遊戲互動設計入門
下面是學習的一點筆記。
遊戲互動設計需要考慮的三個問題 - 可用性,易用性,使用者體驗。
互動設計應當是在理解使用者基礎上以目標為導向的設計方法。
介面主要有兩種功能:提供資訊;允許使用者做某事。
關於遊戲UI設計師
定義:通過設計介面讓遊戲系統和玩家之間能夠互動娛樂的人。
要求
1.瞭解遊戲,至少得是半個策劃;
2.懂互動,讓玩家介面操作無挫折感;
3.對細節有追求,一畫素偏差也要調;
4.要娛樂,讓最生硬的東西也能跳舞。
貼個招聘UI設計師的要求
職責描述:
1、 根據專案的策劃案以及相關製作規範,完成遊戲介面風格的創意設計,參與具體頁面的製作;
2、 完成遊戲介面的設計,佈局,及美化工作;
3、 對遊戲產品介面的風格及使用者體驗提出改進意見;
4、 遊戲的使用者介面的設計及ICON、LOGO等元素設計;
5、 細化各類UI元素,將各類的細化元素切分儲存,並利用UI編輯器對分類素材進行拼接;
6、 部分公司網站頁面以及各類網路廣告的設計。
職位要求:
1、 精通Photoshop、Flash、Dreamweaver、CorelDraw等設計軟體,熟悉DIV+CSS者優先;
2、 對UI設計及製作有系統的理解,善於把握整體風格進行設計;
3、 有良好的手繪基礎和較強的圖片材質效果處理能力,對色彩搭配敏感;
4、 二年以上設計工作經驗,有成熟作品,對互動設計有較深的理解和實踐;
5、 工作主動,有責任心,能夠承受工作壓力,有良好的溝通能力和團隊合作精神;
6、 大專以上學歷,美術計算機平面設計、藝術設計等相關專業;
7、 有完整的遊戲專案經驗者優先;
需要自問
1.我需要向玩家傳達哪些資訊?
2.玩家需要哪些功能?
3.需要突出哪些內容?
4.視窗處於何種環境中?
基本設計流程
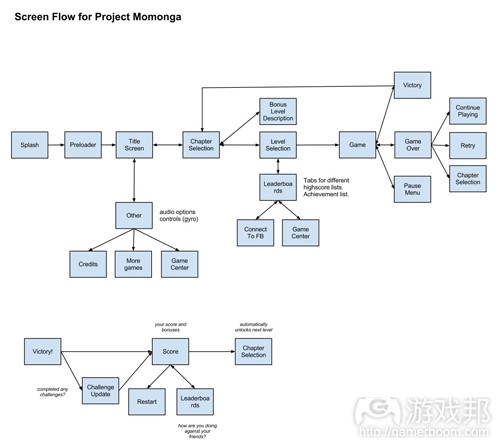
1.流程圖
* 知道每個螢幕上需要按壓哪些按鈕;
*必須讓玩家能夠前進道下一個視窗中,並在大多數情況下能夠回到之前的視窗。
方法:列出需要設計的所有螢幕列表,然後圍繞這些螢幕建立流程圖,從中能夠明確它們彼此之間是如何相互協作的。一個例子如下。

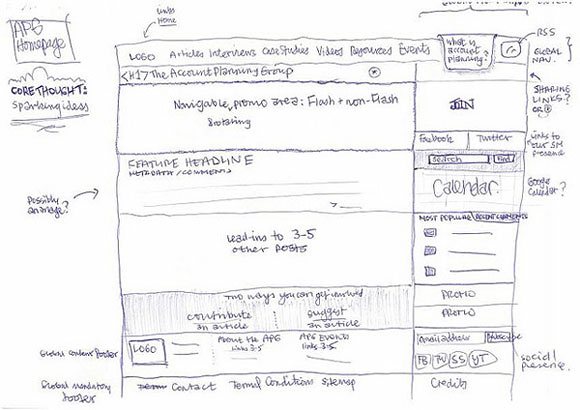
2.草圖
在草圖中可以列出真正需要的內容。
*.儘可能將資訊量和按鈕減少到最低的數量;
*.明確每個螢幕都有一個主要目的;
*.謹記螢幕流程處的所有情況;
*.刪除任何重複的內容,除非真的有存在的必要;
*.考慮到需要在多個螢幕上分割的內容,所以要儘可能地壓縮資訊量。
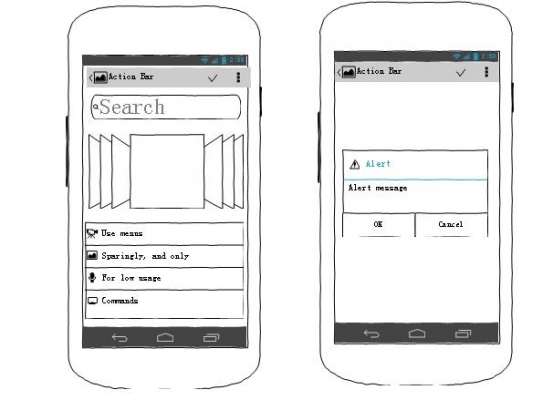
3.建立線框圖
線上框圖中不加任何修飾,也不留任何缺口。可以放到目標裝置上進行測試。
*.使用一種能夠支援所有裝置解析度的模板;
*.設計之前和程式設計師討論如何真正落實行動;
*.整個過程都和程式設計師一起核實設計的可行性;
*.在Photoshop中衛遊戲每一個螢幕分組,並用線框圖去填充這些螢幕。
4.創造設計
由設計師對UI進行設計
5.測試與迭代
遊戲中新手指南的設計原則
1.只介紹與眾不同的部分,約定俗成的地方不介紹;
2.內容儘量不要超過三章;
3.在第一屏指引機上推出指引的按鈕;
4.如果擔心潛在使用者存在理解困惑,可以直接錄製Vedio Tutorial。
反設計的情況
1.無論什麼型別的遊戲都不該有超過三個型別的Button;
2.字型可以用美術,但是用不了美術的字型種類必須少,尤其是中文;
3.設計UI的技巧在於使得系統和玩法表現得更棒,而不是為了去限制和約束系統的設計;
4.連個介面間的切換必須得有,但是不能過於複雜或者輕浮;
5.使用者體驗是主觀的,但是對於UI來說,長期積累的使用者習慣是客觀的。
參考
闡述手機遊戲使用者介面設計的8大步驟 - http://gamerboom.com/archives/53747
闡述熟悉感對電子遊戲介面的重要性 - http://gamerboom.com/archives/60362
分析高收益手機遊戲的美術設計特點 - http://gamerboom.com/archives/73534
保留功能性應是遊戲UI設計首要考慮因素 - http://gamerboom.com/archives/42939
以《憤怒的小鳥》為例解析遊戲易用性標準 - http://gamerboom.com/archives/34351
部落衝突(COC)UI淺析 - http://blog.sina.com.cn/s/blog_86ba7be10102uybj.html
設計好一款iOS遊戲UI的細節 - http://www.gameres.com/thread_213839_1_1.html