javascript正則匹配重複出現的字元
正則可以幫我們做很多事情,正則表示式不侷限於任何一門語言,應該說是程式語言裡的一個通用的語言或者語法,不同語言之間的正則稍微有些差別,但是語法基本類似,比如\w在js中表示的是任意單詞字元,但是在java中就需要\\w來表示,原理是相通的。
可以說無正則不程式設計,正則表示式在程式設計中扮演著重要的角色,對於初學者而言,通常對正則望而生畏。一般來說,任何普通的對字串的拼接,查詢,替換操作就能夠完成的方法,通過正則都是可以完成的,而且通常不止一種辦法。
正則表示式是面試中必考的一部分,掌握正則不僅可以讓程式設計充滿樂趣,還可以讓程式設計變得簡單,這裡簡單說明一下正則。
正則表示式(regular expression)是用來查詢替換轉換字串的一種語法,常用的正則語法如下:

下面來介紹,javascript中常用的正則方法:
match:用來獲取字串中的特定內容,比如獲取檔名或者檔案字尾,檔案父級目錄。
var path = "/webapp/pages/product/model/list.html"; function resolvePath(path){ var reg = new RegExp(/.*\/([^\/]+)\/([^\/]+)$/); var result = path.match(reg); if(result){ return {parent:result[1],name:result[2]}; } return {}; } var obj = resolvePath(path); console.log(obj);
執行結果:

replace:替換內容,比如去除字串頭部和尾部空格
function trim(str){
var reg1 = /^\s/;
var reg2 = /\s$/;
return str.replace(reg1,"").replace(reg2,"");
}
var str = ' "abc" ';
console.log("["+str+"]");
var res = trim(str);
console.log("["+res+"]");執行結果:

replace方法,也可以通過以替換的方式,獲取特定的字串內容。比如,我們需要獲取abc123def中的數字123,這裡可以通過取巧的方式,正則表示式匹配整個內容abc123def,但是通過匹配結果中的一個組(\d+)的結果$1來替換整個字串,得到的結果就是123。通常,我們匹配替換,是替換部分內容,但是,這裡的替換是替換整個內容,所以有些不正常。
function parse3(path){
var reg = new RegExp(/[a-z]+(\d+)[a-z]+$/g);
var arr = path.replace(reg,"$1");
console.log("result="+arr);
}
parse3("abc123def");執行結果:

test:驗證字串中是否包含某內容,或者驗證格式是否正確,例如email,url,number,mobile等的驗證。
function isMobile(mobile){
return /1[3578]\d{9}/.test(mobile);
}
console.log("15011186300 is mobile : "+isMobile("15011186300"))
console.log("1501118630x is mobile : "+isMobile("1501118630x"))
console.log("16011186300 is mobile : "+isMobile("16011186300"))執行結果:

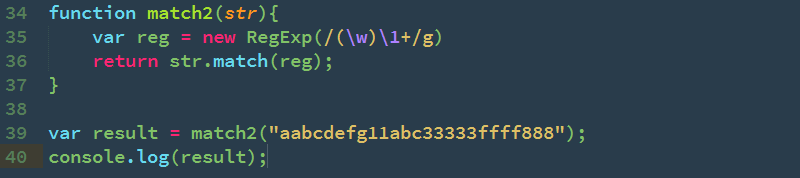
回到本文的主題:查詢重複出現的字串,如aabcdefg11abc33333ffff888,我們想要的到的結果是:[ 'aa', '11', '33333', 'ffff', '888' ]。這個正則如何來寫,這裡介紹一個重要的語法\1,通過\1我們可以對相同字母或者數字進行篩選。這裡對重複的字元進行篩選,那麼正則可以這麼寫,var reg = /(\w)\1+/g;示例如下所示:

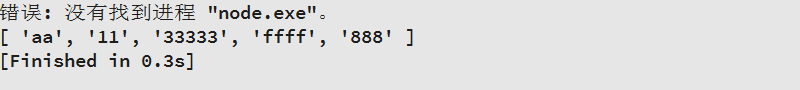
執行結果如下:

這裡需要注意的是,對於重複的字元,我們需要通過括號"()"來包裹起來,然後後面跟著\1就可以了。
