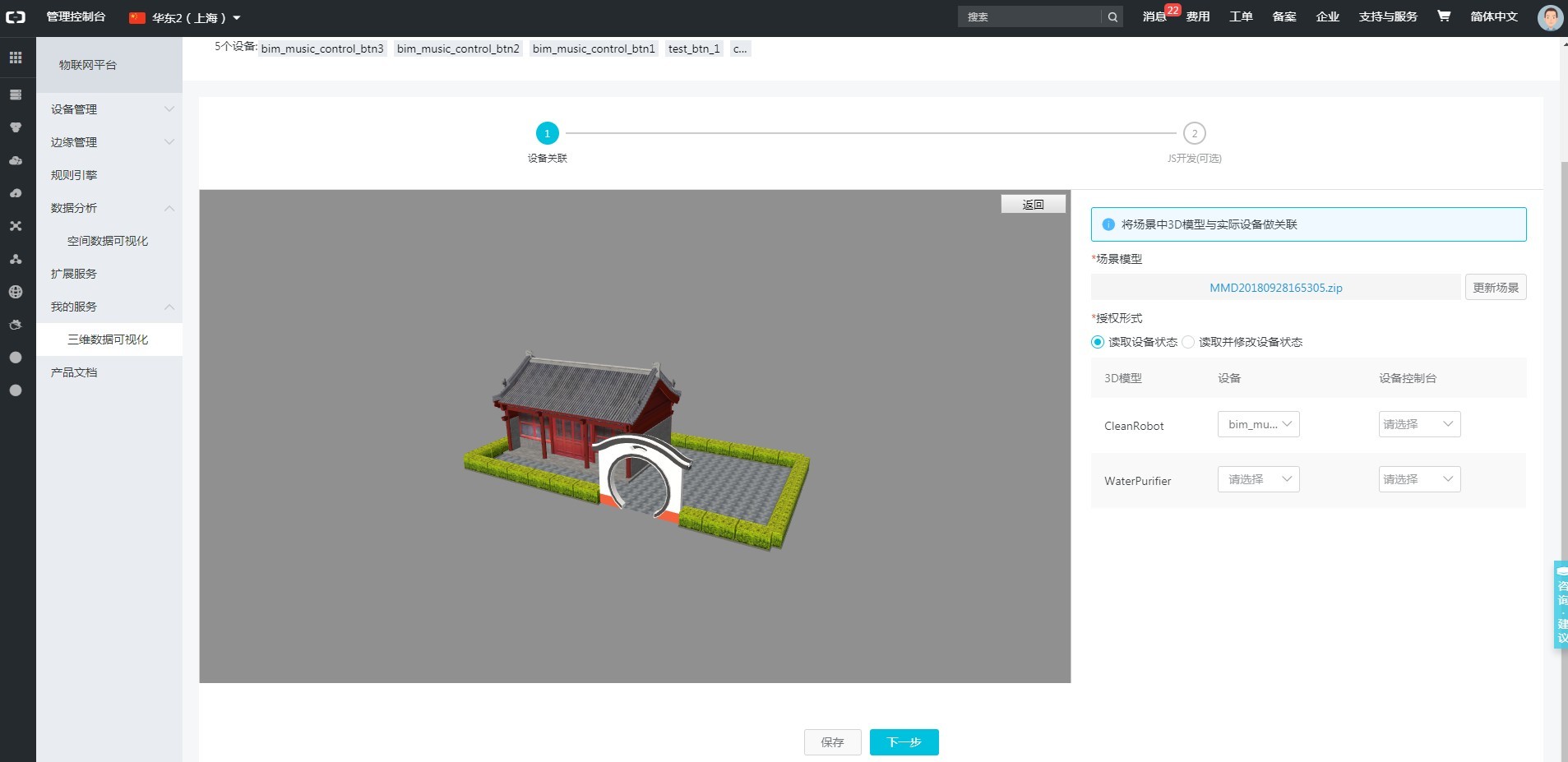
- 點選確定之後,進行裝置關聯

產生聯動
- 使用物聯網套件 SDK,把真實裝置接入,請參考下一篇文章
- 真實裝置接入之後,即可和剛才建模中的模型進行互動
