javascript--select標籤的新增刪除功能的使用
在網頁開發中,常常遇見這種問題,給定兩個框,A和B,和幾個圖片按鈕,A中存在幾個操作,點選圖片按鈕,填加至B中,或者從B中移除等,這種效果如何實現,本文加以總結。
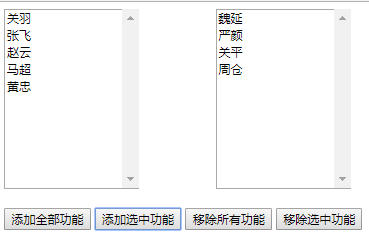
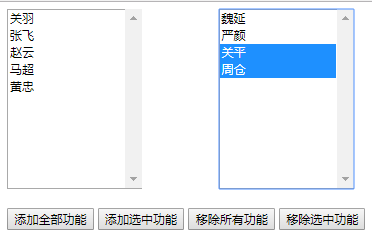
幾種效果圖如下:
原始圖: 新增全部功能圖: 移除全部功能圖:



新增選中功能圖:


移除選中功能圖:


實現思路:
1、首先要做出這種效果圖,藉助的標籤的select標籤,select標籤設定高度,同時設定該標籤的multiple屬性---------->multiple="multiple",該屬性兩個作用,①顯示全部的資訊②允許多選
2、給各個按鈕註冊點選事件,
3、新增全部功能
在點選事件中,利用element.children獲得第一個select標籤中所有元素option,遍歷所有的元素option,利用element.appendChild()
4、移除全部功能
原理與3類似,不做贅述
5、新增選中功能
在點選事件中,遍歷第一個select中的元素,建立臨時陣列,如果select元素被選中,則被push()進臨時陣列中,再遍歷臨時陣列,利用element.appendChild()將元素新增至第二個select中。這樣利用陣列目的是為了讓選中項不至於倒序。
6、移除選中功能
原理與5類似,不做贅述
程式碼如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>功能框的移出與新增</title> 6 7 <!-- 給兩個下拉框新增樣式 --> 8 <style type="text/css"> 9 select{ 10 height: 200px; 11 width: 150px; 12 } 13 </style> 14 </head> 15 <body> 16 <!-- 定義所有功能框 --> 17 <select id="allFuntionBox" multiple="multiple"> 18 <option value ="0">關羽</option> 19 <option value ="1">張飛</option> 20 <option value ="2">趙雲</option> 21 <option value ="3">馬超</option> 22 <option value ="4">黃忠</option> 23 <option value ="5">魏延</option> 24 <option value ="6">嚴顏</option> 25 <option value ="7">關平</option> 26 <option value ="8">周倉</option> 27 </select> 28 29 30 <!-- 定義需要功能框 --> 31 <select id="CheckFuntionBox" multiple="multiple"> 32 </select> 33 34 <br/><br/> 35 36 <input type="button" id="btn_addAll" value="新增全部功能" /> 37 <input type="button" id="btn_addChecked" value="新增選中功能" /> 38 <input type="button" id="btn_RemoveAll" value="移除所有功能" /> 39 <input type="button" id="btn_RemoveChecked" value="移除選中功能" /> 40 41 <!-- 插入JS程式碼 --> 42 <script type="text/javascript"> 43 // 準備工作 44 // 獲取兩個select標籤以及四個按鈕 45 var allFuntionBox=document.getElementById('allFuntionBox'); 46 var CheckFuntionBox=document.getElementById('CheckFuntionBox'); 47 var btn_addAll=document.getElementById('btn_addAll'); 48 var btn_addChecked=document.getElementById('btn_addChecked'); 49 var btn_RemoveAll=document.getElementById('btn_RemoveAll'); 50 var btn_RemoveChecked=document.getElementById('btn_RemoveChecked'); 51 52 //1.新增全部功能按鈕 53 btn_addAll.onclick=function(){ 54 for(var i=0;i<allFuntionBox.children.length;){ 55 var option=allFuntionBox.children[i]; 56 CheckFuntionBox.appendChild(option); 57 } 58 } 59 60 //2.移除全部功能 61 btn_RemoveAll.onclick=function(){ 62 for(var i=0;i<CheckFuntionBox.children.length;){ 63 var option=CheckFuntionBox.children[i]; 64 allFuntionBox.appendChild(option); 65 } 66 } 67 68 //3.新增選中功能 69 btn_addChecked.onclick=function(){ 70 var temp=[];//定義陣列,存放選中的專案 71 for(var i=0;i<allFuntionBox.children.length;i++){ 72 var option=allFuntionBox.children[i]; 73 if(option.selected){ 74 temp.push(option); 75 option.selected=false; 76 } 77 } 78 for(var i=0;i<temp.length;i++){ 79 CheckFuntionBox.appendChild(temp[i]); 80 } 81 } 82 83 //4.移除選中功能 84 btn_RemoveChecked.onclick=function(){ 85 var temp=[]; 86 for(var i=0;i<CheckFuntionBox.children.length;i++){ 87 var option=CheckFuntionBox.children[i]; 88 if(option.selected){ 89 temp.push(option); 90 option.selected=false; 91 } 92 } 93 for(var i=0;i<temp.length;i++){ 94 allFuntionBox.appendChild(temp[i]); 95 } 96 } 97 </script> 98 </body> 99 </html>
