SpannableString 同時設定ClickableSpan 和 ForegroundColorSpan出現問題
阿新 • • 發佈:2019-01-09
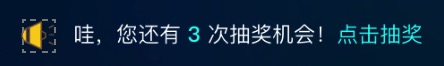
專案中要實現一個這樣的效果,不想畫太多的佈局,突然想到用SpannableString來實現這種效果。
之前沒在專案中用過這東西。結果使用中出現了個大坑。
SpannableString 的用法大家應該都知道。我們通常使用SpannableString.setSpan(); 來給它設定一些屬性。然而這個setSpan();很坑。
因為一個SpannableString 同時呼叫兩次setSpan() 來設定字型區間顏色只能顯示最後一次為區間設定的顏色
SpannableString span = new SpannableString("哇,您還有 " + num + " 次抽獎機會!" + "點選抽獎"); ForegroundColorSpan colorSpan = new ForegroundColorSpan(Color.parseColor("#07FCF5")); span.setSpan(colorSpan,6, 6 + num.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE); span.setSpan(colorSpan,span.length() - 4, span.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE); tvCoffersMsg.setText(span);
這樣設定的話只有 點選抽獎 四個字是我們設定的顏色
那麼怎麼樣才能顯示圖片上文字的效果呢。
SpannableString span = new SpannableString("哇,您還有 " + num + " 次抽獎機會!" + "點選抽獎"); span.setSpan(new ForegroundColorSpan(Color.parseColor("#07FCF5")), 6, 6 + num.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE); span.setSpan(new ForegroundColorSpan(Color.parseColor("#07FCF5")),span.length() - 4, span.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
這樣可以實現文字的效果,但是我們還有一個點選事件,加上點選事件後, 點選抽獎四個字沒有了。。
span.setSpan(new ClickableSpan() { @Override public void onClick(View widget) { } }, span.length() - 4, span.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE);
tvCoffersMsg.setMovementMethod(LinkMovementMethod.getInstance());
那麼怎麼樣才能既有文字顏色效果,又能點選事件呢?就是同時設定ClickableSpan 和 ForegroundColorSpan 顏色和點選效果同時實現。可以使用UnderlineSpan,並重寫updateDrawState方法,就解決了我們的問題。
SpannableString span = new SpannableString("哇,您還有 " + num + " 次抽獎機會!" + "點選抽獎"); span.setSpan(new ForegroundColorSpan(Color.parseColor("#07FCF5")), 6, 6 + num.length(), Spanned.SPAN_INCLUSIVE_EXCLUSIVE); span.setSpan(new ClickableSpan() { @Override public void onClick(View widget) { } }, span.length() - 4, span.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE); span.setSpan(new UnderlineSpan() { @Override public void updateDrawState(TextPaint ds) { super.updateDrawState(ds); ds.setColor(Color.parseColor("#07FCF5")); ds.setUnderlineText(false);// 去掉下劃線 } }, span.length() - 4, span.length(), Spanned.SPAN_INCLUSIVE_INCLUSIVE); tvCoffersMsg.setText(span); tvCoffersMsg.setMovementMethod(LinkMovementMethod.getInstance());以後設定一句話多種不同文字顏色時,其實就可以使用UnderlineSpan 它不會造成ForegroundColorSpan 產生的問題。並且可以設定多次。