如何利用vue-cli和webpack搭建vuejs專案
阿新 • • 發佈:2019-01-09
1、安裝node
測試是否安裝成功:node -v如果出現版本號,就表示成功
2、 安裝cnpm映象
注:Node中自帶安裝了npm,故不再安裝
安裝命令:npm install -g cnpm--registry=https://registry.npm.taobao.org
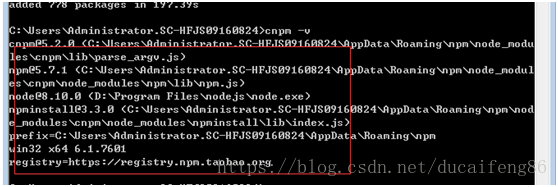
測試是否安裝成功:cnpm –v,出現如下程式碼,則表示安裝成功
3、安裝vue-cli腳手架工具
安裝命令: npm install -g vue-cli
測試是否安裝成功:vue –V ,出現版本號就說明成功

注:vue –v當輸入小寫的時候,可能會提示命名錯誤,這時將小寫v改成大寫就好了
4、 建立一個基於webpack模板的專案
在某個目錄下,建立一個基於webpack模板的新專案,硬碟新建工程資料夾,在終端中使用cd命令進入該目錄
進入e盤命令:e:
進入e盤vueDemo:cd vueDemo
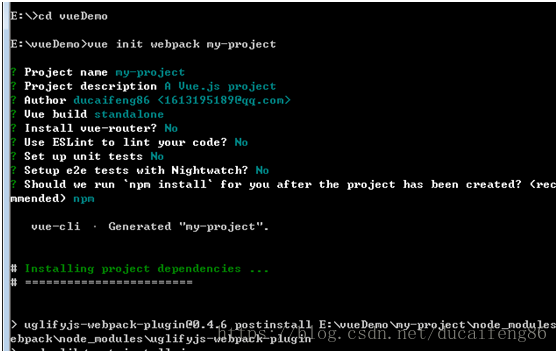
vue init webpack my-project
後面就是回車和輸入n,最後一個命令我輸入的是y
5、 安裝依賴
cd到專案目錄,命令:cd my-project
安裝依賴:cnpm install
6、 執行專案測試是否搭建成功
命令:npm run dev
出現以下界面表示成功