java web開發(二) 介面開發
java web開發(一) 環境搭建講解了如何搭建一個Java Web專案,如果你還沒了解,建議先瀏覽下!今天這篇文章主要講解的就是介面開發,打算使用比較古老的或者說比較原始方法實現的介面。
一.資料庫設計。
假設要做一個簡單的學生資訊管理系統,資料庫名為students_manage,並且先設計一張學生表,表名為student。
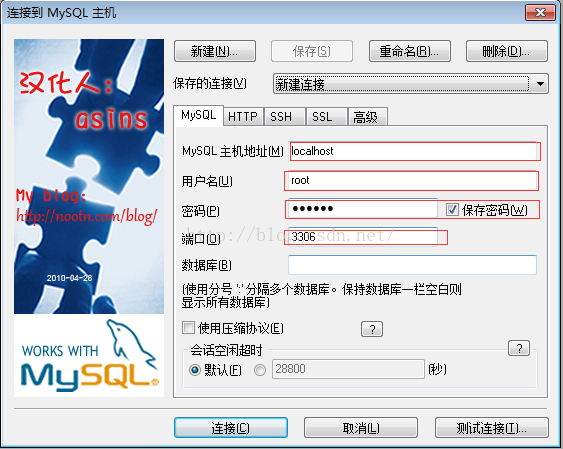
1.開啟Sqlyong工具,如果還沒建立連線,可以點選新建,輸入名稱,點選確定即可,
2.然後在儲存的連線中選擇,剛剛新建的連線,只需要在密碼輸入框中輸入,安裝資料庫時的設定的密碼,點選連線,其他的預設即可,
如果都ok的話,那麼將會出現如下介面,就代表連線成功了!
3.連線成功後,首先建立資料庫,在左邊的空白區域,滑鼠右鍵,建立資料庫,輸入資料庫名稱students_manage,其他的預設,
點選建立即可,然後在左邊的資料庫列表中會多一個students_manage的資料庫,
4.建立資料庫成功後,我們便可以建立資料庫表,選中students_manage的資料庫中的Tables資料夾,右邊,建立表,輸入表的欄位,型別,設定主鍵,是否可為空等,
點選建立表按鈕,便會看到在Tables資料夾中,多一個student表,
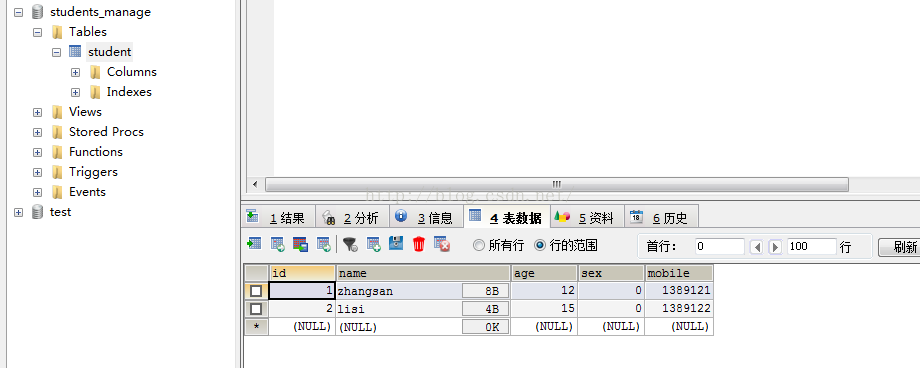
5.雙擊student表,便會開啟該表。我們需要給該表中,先初始化一些資料,點選表資料,然後插入資料,點選儲存。
此時表中已有2條記錄。
資料庫的簡單設計就差不多了,接下來,我們需要開發介面!
PS: 實際開發中,資料庫設計肯定不是這樣的,需要先根據需求分析,做出原型,畫出模型圖(類圖、活動圖等),然後使用專門的資料庫建模工具,完成資料庫與表的設計!
介面返回的資料格式是JSON,如果你對JSON還不熟悉,可以先看看文章 JSON 使用講解和JSON 解析。
1.新建專案。這個就不多說了!這一塊要是還不瞭解,請看這篇文章, java web開發(一) 環境搭建。
2.設計介面的Json資料格式。
2.1.介面返回的Json資料格式如下:
(1).返回物件,
(2).返回陣列,{"code":" ","msg":" ","time":1464937933230,"object":{}}
{"code":" ","msg":" ","time":1464937933230,"items":[{},{}]}好多讀者都留言,有“code”這個屬性不解。 這兒說明下, Json格式資料中的“code”屬性是響應狀態碼,是標誌介面資料的狀態!例如當介面資料返回成功,會設定code為‘ok’。當我們拿到這個“code”時,會根據不同的值,做不同的處理。當“code”等於“ok”時,我們就可以正常解析這個json資料了;返回其他值,我們就只需要作出提示即可。而具體code值是什麼,要根據介面自己定義一個規範,當呼叫者拿到這個code時,就知道如何處理了。有關這個“code”,更加詳細的內容,請看 java web開發(五) 介面開發補坑2。
目前就設計返回以上兩種格式。如果你有分頁的話,也可以加上。下面,就展示一下具體實現。
(1).建立AbstractJsonObject(Json資料的基類),具體實現如下:
public class AbstractJsonObject {
//code
private String code;
//msg
private String msg;
private Long time = new Date().getTime();
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
/**
* @return the time
*/
public Long getTime() {
return time;
}
/**
* @param time
* the time to set
*/
public void setTime(Long time) {
this.time = time;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public void setContent(String code, String msg) {
this.code = code;
this.msg = msg;
}
public void setStatusObject(StatusObject statusObject) {
this.code = statusObject.getCode();
this.msg = statusObject.getMsg();
}
}
/**
* 狀態物件
*/
public class StatusObject {
// 狀態碼
private String code;
// 狀態資訊
private String msg;
public StatusObject(String code, String msg) {
super();
this.code = code;
this.msg = msg;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
}
public class SingleObject extends AbstractJsonObject {
private Object object;
public Object getObject() {
return object;
}
public void setObject(Object object) {
this.object = object;
}
}public class ListObject extends AbstractJsonObject {
// 列表物件
private List<?> items;
public List<?> getItems() {
return items;
}
public void setItems(List<?> items) {
this.items = items;
}
}
(4).JackJsonUtils生成json資料和解析json資料,程式碼:
public class JackJsonUtils {
static ObjectMapper objectMapper;
/**
* 解析json
*
* @param content
* @param valueType
* @return
*/
public static <T> T fromJson(String content, Class<T> valueType) {
if (objectMapper == null) {
objectMapper = new ObjectMapper();
}
try {
return objectMapper.readValue(content, valueType);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
/**
* 生成json
*
* @param object
* @return
*/
public static String toJson(Object object) {
if (objectMapper == null) {
objectMapper = new ObjectMapper();
}
try {
return objectMapper.writeValueAsString(object);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
} 接下來,就是介面的開發了。
接下來,就是介面的開發了。
3.介面開發。
本篇文章開發介面使用的是古老的servlet實現的,關於servlet,請自行查詢資料,這裡就不多說了(其實我也就一知半解 )
)
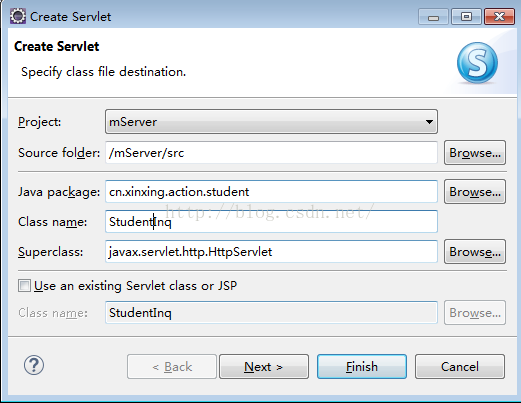
3.1.建立一個類繼承自HttpServlet,例如StudentInq,滑鼠右鍵,新建->選擇Servlet,截圖所示輸入Servlet名稱,點選Finish按鈕,就ok了!
此時你會發現包下多了一個StudentInq類,具體程式碼:
public class StudentInq extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public StudentsInq() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse
* response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}PS: 如果你比較細心的話,會發現在web.xml檔案中多了幾行程式碼,具體如下截圖:(web.xml 是網路程式中的一個很重要的配置檔案,更具體的、詳細的請查詢相關文件)

可以看到我們剛才新建servlet,在這個xml檔案中顯示了。後面我們在呼叫介面的時候便會用到這個配置清單。
3.2. 介面實現。
我們就簡單的實現一個學生查詢介面!呼叫查詢介面,返回資料庫中所有的學生資訊。
(1).新建一個介面StudentService,程式碼:
public interface StudentService {
public List<Students> getAllStudents();
}public class StudentServiceImpl implements StudentService{
@Override
public List<Students> getAllStudents() {
// TODO Auto-generated method stub
return StudentBusiness.getAllStudents();
}
}其中,StudentBusiness提供了從資料庫獲取學生資訊的方法。有關資料庫操作下面會講到。接著,我們實現Servlet的doGet(),具體程式碼:
List<Students> list = new StudentServiceImpl().getAllStudents();
ListObject listObject=new ListObject();
listObject.setItems(list);
listObject.setStatusObject(StatusHouse.COMMON_STATUS_OK);
String responseText = JackJsonUtils.toJson(listObject);
ResponseUtils.renderJson(response, responseText);其中,ResponseUtils是將返回的json資料寫入到response中。
至此,生成json資料已經成功了!但是 貌似少了什麼操作?這些資料是從哪裡來的?原來資料庫還沒有連線呢!!! 好吧!請繼續看下文。
好吧!請繼續看下文。
4. 資料庫連線。
文章開頭,我們已經建立好了資料庫以及表,並且也添加了幾條測試資料。資料有了,我們需要在專案中獲取到,那麼該怎麼操作呢?
(1). 資料庫連線。
我們連線mysql資料庫,需要匯入mysql-connector.jar,jar包下載連結下載好jar後,匯入到lib目錄中,
(2). 建立DBHelper連線資料庫以及關閉連線:
public class DBHelper {
public static final String url = "jdbc:mysql://localhost:3306/students_manage";
public static final String name = "com.mysql.jdbc.Driver";
public static final String user = "****";
public static final String password = "******";
public Connection conn = null;
public PreparedStatement pst = null;
public DBHelper(String sql) {
try {
Class.forName(name);//
conn = DriverManager.getConnection(url, user, password);//
pst = conn.prepareStatement(sql);//
} catch (Exception e) {
e.printStackTrace();
}
}
public void close() {
try {
this.conn.close();
this.pst.close();
} catch (SQLException e) {
e.printStackTrace();
}
}
}這一步,我們是連線資料庫,連線成功後,就可以使用表中的資料了!
PS: 實際開發中,有關資料庫操作,肯定不是這麼簡單的!比較常用的是框架來管理資料庫相關操作,例如SpringMvc、hibernate和mybats等框架。
三. 執行。
經過上面幾步,我們就大致完成了一個簡單使用Servlet的介面開發,接下來就是見證奇蹟的時刻了!
PS: 在執行前,可以在WebContent中新增一個index.jsp,index.jsp程式碼:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1"
pageEncoding="ISO-8859-1"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
</head>
<body>
<h1>hello world!</h1>
<h2>This is my test page!</h2>
<h3>Welcome to my page!</h3>
</body>
</html>(1).在專案上,右鍵->Run As->Run to Server。
如果一切都正常的話,(如果你建立了index.jsp,你會看到一個jsp頁面;如果沒有建立index.jsp,可能會顯示一個404介面,當然沒有建立index.jsp不會影響咱們介面的除錯)
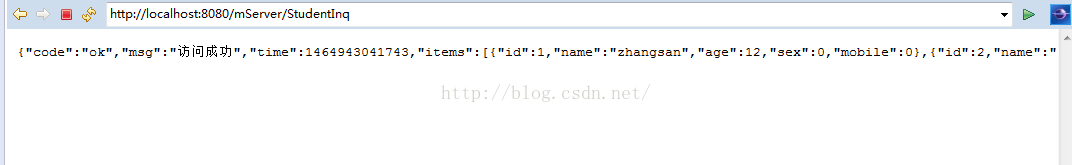
(2).我們在瀏覽器中輸入‘http://localhost:8080/mServer/StudentInq’,如果一切都正常的話,會顯示:
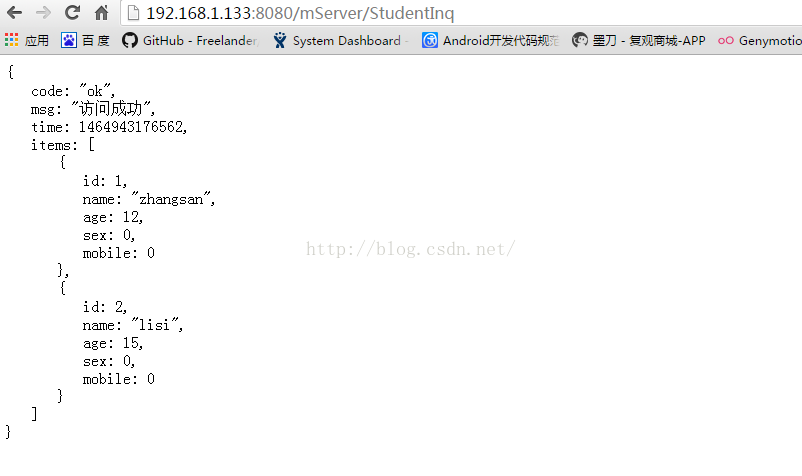
或者在瀏覽器中輸入本機的ip地址,例如’http://192.168.1.133:8080/mServer/StudentInq‘,
看到這個介面,頓時淚流滿面! !
!
四. 總結。
這麼長的篇幅終於實現了簡單介面的開發,不容易啊!太感動了!我們總結一下本篇部落格實現開發介面的步驟:
(1). 資料庫表設計;
(2). json資料設計;
(3). 介面實現。
總結後,是不是感覺很簡單呢!從此以後,只要看到介面資料不如意的,你都可以隨便來改! !(實際上介面開發要牽扯好多東西,如果你要了解或者熟悉更多有關介面開發,那麼就需要結合Web框架,例如SSH,Springmvc等等,本篇文章只是很基礎的入門開發)至此,通過這篇文章,相信你對介面不再生疏了!下篇文章將介紹,後臺介面服務和前端客戶端結合,詳情請看,java
web開發(三) 介面使用。
!(實際上介面開發要牽扯好多東西,如果你要了解或者熟悉更多有關介面開發,那麼就需要結合Web框架,例如SSH,Springmvc等等,本篇文章只是很基礎的入門開發)至此,通過這篇文章,相信你對介面不再生疏了!下篇文章將介紹,後臺介面服務和前端客戶端結合,詳情請看,java
web開發(三) 介面使用。
最後補上,例子下載地址。由於csdn下載需要積分,所以,我在github上也放置了原始碼,下載地址是,介面開發服務端原始碼地址!
博文中經常有小夥伴留言,有關介面專案的問題,最近就推出幾篇補坑的文章,打算這幾篇文章詳解專案中的程式碼以及業務流程,java web開發(四) 補坑1和 java web開發(五) 介面開發補坑2!歡迎大家檢視!