html5 原生表單驗證+ajax 提交
阿新 • • 發佈:2019-01-09
html5 原生表單驗證 + ajax 提交 無需任何第三方驗證框架 通過pattern 和 oninvalid 屬性統一驗證表單 。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form action="#" method="post" onsubmit="return false">
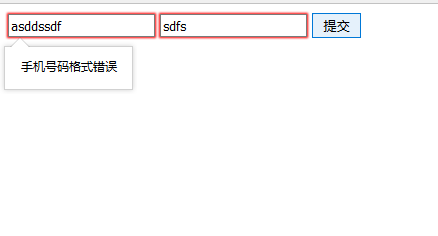
<input 效果圖