HTTP協議——HTTP首部總結
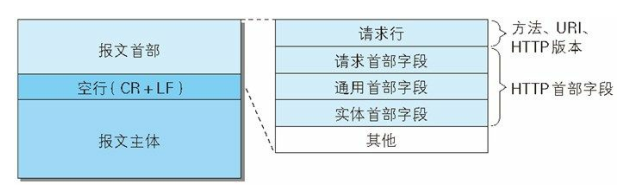
HTTP請求報文由方法、URI、HTTP版本、HTTP首部欄位等部分構成,具體構成如下圖所示:

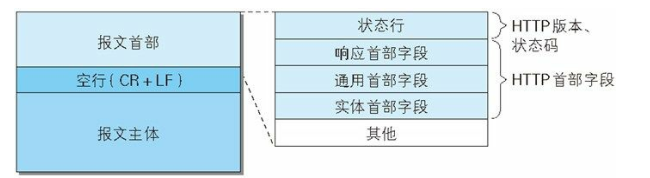
HTTP響應報文由http版本、狀態碼(數字和原因短語)、http首部欄位3部分組成
在報文眾多的欄位當中,HTTP首部欄位包含的資訊最為豐富。首部欄位同時存在於請求和響應報文內,並涵蓋HTTP報文相關的內容資訊。
因為HTTP版本或擴充套件規範的變化,首部欄位可支援的欄位內容略有不同。
1、HTTP首部欄位
1.1、http首部欄位傳遞重要資訊
HTTP首部欄位是構成HTTP報文的要素之一,在客戶端和伺服器之間以HTTP協議進行通訊的過程中,無論是請求還是響應都會使用首部欄位,它能起到傳遞額外重要資訊的作用。
使用首部欄位是為了給瀏覽器和伺服器提供報文主體大小、所使用的語言、認證資訊等內容。
1.2、HTTP首部欄位結構
HTTP首部欄位由首部欄位名和欄位值構成,格式為:
首部欄位名:欄位值
另外欄位值對應的單個HTTP首部欄位可以有多個值,如:
Keep-Alive:timeout=15,max=100
2、HTTP首部型別
HTTP首部根據實際用途被分為以下5種類型:
2.1、通用首部
這是客戶端和伺服器都可以使用的通用首部。可以在客戶端、伺服器和其他應用程式之間提供一些非常有用的通用功能。比如,Date首部就是一個通用首部,每一端都可以用它來說明構建報文的時間和日期:
Date:Tue, 12 Jun 2018 14:48:00 GMT
下表列出了通用的資訊性首部:
首部欄位名 | 說明 |
Cache-Control | 控制快取的行為 |
Connection | 允許客戶單和伺服器指定與請求/響應連結有關的選項 |
Date | 建立報文的日期時間 |
Pragma | 報文指令 |
Trailer | 如果報文采用了分塊傳輸編碼,就可以用這個首部列出位於報文拖掛部分的首部集合 |
Transger-Encoding | 告知接受端為了保證報文的可靠傳輸,讀報文采用了什麼編碼方式。 |
Upgrade | 給出了傳送端可能想要“升級”使用的新版本或協議。 |
Via | 顯示了報文經過的中間節點(代理、閘道器) |
Warning | 錯誤通知 |
2.2請求首部
請求首部是隻在請求報恩中有意義的首部。用於說明是誰或什麼在傳送請求、請求源自何處,或者客戶端的洗好及能力。伺服器可以根據請求首部給出的客戶端資訊,試著為客戶端提供更好的響應。
請求首部欄位如下:
首部欄位名 | 說明 |
Accept | 使用者代理可處理的媒體型別 |
Accept-Charset | 優先的字符集 |
Accept-Encoding | 優先的內容編碼 |
Accept-Language | 優先的語言(自然語言) |
Authorization | Web認證資訊 |
Expect | 期待伺服器的特定行為 |
From | 使用者的電子郵箱地址 |
Host | 請求資源所在伺服器 |
If-Match | 比較實體標記(ETag) |
If-Modified-Since | 比較資源的更新時間 |
If-None-Match | 比較實體標記(與If-Match相反) |
If-Range | 資源未更新時傳送實體Byte的範圍請求 |
If-Unmodified-Since | 比較資源的更新時間(與If-Modified-Since相反) |
Max-Forwards | 最大傳輸逐跳數 |
Proxy-Authorization | 代理伺服器要求客戶端的認證資訊 |
Range | 實體的位元組範圍請求 |
Referer | 對請求中URI的原始獲取方 |
TE | 傳輸編碼的優先順序 |
User-Agent | HTTP客戶端程式的資訊 |
2.3響應首部
響應首部欄位是由伺服器端向客戶端返回響應報文中所使用的欄位,用於補充響應的附加資訊、伺服器資訊,以及對客戶端的附加要求等資訊。這些首部有助於客戶端處理響應,並在將來發起更好的請求。
首部欄位名 | 說明 |
Accept-Range | 是否接受位元組範圍請求 |
Age | 推算資源建立經過時間 |
ETag | 資源的匹配資訊 |
Location | 令客戶端重定向至指定URI |
Proxy-Authorization | 代理伺服器對客戶端的認證資訊 |
Retry-After | 對再次發起請求的時機要求 |
Server | HTTP伺服器的安裝資訊 |
Vary | 代理伺服器快取的管理資訊 |
WWW-Authenticate | 伺服器對客戶端的認證資訊 |
2.4、實體首部
有很多首部可以用來描述HTTP報文的複合。由於請求和響應報文中都可能包含實體部分,所以在這兩種型別的報文中都可能出現這些首部。實體首部提供了有關實體及其內容的大量資訊,從有關物件型別的資訊,到能夠對資源使用的各種有效的請求方法。總之,實體首部可以告知報文的接受者它在對什麼進行處理。
首部欄位名 | 說明 |
Allow | 資源可支援的HTTP方法 |
Content-Encoding | 實體主體使用的編碼方式 |
Content-Language | 實體主體的自然語言 |
Content-Length | 實體主體的大小(單位:位元組) |
Content-Location | 替代對應資源的URI |
Content-MD5 | 實體主體的報文摘要 |
Content-Range | 實體主體的位置範圍 |
Contenr-Type | 實體主體的媒體型別 |
Expires | 實體主體過期的日期時間 |
Last-Modified | 資源的最後修改日期時間 |