react中使用context跨元件傳遞資料
阿新 • • 發佈:2019-01-09
為什麼使用context
當需要跨元件傳遞資料時,如果採用普通的寫法,可能需要定義許多額外的資料,然後通過props進行層層傳遞,而改用context就不需要這麼麻煩了;
context的原理是
在頂層的元件定義一些 ‘全域性變數’ ,然後在其內部的後代元件中,都可以通過一些配置訪問到這些全域性變數。
實現一個context
1、在頂層元件中進行定義
class ListContainer extends React.Component { static childContextTypes = { title: PropTypes.string }; getChildContext() { return { title: 'title' } } render() { return ( <div className="list-container"> <List></List> </div> ) } }
需要定義childContextTypes和getChildContext方法
childContextTypes可以理解為判斷全域性變數的型別;
getChildContext定義全域性變數的值
2、在後臺元件中進行配置
class List extends React.Component { constructor(props) { super(props); } render() { return ( <FormItem></FormItem> ) } } class FormItem extends React.Component { static contextTypes={ title:PropTypes.string }; render() { console.log(this.context) return ( <div>{this.context.title}</div> ) } }
在後臺元件中配置contextTypes進行型別檢測
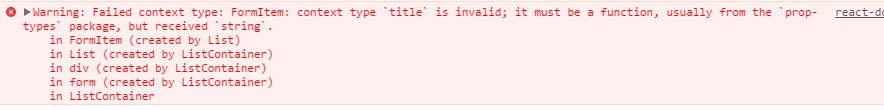
其中contextTypes的每一項都必須配置一個函式(經常使用來自PropTypes的內容),如果配置異常,會報錯
配置成功之後,就可以正常使用了。
使用範圍
context的使用範圍是用於定義一些在整體元件樹中,都可以被視為全域性的變數,例如,全域性的主題色調,使用者的登入資訊等等。
而一般的跨元件資訊傳遞,不建議使用context。
使用context意味著創造了一些自該元件起,影響範圍為該元件全部後代元件的全域性變數,而如果我們在其後代元件的內又一次地使用了context,元件之間將變得非常混亂,我們將無法得知資料到底來自哪個context,並且依賴關係也將變得非常複雜。